css3 - 怎樣用純css畫出一個兩邊透明的S形寬區域
問題描述
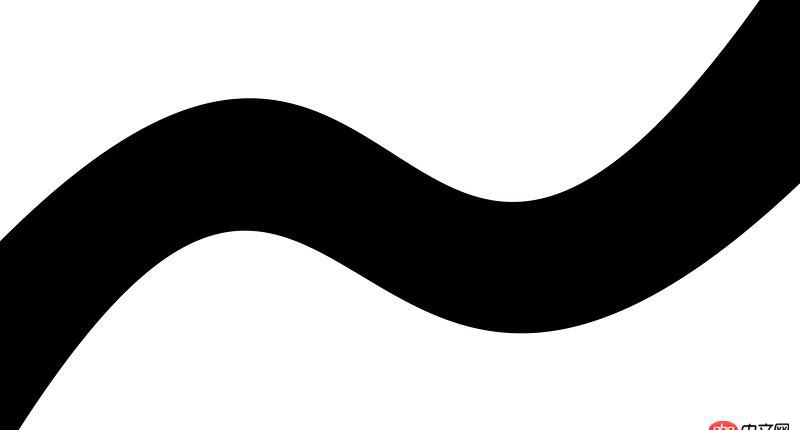
如圖,只想到了可以用兩邊填顏色遮住部分區域大概可以實現,如果要兩側顯示如下層其他內容就想不到怎樣實現了,求教

是不是一定要用canvas呢?
問題解答
回答1:還是用canvas吧,css畫出來太慘不忍睹了
<canvas height='350px'></canvas>
<script> var g=canvas.getContext('2d'); g.beginPath(); g.strokeStyle='#000'; g.moveTo(0,200); g.bezierCurveTo(300,-100, 400,400, 550,0); g.lineTo(600,0); g.lineTo(600,100); g.bezierCurveTo(300,500, 300,-100, 0,350); g.lineTo(0,200); g.fillStyle='#000';g.fill();g.stroke(); </script>回答2:
可以的,給你一個教程吧 CSS的隱藏繪畫功能和交互動畫技巧 演講者:Wenting Zhang
回答3:<p class='S'></p>
.S{width:160px;height:50px;position: relative;} .S:before{content: ’’; display: block;border:10px solid transparent;border-top-color:red;border-right-color:red; width:50px;height: 50px; border-radius:40px;background:transparent;transform:rotateZ(-45deg);position: absolute;} .S:after{content: ’’; display: block;border:10px solid transparent;border-bottom-color:red;border-right-color:red; width:50px;height: 50px; border-radius:40px;background:transparent;transform:rotateZ(45deg);position: absolute;top:-5px;left:60px}
相關文章:
1. java - Spring MVC怎么實現提交表單后跳轉?2. 對mysql某個字段監控的功能3. javascript - windows下如何使用babel,遇到了困惑4. javascript - js中向下取整5. html - vue項目中用到了elementUI問題6. JavaScript事件7. showpassword里的this 是什么意思?代表哪個元素8. java - input file類型上傳了一個文件,想計算一下上傳文件的大小?9. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能10. python - 為什么正常輸出中文沒有亂碼,zip函數之后出現中文編程unicode編碼的問題,我是遍歷輸出的啊。

 網公網安備
網公網安備