前端 - Safari:select下拉框的字體不能居中。
問題描述
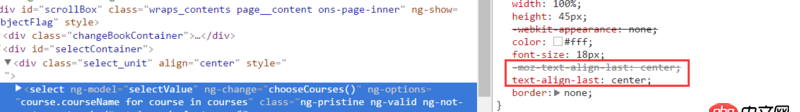
在chrome上使用text-align沒有用,后來試了下text-align-last:center有作用,但是在Safari上 是無效的; Google后也沒發現什么有價值的,有哪位遇到過嗎?
Google后也沒發現什么有價值的,有哪位遇到過嗎?
問題解答
回答1:有一個hack的辦法
在select的位置寫一個span,用js去綁定span里的值和select的值,讓span元素居中,隱藏掉select。
大約是這樣的:
js的內容就自己寫一下吧
.pesu-select { text-align: center;border:solid 1px #000; } .pesu-select select { position: absolute; left: 0px; top: 0px; width: 100%; height: 42px; opacity: 0; } <p class='pesu-select'> <span>aaa</span> <select> <option value='1'>aaa</option> <option value='2'>bbb</option> <option value='3'>ccc</option> </select> </p> 回答2:
其他途徑解決問題:select外面包一層p,select的寬度不設置(由內容撐開),設置容器的寬度與text-align:center;
相關文章:
1. javascript - JS如何取對稱范圍的隨機數?2. 數據庫 - mysql如何處理數據變化中的事務?3. java - ehcache緩存用的是虛擬機內存么?4. 關于docker下的nginx壓力測試5. java - mongodb分片集群下,count和聚合統計問題6. android - java 泛型不支持數組,那么RxJava的Map集合有什么方便的手段可以定義獲得一串共同父類集合數據呢?7. dockerfile - 我用docker build的時候出現下邊問題 麻煩幫我看一下8. 服務器端 - 采用nginx做web服務器,C++開發應用程序 出現拒絕連接請求?9. javascript - 有什么兼容性比較好的辦法來判斷瀏覽器窗口的類型?10. python - pandas按照列A和列B分組,將列C求平均數,怎樣才能生成一個列A,B,C的dataframe

 網公網安備
網公網安備