文章詳情頁
css - 在空間坐標系中解釋 translateZ 和 perspective?
瀏覽:129日期:2023-07-09 09:49:34
問題描述
現在在研究 css3 3d 空間效果,不過查閱了很多資料,對 perspective 和 translateZ 只有書面上的概念理解,如果使用 空間坐標系理解這兩個屬性呢。同樣還有個問題,在瀏覽器平面中,x軸的正方向是水平向右,y軸的正方向是垂直向下,那z軸呢?是垂直于顯示器向外的方向還是向里的方向???
問題解答
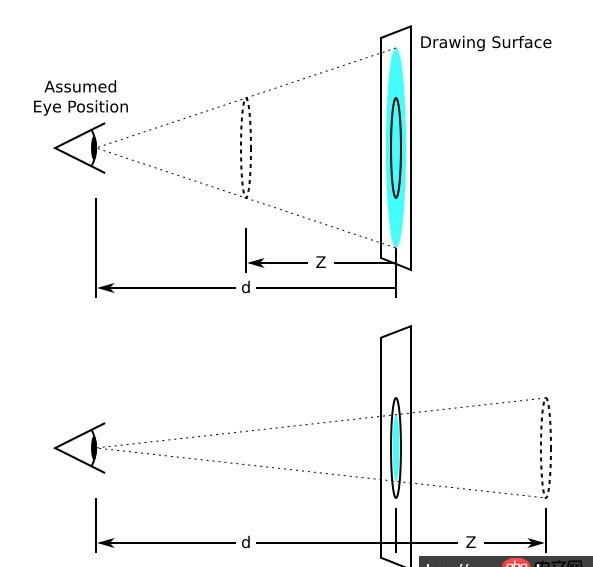
回答1:和以前數學課本里的空間直角坐標系差不多,不過Y軸向下是正的。Z軸向外為正值。初學perspective屬性不好理解。其中perspective值為下圖的d,translateZ值為下圖中的Z,下圖中的藍色部分就是最終在頁面上顯示的結果。
看下這篇文章:http://cdn1.w3cplus.com/css3/transform-basic-property.html
標簽:
CSS
上一條:css3 - css六邊形問題下一條:css3 - 求css頁面解決方案
相關文章:
1. html5 - ElementUI table中el-table-column怎么設置百分比顯示。2. python - 使用readlines()方法讀取文件內容后,再用for循環遍歷文件與變量匹配時出現疑難?3. 對mysql某個字段監控的功能4. css3 - less或者scss 顏色計算的知識應該怎么學?或者在哪里學?5. 注冊賬戶文字不能左右分離6. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能7. css - 網頁div區塊 像蘋果一樣可左右滑動 手機與電腦8. javascript - 數組的過濾和渲染9. html - vue項目中用到了elementUI問題10. JavaScript事件
排行榜

 網公網安備
網公網安備