vue項目使用$router.go(-1)返回時刷新原來的界面操作
在項目需求中,我們常常需要使用$router.go(-1)返回之前的頁面,但是卻發(fā)現(xiàn),之前的界面,保持著上次跳轉(zhuǎn)的狀態(tài),比如說:彈框未關(guān)閉之類的等等,。。。。。
問題如下:
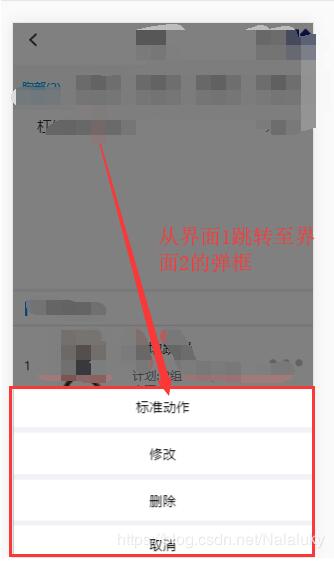
界面1 :

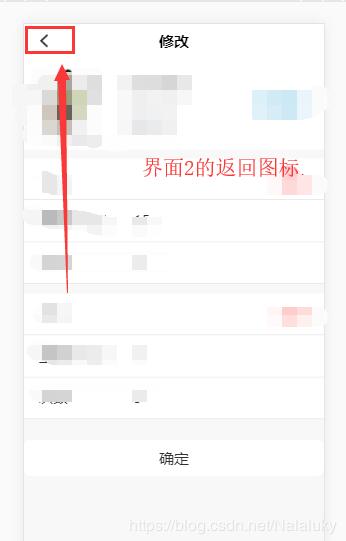
界面2使用$router.go(-1)返回上一次的界面

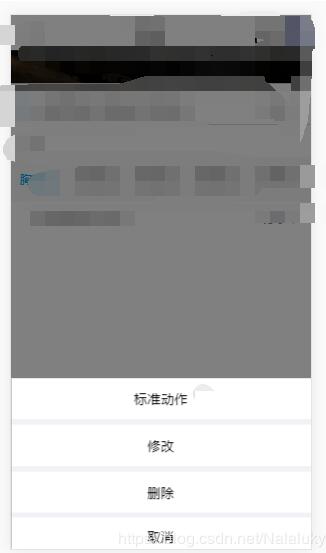
由于使用$router.go(-1)返回,導(dǎo)致之前的數(shù)據(jù)都保留,并未刷新原來的界面,如下:還是顯示跳轉(zhuǎn)前的彈框

解決方法1:
不要使用$router.go(-1),而是使用$router.push(’某某某’),但是其實這種方法是不合理的,因為你可能跳轉(zhuǎn)的頁面是很多頁面都可能跳轉(zhuǎn)的,所以如果直接使用$router.push(’某某某’),雖然可以解決當前跳轉(zhuǎn)不刷新的問題,但是會導(dǎo)致點擊其他頁面跳轉(zhuǎn)到頁面2,點擊使用$router.push(’某某某’),所謂的返回按鈕,是永遠跳轉(zhuǎn)到界面1,不符合現(xiàn)實需求,所以,不推薦使用該方法
解決方法2:
在界面1的watch中,對router進行監(jiān)控,當router發(fā)生變化時,初始化界面;
根據(jù)本項目進行案例演示:
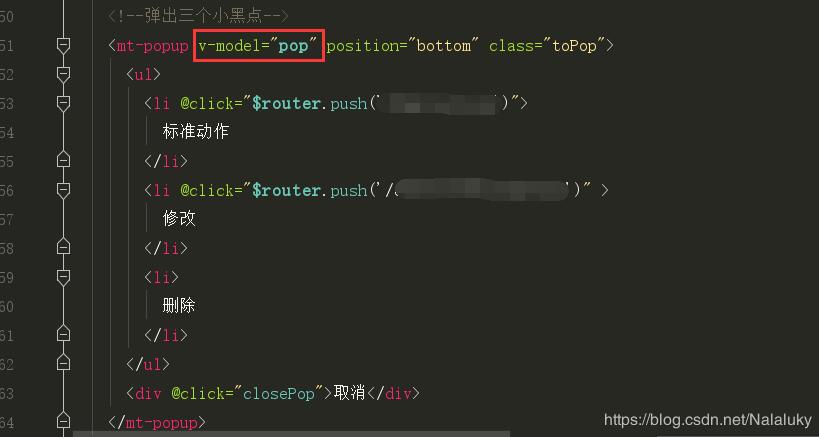
代碼如下:
界面一彈出框,使用的是使用pop來控制,顯示的時候是pop = true,不顯示的是pop = false

之所以使用$router.go(-1)時彈框未關(guān)閉是因為pop還是true,所以使用如下方法解決,當router變化的時候初始化數(shù)據(jù)pop

綜上所述:
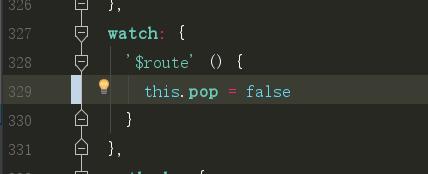
解決方法:
watch: { ’$route’ () { // 此處寫router變化時,想要初始化或者是執(zhí)行的方法...... } },
以上這篇vue項目使用$router.go(-1)返回時刷新原來的界面操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. nestjs實現(xiàn)圖形校驗和單點登錄的示例代碼2. html小技巧之td,div標簽里內(nèi)容不換行3. 以PHP代碼為實例詳解RabbitMQ消息隊列中間件的6種模式4. laravel ajax curd 搜索登錄判斷功能的實現(xiàn)5. Python基礎(chǔ)之numpy庫的使用6. Python 如何將integer轉(zhuǎn)化為羅馬數(shù)(3999以內(nèi))7. 將properties文件的配置設(shè)置為整個Web應(yīng)用的全局變量實現(xiàn)方法8. python實現(xiàn)自動化辦公郵件合并功能9. Echarts通過dataset數(shù)據(jù)集實現(xiàn)創(chuàng)建單軸散點圖10. css進階學(xué)習(xí) 選擇符

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備