文章詳情頁
javascript - kindeditor上傳本地圖片
瀏覽:121日期:2023-10-18 11:33:19
問題描述

上傳本地圖片成功(服務(wù)器上上傳成功)但是頁面不顯示,如下圖

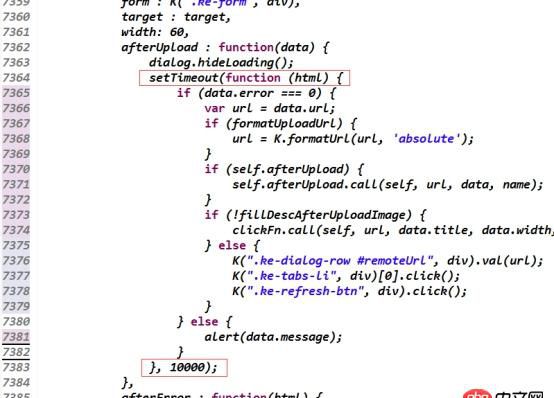
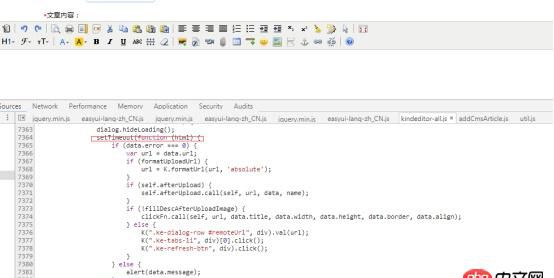
隨意在返回?cái)?shù)據(jù)之前添加延時代碼塊(滿足現(xiàn)有網(wǎng)速在此時間能加載完此上傳圖片)


再次上傳圖片成功

求大神解惑
問題解答
回答1:檢查兩步:1.上傳成功后的服務(wù)器端圖片路徑是多少,在服務(wù)器對應(yīng)的目錄是否存在。2.在編輯器上加載失敗的圖片路徑是多少。
你可以借助網(wǎng)頁的調(diào)試工具看路徑。
把你的結(jié)果繼續(xù)貼出來。
ps:這個問題應(yīng)該加到kindeditor話題標(biāo)簽下。
標(biāo)簽:
JavaScript
相關(guān)文章:
1. css - 如何把一個視圖放在左浮動定位的視圖的上面?2. python的正則怎么同時匹配兩個不同結(jié)果?3. php多任務(wù)倒計(jì)時求助4. javascript - axios請求回來的數(shù)據(jù)組件無法進(jìn)行綁定渲染5. javascript - vue中怎么使用原生js插件6. MySQL的聯(lián)合查詢[union]有什么實(shí)際的用處7. javascript - jquery怎么讓a標(biāo)簽跳轉(zhuǎn)后保持tab的樣式8. css - 子元素跑到父元素外面9. javascript - 小demo:請教怎么做出類似于水滴不斷擴(kuò)張的效果?10. javascript - 請問下面代碼中的...是擴(kuò)展運(yùn)算符還是操作運(yùn)算符?這樣寫是什么意思?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備