前端 - 類到底該如何去命名 .newsList 這種的命名難道真的不是過度語義化嗎?~
問題描述
真的看了各種規范以及各種大牛的見解已經不會寫 css 了 ~
個人不太喜歡原子類 且語義化(可能還不理解)也有一些問題
如題例 如果我有一塊列表樣式和 newsList 相同但內容并不是放新聞的話該怎么辦 是的 css 預處理器是可以解決 但只能這樣嗎…… 如果我的命名不是 newsList 而是 list 呢 是否違背了語義化呢 我確實表述了這塊是個列表啊 復用也就不成問題了
如果之后我要定義一個列表呢 list2 嗎…… 這個問題我也在各類規范定義 modifier 狀態的時候存在 如果一個組件存在一個 modifier 這個 modifier 和基類的區別是有個 margin-top 那么到底 該如何去命名呢?
一個模版頁的所有塊都該怎么命名……
header 這個命名我都感覺過于具體 如果網站改版 我要把之前的 header 當 footer 用的話……
我還有救嗎?~
問題解答
回答1:如果我有一塊列表樣式和 newsList 相同但內容并不是放新聞的話該怎么
定個基類,然后繼承
回答2:語義化本來就是用於確定語義。你說的 header 要改成 footer 這種情況,根本就不屬於語義確定,當然不適合於語義化。
但是你可以在能預見的情況下,分離出已確定部分的語義。話卽,語義化是有已知前提的。
回答3:個人認為,CSS class 的命名,和設計稿有很高的關聯。
比方說,設計稿的 A、B 兩個列表擁有不同的 margin-top,那么就需要和設計師確認,是設計疏漏了,還是別有用心。
如果理解好了設計稿的意圖,那么命名 CSS class 就有據可依。
舉個例子:


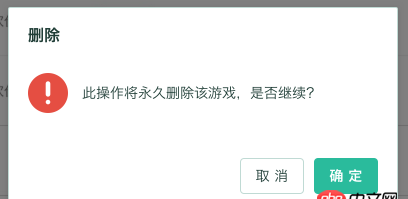
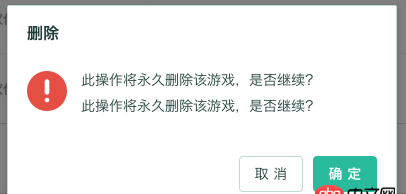
(假設第二個模態框叫做“添加”,沒找到合適的設計稿,自己 P 的)
這是兩個模態框,我發現有它們模態框都是采用同樣的字體、顏色等,但是描述里一個是和 icon 居中,一個是和 icon 頂部齊平。
那么一開始,我會采用以下命名:
<article class='delete-modal base-modal'></article><article class='add-modal base-modal'></article>
當我發現,有更多的設計稿是一行文字則描述居中,多行文字則描述頂部齊平,那么我會采用以下的命名:
<article class='one-line-modal base-modal'></article><article class='multi-line-modal base-modal'></article>
以上例子,就是我的想說的,CSS 命名需要根據設計稿的意圖出發。
有時候,犯錯誤的未必是前端,可能是設計。
相關文章:
1. java - mongodb分片集群下,count和聚合統計問題2. javascript - vue 移動端的input 數字輸入優化3. java - 自己制作一個視頻播放器,遇到問題,用的是內置surfaceview類,具體看代碼!4. javascript - 有什么兼容性比較好的辦法來判斷瀏覽器窗口的類型?5. 服務器端 - 采用nginx做web服務器,C++開發應用程序 出現拒絕連接請求?6. 為什么我ping不通我的docker容器呢???7. python - pandas按照列A和列B分組,將列C求平均數,怎樣才能生成一個列A,B,C的dataframe8. 關于docker下的nginx壓力測試9. javascript - npm start 運行’webpack-dev-server’報錯 Cannot find module ’webpack’10. java 隨機延遲執行

 網公網安備
網公網安備