vue內(nèi)置組件keep-alive事件動(dòng)態(tài)緩存實(shí)例
在App.vue文件中配置
<keep-alive> <router-view v-if='$route.meta.keepAlive'></router-view> </keep-alive> <router-view v-if='!$route.meta.keepAlive'></router-view>
在路由中配置
{ path: ’/backstage’, component: resolve => require([’@/views/backstage/my’], resolve), meta: { keepAlive: false } }, { path: ’/backstage/info’, component: resolve => require([’@/views/backstage/my/info’], resolve), meta: { keepAlive: false } },
在頁(yè)面中利用 beforeRouteLeave 動(dòng)態(tài)處理
export default { data() { return {}; }, methods: {}, beforeRouteLeave(to, from, next) { // 設(shè)置下一個(gè)路由的 meta to.meta.keepAlive = false; // 不緩存 // to.meta.keepAlive = true; // 緩存 next(); }};
補(bǔ)充知識(shí):vue使用keep-alive后watch事件不銷毀解決方案
使用了keep-alive動(dòng)態(tài)緩存頁(yè)面之后,有一些很難解決的問題:
每個(gè)頁(yè)面里面設(shè)置的watch監(jiān)聽事件,如果監(jiān)聽了路由的變化或者vuex的變化,在切換頁(yè)面的時(shí)候watch不會(huì)被銷毀,導(dǎo)致下一個(gè)頁(yè)面重復(fù)觸發(fā)上一個(gè)watch監(jiān)聽的對(duì)象,重復(fù)請(qǐng)求接口。
解決方案:
定義一個(gè)全局 mixin.js
export const mixin = { data () { return { activatedFlag: false }; }, mounted () { this.activatedFlag = true; }, activated () { this.activatedFlag = true; }, deactivated () { this.activatedFlag = false; }};
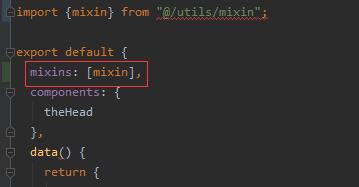
在使用keep-alive緩存的頁(yè)面引入mixin

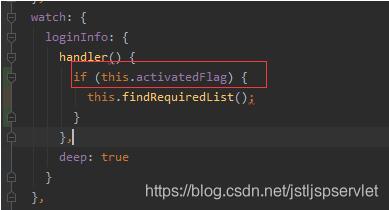
防止在非當(dāng)前頁(yè)面重復(fù)觸發(fā)keep-alive緩存頁(yè)面的方法

以上這篇vue內(nèi)置組件keep-alive事件動(dòng)態(tài)緩存實(shí)例就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. css進(jìn)階學(xué)習(xí) 選擇符2. 低版本IE正常運(yùn)行HTML5+CSS3網(wǎng)站的3種解決方案3. XML入門的常見問題(一)4. 解析原生JS getComputedStyle5. 阿里前端開發(fā)中的規(guī)范要求6. UDDI FAQs7. html小技巧之td,div標(biāo)簽里內(nèi)容不換行8. 概述IE和SQL2k開發(fā)一個(gè)XML聊天程序9. 刪除docker里建立容器的操作方法10. Echarts通過dataset數(shù)據(jù)集實(shí)現(xiàn)創(chuàng)建單軸散點(diǎn)圖

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備