Vue 實例中使用$refs的注意事項
在開發過程中,經常會通過實例的vm.$refs(this.$refs)取得通過ref注冊過的組件,并進行相應操作,但存在取不到元素的情況,其根本原因是因為$refs只能取得mounted(渲染)之后的元素。

例如,在這種情況中,若flag從真值切換到假值取不到節點是正常的,因為v-if如果為假值,那么該節點不會被渲染。
但如果從假值切換到真值時,也可能取不到節點,這是因為渲染需要時間,通常可以使用$nextTick()解決。
...<el-table v-if='flag' ref='table'> <el-table-column prop='prop1'></el-table-column> <el-table-column prop='prop2'></el-table-column></el-table>... export default { methods: { this.$refs.table.XXX() }}
但存在一個極特殊的情況,第一次頁面渲染的時候,$refs也取不到值。這個時候就要考慮v-show進行組件元素的隱藏與展示。
因為v-show是通過css的display:none進行隱藏控制,所以一開始就會渲染,肯定能夠取到元素
補充:Vue.js中ref ($refs)用法舉例總結及應注意的坑
一、根據官方文檔總結的用法:看Vue.js文檔中的ref部分,自己總結了下ref的使用方法以便后面查閱。
1、ref使用在外面的組件上
HTML 部分
<div v-on:click='consoleRef'> <component-father ref='outsideComponentRef'> </component-father> <p>ref在外面的組件上</p></div>
js部分
var refoutsidecomponentTem={ template:'<div class=’childComp’><h5>我是子組件</h5></div>' }; var refoutsidecomponent=new Vue({ el:'#ref-outside-component', components:{ 'component-father':refoutsidecomponentTem }, methods:{ consoleRef:function () {console.log(this); // #ref-outside-component vue實例console.log(this.$refs.outsideComponentRef); // div.childComp vue實例 } } });
2、ref使用在外面的元素上
HTML部分
<!--ref在外面的元素上--><div v-on:click='consoleRef' > <component-father> </component-father> <p ref='outsideDomRef'>ref在外面的元素上</p></div>
JS部分
var refoutsidedomTem={ template:'<div class=’childComp’><h5>我是子組件</h5></div>' }; var refoutsidedom=new Vue({ el:'#ref-outside-dom', components:{ 'component-father':refoutsidedomTem }, methods:{ consoleRef:function () {console.log(this); // #ref-outside-dom vue實例console.log(this.$refs.outsideDomRef); // <p> ref在外面的元素上</p> } } });
3、ref使用在里面的元素上---局部注冊組件
HTML部分
<!--ref在里面的元素上--><div id='ref-inside-dom'> <component-father> </component-father> <p>ref在里面的元素上</p></div>
JS部分
var refinsidedomTem={ template:'<div class=’childComp’ v-on:click=’consoleRef’>' + '<h5 ref=’insideDomRef’>我是子組件</h5>' + '</div>', methods:{ consoleRef:function () {console.log(this); // div.childComp vue實例 console.log(this.$refs.insideDomRef); // <h5 >我是子組件</h5> } } }; var refinsidedom=new Vue({ el:'#ref-inside-dom', components:{ 'component-father':refinsidedomTem } });
4、ref使用在里面的元素上---全局注冊組件
HTML部分
<!--ref在里面的元素上--全局注冊--><div id='ref-inside-dom-all'> <ref-inside-dom-quanjv></ref-inside-dom-quanjv></div>
JS部分
Vue.component('ref-inside-dom-quanjv',{ template:'<div class=’insideFather’> ' + '<input type=’text’ ref=’insideDomRefAll’ v-on:input=’showinsideDomRef’>' + ' <p>ref在里面的元素上--全局注冊 </p> ' + '</div>', methods:{ showinsideDomRef:function () {console.log(this); //這里的this其實還是div.insideFatherconsole.log(this.$refs.insideDomRefAll); // <input type='text'> } } }); var refinsidedomall=new Vue({ el:'#ref-inside-dom-all' });二、應注意的坑
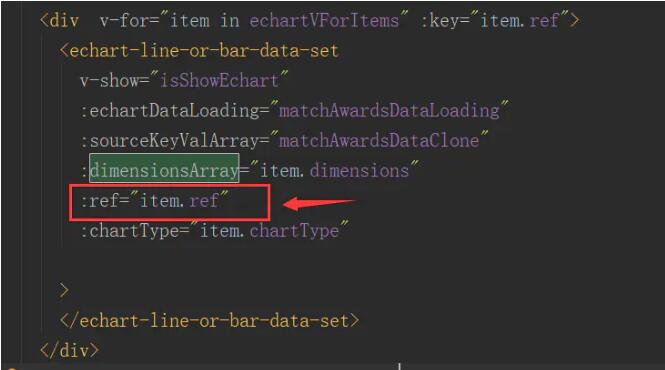
1、如果通過v-for 遍歷想加不同的ref時記得加 :號,即 :ref =某變量 ;
這點和其他屬性一樣,如果是固定值就不需要加 :號,如果是變量記得加 :號

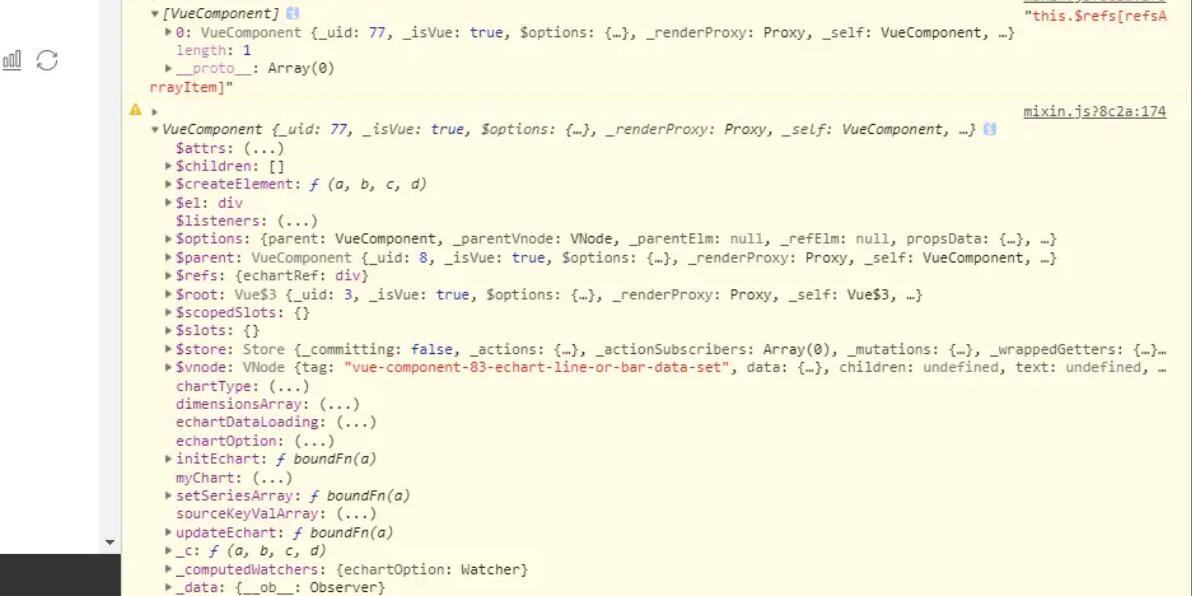
2、通過 :ref =某變量 添加ref(即加了:號) ,如果想獲取該ref時需要加 [0],如this.$refs[refsArrayItem] [0];如果不是:ref =某變量的方式而是 ref =某字符串時則不需要加,如this.$refs[refsArrayItem]

加和不加[0]的區別--未展開

加和不加[0]的區別--展開了
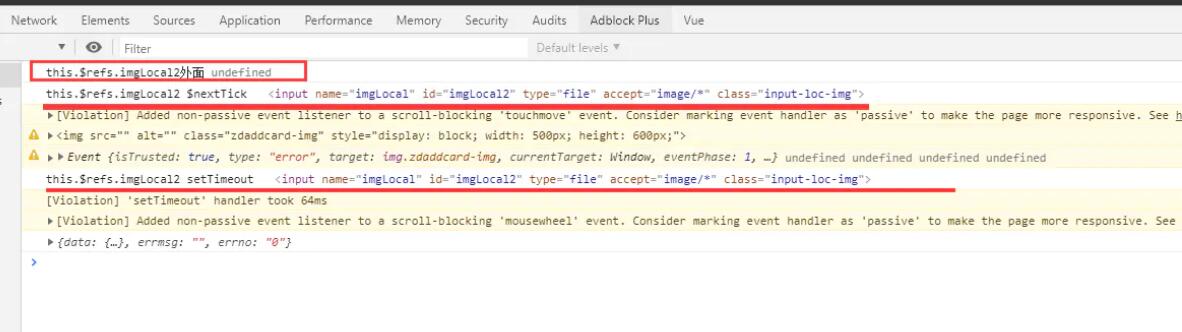
3、想在element ui 對話框打開后取dom時,應該使用$nextTick,而不是直接使用this.$refs. imgLocal2:
console.log(’this.$refs.imgLocal2外面’, this.$refs.imgLocal2); setTimeout(() => { console.log(’this.$refs.imgLocal2 setTimeout’, this.$refs.imgLocal2); }, 500); // 不推薦 this.$nextTick(() => { console.log(’this.$refs.imgLocal2 $nextTick’, this.$refs.imgLocal2); });

以上為個人經驗,希望能給大家一個參考,也希望大家多多支持好吧啦網。如有錯誤或未考慮完全的地方,望不吝賜教。
相關文章:

 網公網安備
網公網安備