ant design vue 表格table 默認勾選幾項的操作
為什么我同樣的功能要用react 、vue 都寫一遍 ?
啊我真是不是閑的蛋疼啊(~ o ~)~zZ
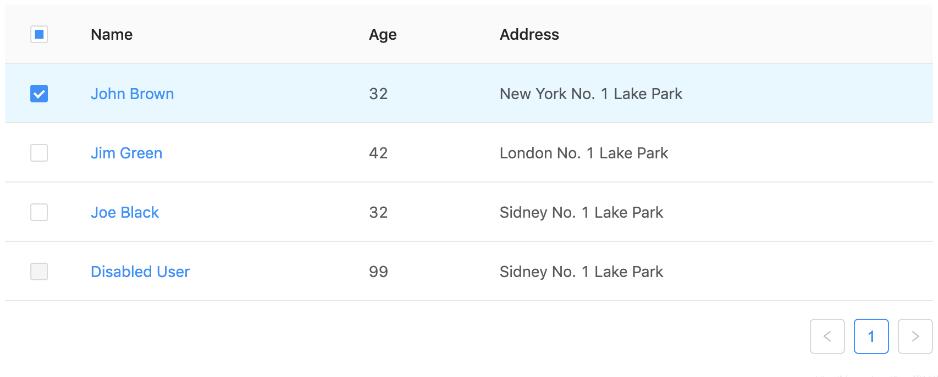
在 ant design vue 中,表格的第一列是聯動的選擇框
截一張官方文檔圖,圖示最后一排就是禁用狀態

點擊 checkbox 會觸發onChange , 從而得到selectedRowKeys,selectedRowKeys就是選中的 key 數組。
onChange: (selectedRowKeys, selectedRows) => { console.log(`selectedRowKeys: ${selectedRowKeys}`, ’selectedRows: ’, selectedRows); },
默認禁用disable 某項時,官方文檔給出了例子:
rowSelection() { const { selectedRowKeys } = this; return { onChange: (selectedRowKeys, selectedRows) => { console.log(`selectedRowKeys: ${selectedRowKeys}`, ’selectedRows: ’, selectedRows); }, getCheckboxProps: record => ({ props: { disabled: record.name === ’Disabled User’, // Column configuration not to be checked name: record.name, } }), } }
主要是getCheckboxProps 里面的disabled 屬性控制的。
默認選中某項時,需要 getCheckboxProps 里面的defaultChecked 屬性控制:
業務場景:勾選了幾項保存之后,下次進來編輯還是需要展示之前勾選的項,這時候就用到了默認勾選的屬性
之前只貼了核心邏輯,好多人好像沒看懂,我把整體的都貼上來了。
核心代碼defaultChecked: selectedRowKeys.includes(record.id) 的思路就是所有表格里所有包含已選中項的id,都給他默認選中
data () { return { // ... record: ’’, rowSelection: { selectedRowKeys: [], onChange: this.onSelectChange } }, methods: { handleEdit (record) { //...省略我的業務邏輯 if (record) { //...省略我的業務邏輯 let selectedRowKeys = (record.roleIdList.length > 0 && record.roleIdList.split(’,’)) || []; this.rowSelection = { selectedRowKeys: selectedRowKeys, onChange: this.onSelectChange, getCheckboxProps: record => { return { props: {defaultChecked: selectedRowKeys.includes(record.id) } }; } }; } else { this.record = ’’; this.rowSelection = { selectedRowKeys: [], onChange: this.onSelectChange } } }, onSelectChange (selectedRowKeys) { // 去重 Array.from(new Set(arr)) this.rowSelection.selectedRowKeys = Array.from(new Set(selectedRowKeys)); } }
ant design vue 版本和 react 版本寫法略有不同,disabled 和 defaultChecked 都掛在了props 屬性下。
補充知識:Ant-Design-Pro中Table組件rowSelection方法的一些坑
如下所示:
<Table rowSelection={rowSelection} columns={columns} dataSource={data} />
在 <Table/> 組件中有 rowSelection={rowSelection} 方法,可以讓Table的第一列成為聯動的選擇框。
API中說到通過 rowSelection.selectedRowKeys 來控制選中項。比較坑的是,selectedRowKeys 控制的只是dataSource當前的順序編號。
一定要加上rowKey='id'或者rowKey={record => record.id},后來經過多次調試發現很多BUG都跟這個參數有關,不然會導致聯動的選擇框狀態異常。id可以自定義為dataSource中的某個值。
以上這篇ant design vue 表格table 默認勾選幾項的操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備