文章列表

-
- 完美解決vue 中多個echarts圖表自適應(yīng)的問題
- 看代碼吧~<div class='echarts'><IEcharts :option='bar' ref='echarts'></IEcharts> </div>mounted () { this.selfAdaption () }, met...
- 日期:2023-01-04
- 瀏覽:126
- 標簽: Vue

-
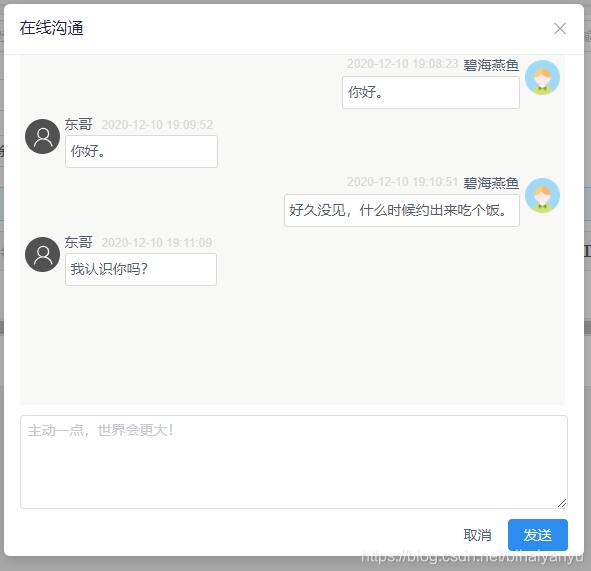
- vue實現(xiàn)web在線聊天功能
- 本文實例為大家分享了vue實現(xiàn)web在線聊天的具體代碼,供大家參考,具體內(nèi)容如下最終實現(xiàn)的效果實現(xiàn)過程無限滾動窗體的實現(xiàn)之前已經(jīng)介紹過,這里就不在贅述了,不清楚的可以通過文檔前文的傳送門進行查看。實時在線聊天主要功能點 滾動到兩天窗體頂部,自動加載歷史跟多信息,數(shù)據(jù)加載的時候,需要有一個loa...
- 日期:2022-09-28
- 瀏覽:112
- 標簽: Vue

-
- 詳解vuejs中執(zhí)行npm run dev出現(xiàn)頁面cannot GET/問題
- 1.問題描述最近用vue-cli搭建了一個小項目,其中在對項目進行打包測試時修改了webpack.base.conf.js中的配置信息,之后再用npm run dev之后出現(xiàn)如下的情況:1.瀏覽器中無法呈現(xiàn)已有頁面,并且在瀏覽器控制臺中報404錯誤2.命令窗口中并沒有報錯其中有人說是路由等問題,后來...
- 日期:2023-01-24
- 瀏覽:8
- 標簽: Vue

-
- 詳細分析vue響應(yīng)式原理
- 前言響應(yīng)式原理作為 Vue 的核心,使用數(shù)據(jù)劫持實現(xiàn)數(shù)據(jù)驅(qū)動視圖。在面試中是經(jīng)常考查的知識點,也是面試加分項。本文將會循序漸進的解析響應(yīng)式原理的工作流程,主要以下面結(jié)構(gòu)進行: 分析主要成員,了解它們有助于理解流程 將流程拆分,理解其中的作用 結(jié)合以上的點,理解整體流程 文章稍長,但大部分是代...
- 日期:2023-01-11
- 瀏覽:8
- 標簽: Vue

-
- Vue elementui字體圖標顯示問題解決方案
- 問題如下在build/utils.js下找到if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, fallback: ’vue-style-loader’, publicPath: ’../../...
- 日期:2022-12-05
- 瀏覽:147
- 標簽: Vue

-
- 淺析 Vue 3.0 的組裝式 API(一)
- (一)響應(yīng)式數(shù)據(jù)1. 簡單例子從最簡單的數(shù)據(jù)綁定開始,在 Vue 2.0 中,我們這樣將一個數(shù)據(jù)綁定到模板的指定位置:在組件創(chuàng)建參數(shù)的 data 構(gòu)造函數(shù)中返回一個用來綁定的數(shù)據(jù)對象,其中有個 now 字段,會被渲染到模板內(nèi)的 .app > p 內(nèi)。<template> <...
- 日期:2022-12-02
- 瀏覽:120
- 標簽: Vue

-
- 在Vue中使用CSS3實現(xiàn)內(nèi)容無縫滾動的示例代碼
- 一、效果預(yù)覽最近在做一個活動頁面,遇到幸運用戶中獎的滾動公告需求。下面是實現(xiàn)效果:(gif錄制略顯卡頓,實際效果很流暢)二、無縫滾動原理1、容器寬高固定,超出內(nèi)容隱藏;2、內(nèi)容準備2份,現(xiàn)參與滾動的內(nèi)容有A、B兩份,向左滾動;3、滑動過程中,B份緊隨A份之后,營造出無縫滾動回來的效果;4、在A部分內(nèi)...
- 日期:2022-10-23
- 瀏覽:101
- 標簽: Vue

-
- Vue實現(xiàn)動態(tài)樣式的多種方法匯總
- 目錄1. 三元運算符判斷2. 動態(tài)設(shè)置class3. 方法判斷4. 數(shù)組綁定5. computed結(jié)合es6對象的計算屬性名方法1. 三元運算符判斷<text :style='{color:state?’#ff9933’:’#ff0000’}'>hello world </...
- 日期:2022-09-28
- 瀏覽:22
- 標簽: Vue

-
- vue計時器的實現(xiàn)方法
- 本文實例為大家分享了vue實現(xiàn)計時器的具體代碼,供大家參考,具體內(nèi)容如下這里做的是點擊按鈕開始與結(jié)束倒計時的功能<div class='time' v-if='rptType'>{{str}}</div><div class='receipt' :class='rptT...
- 日期:2022-09-28
- 瀏覽:108
- 標簽: Vue

-
- Vue 大文件上傳和斷點續(xù)傳的實現(xiàn)
- 目錄文件上傳的 2 套方案基于文件流(form-data)客戶端把文件轉(zhuǎn)換為 base64大文件上傳獲取到文件對象并轉(zhuǎn)成 ArrayBuffer 對象創(chuàng)建切片發(fā)送請求所有切片發(fā)送成功后斷點續(xù)傳代碼匯總One More ThingFormDataFormData.append()文件上傳的 2 套方案...
- 日期:2022-09-28
- 瀏覽:124
- 標簽: Vue
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備