javascript - 責(zé)任具體在哪一方
問題描述
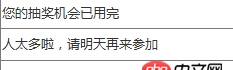
產(chǎn)品中的原型 定義的 提示文字 是這樣的 :
 。。。
。。。
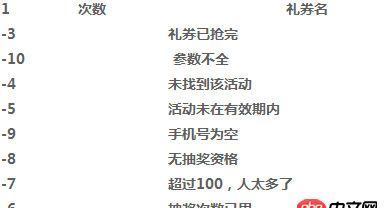
PHP 接口提示 文字是這樣的

前端調(diào)用接口時, 說白了為了偷個懶, 直接把非正常獎品文字 給alert() 出來了, 但是 這提示文字,跟產(chǎn)品定義的提示文字不相符,
所以就造成了問責(zé)。 PHP 不改, 說她的提示文字 是給 調(diào)用接口的人看的, 然后 雷就到 前端 我這里來了。
本人表示 不服,就想問下, 如果提示有20個 我是不是也要寫20個code 判斷 丟出 自己定義的文字
問題解答
回答1:后端說的沒問題,前端的提示和后端的提示是不一樣的。后端寫的提示是告訴前端為什么,而前端的提示是告訴使用人員為什么。
再說,就5分鐘改完的事情非得花幾個鐘來吵,有什么意義。
回答2:是的,我覺得前端應(yīng)該根據(jù)右邊的文字把左邊的數(shù)字分為3類,分別對應(yīng)產(chǎn)品所給的三種情況,然后判斷數(shù)字顯示不同的提示語。
因為 php 判斷的狀態(tài)不可能只有產(chǎn)品的這三種,把所有的狀態(tài)返回讓前端進(jìn)行判斷,如果之后產(chǎn)品再加另一個狀態(tài)的話可以很容易實現(xiàn)。
回答3:具體責(zé)任在項目經(jīng)理。這根本就是需求溝通層面而非技術(shù)層面的問題
回答4:一般而言,這種修改還是前端來做的。 想想還好PHP是腳本語言,如果是C#那種編譯型的語言后臺更新的成本更大。
就這么幾個狀態(tài)碼,寫個switch case就搞定了。不氣哈~
回答5:先解決情緒,再處理問題。就算你在論壇里收獲了50個聲援你的答案,有什么意義?還不如先踏踏實實把代碼寫了,把問題解決,再回頭看看溝通上是不是有問題。不然進(jìn)度卡你這里了,你以為鍋是誰的?
回答6:發(fā)問題,看答案的時間.已經(jīng)改好了...
回答7:這種責(zé)任很難說清,那估計就是產(chǎn)品的問題,溝通不暢 在公司直白點就是誰強(qiáng)勢就聽誰的, 你能讓后端聽你的,或者后端聽產(chǎn)品的改掉,那么你前端就不用改 如果不能,現(xiàn)在讓你前端改,那你就改了就好了。 這種問題,很多情況下都會遇到 ,不是前端改就是后端改,看人處理吧
相關(guān)文章:
1. javascript - 這段代碼如何理解?2. mysql無法添加外鍵3. 在mac下出現(xiàn)了兩個docker環(huán)境4. java - Mybatis查詢數(shù)據(jù)庫時出現(xiàn)查詢getInt()的錯誤5. java - 是否類 類型指針、引用作為形參 ,函數(shù)結(jié)束不會自動析構(gòu)類?6. angular.js - angular ng-class里面的引號問題7. matplotlib - python函數(shù)的問題8. javascript - vue過渡效果 css過渡 類名的先后順序9. javascript - es6將類數(shù)組轉(zhuǎn)化成數(shù)組的問題10. JavaScript事件

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備