文章詳情頁
javascript - webpack中less文件路徑該怎么設置
瀏覽:121日期:2023-12-22 18:26:56
問題描述
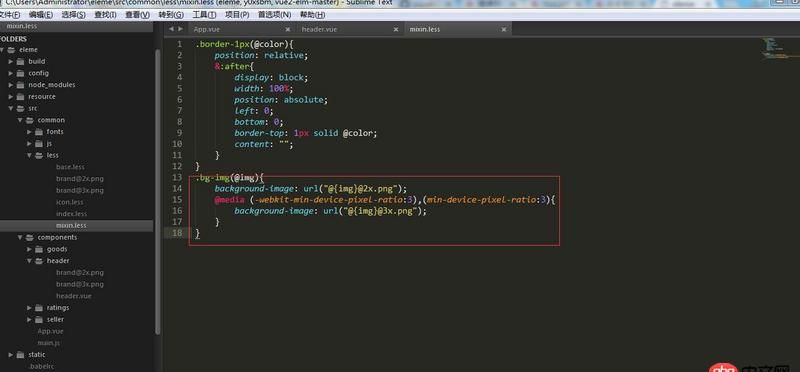
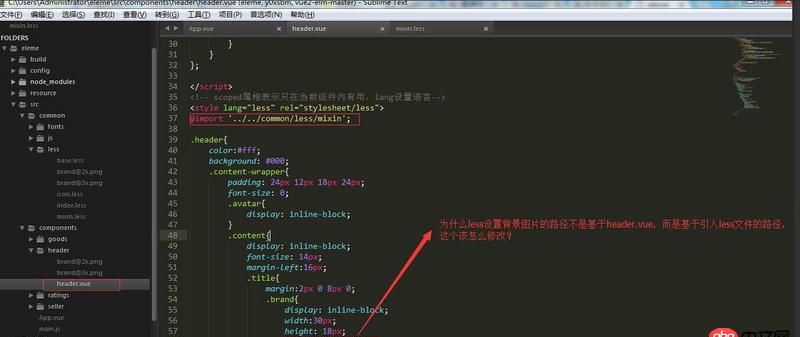
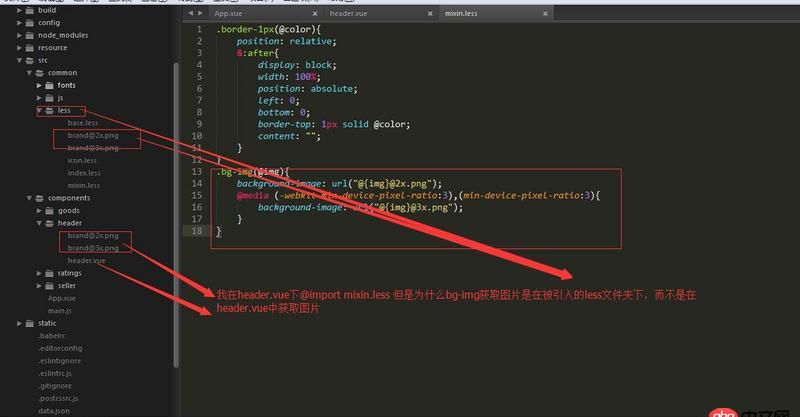
在vue-cli腳手架中,我使用less設置背景圖片,但是遇到了一個問題,背景圖片路徑被莫名其妙的變成了less文件所在的路徑而不是header.vue組件所在的路徑


問題解答
回答1:你設置的圖片的路徑出現了問題,
現在你依舊將圖片放在header文件夾里,把路徑改一下
background-image:url('../../componments/header'+'@{img}@2.x.png')
標簽:
JavaScript
相關文章:
1. html5 - ElementUI table中el-table-column怎么設置百分比顯示。2. python - 使用readlines()方法讀取文件內容后,再用for循環遍歷文件與變量匹配時出現疑難?3. 對mysql某個字段監控的功能4. css3 - less或者scss 顏色計算的知識應該怎么學?或者在哪里學?5. 注冊賬戶文字不能左右分離6. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能7. css - 網頁div區塊 像蘋果一樣可左右滑動 手機與電腦8. javascript - 數組的過濾和渲染9. html - vue項目中用到了elementUI問題10. JavaScript事件
排行榜

 網公網安備
網公網安備