前端 - 為什么CSS transform-origin 屬性在 Chrome 和 Safari 中得到完全不同的效果?
問題描述
查明了,應(yīng)該是Safari下transform-origin在z軸上的bug。。這個bug已經(jīng)提出了好幾年了,仍然沒有解決,并且有相當(dāng)一部分人認(rèn)為也許蘋果是對的(http://stackoverflow.com/a/10420268)
CSS3 的 transform-origin 屬性,用計算之后的屬性測試,在Chrome上一切正常,在Safari上就出現(xiàn)了很奇怪的問題。。
代碼在這兒 https://jsfiddle.net/uecf3ccd/1/
HTML代碼:
<p id='stage'> <p id='prev'>prev</p> <p id='this'>this</p> <p id='next'>next</p></p>
CSS代碼:
#stage { width: 900px; height: 300px; perspective: 600px; -webkit-perspective: 600px;}#stage p { position: fixed; left: 300px; width: 300px; height: 300px; background-color: aquamarine; transform-origin: 50% 50% -300px; -webkit-transform-origin: 50% 50% -300px;}#next { transform: rotateY(60deg);}#prev { transform: rotateY(-60deg);}
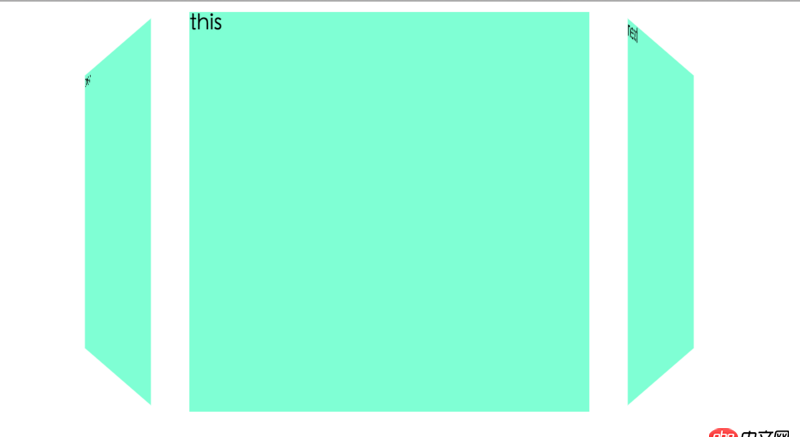
Chrome下的顯示:
Safari下的顯示:
不知道是我哪里寫錯了呢,有沒有一種辦法能讓兩種瀏覽器顯示的效果是相同的。。
問題解答
回答1:你沒有寫錯,不同的瀏覽器對css樣式的支持,是有一些差異,這是瀏覽器的問題
相關(guān)文章:
1. mysql - sql 左連接結(jié)果union右連接結(jié)果,導(dǎo)致重復(fù)性計算怎么解決?2. mysql 遠(yuǎn)程連接出錯10060,我已經(jīng)設(shè)置了任意主機(jī)了。。。3. 默認(rèn)輸出類型為json,如何輸出html4. 數(shù)組排序,并把排序后的值存入到新數(shù)組中5. mysql的主從復(fù)制、讀寫分離,關(guān)于從的問題6. 怎么能做出標(biāo)簽切換頁的效果,(文字內(nèi)容隨動)7. php多任務(wù)倒計時求助8. mysql怎么表示兩個字段的差9. PHP訂單派單系統(tǒng)10. MySQL的聯(lián)合查詢[union]有什么實際的用處

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備