angular.js - ionic該如何強(qiáng)制刷新頁(yè)面
問(wèn)題描述
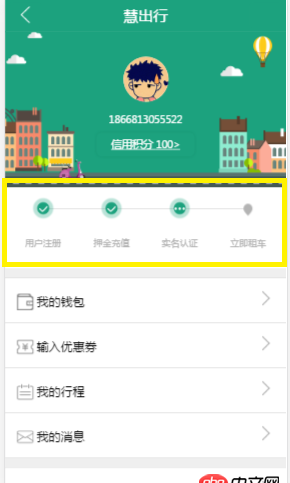
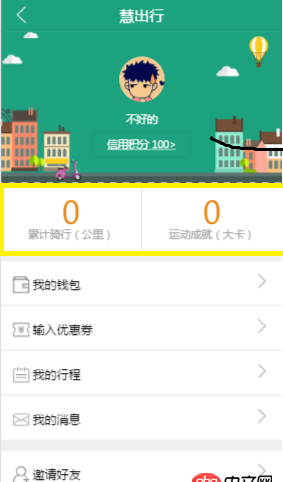
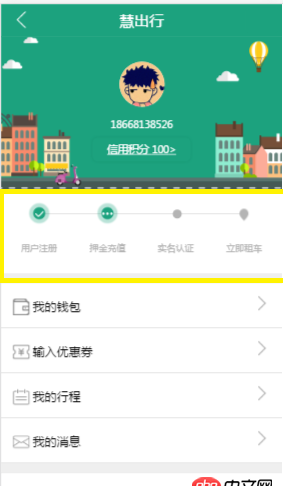
最近在做項(xiàng)目的時(shí)候,如下所示,有一張頁(yè)面的三個(gè)不同的模塊狀態(tài),



我的做法是在一張圖片下面的靜態(tài)頁(yè)面,只是把中間黃色部分用ng-show來(lái)控制顯和隱藏,來(lái)模擬三種不同的狀態(tài),但是從一個(gè)賬號(hào)切換到其它一個(gè)賬號(hào)狀態(tài)的時(shí)候,需要F5強(qiáng)制刷新下頁(yè)面才能變到新的頁(yè)面狀態(tài),對(duì)這個(gè)問(wèn)題想了很久,有什么辦法可以實(shí)現(xiàn)在程序中進(jìn)行強(qiáng)制刷新,看了很多方法了,$scope.apply,$scope.digest(),reload true這些方法,但是網(wǎng)上的方法總是云里霧里,不知道該如何去解決這個(gè)bug,請(qǐng)教下各位!
if($scope.state){ if($scope.state==0){//注冊(cè)未交押金 $state.go(’unCash’); console.log(’state 狀態(tài)0 注冊(cè)未交押金’); $scope.uncashZT=true; $scope.certificationZT=false; $scope.loginsuccessZT=false;} else if($scope.state==1){//已交押金,未實(shí)名認(rèn)證 $state.go(’unCash’); console.log(’state 狀態(tài)1 已交押金,未實(shí)名認(rèn)證’); $scope.uncashZT=false; $scope.certificationZT=true; $scope.loginsuccessZT=false; } else if($scope.state==2){//完成實(shí)名認(rèn)證 $state.go(’unCash’); console.log(’state 狀態(tài)2 完成實(shí)名認(rèn)證’); $scope.uncashZT=false; $scope.certificationZT=false; $scope.loginsuccessZT=true;}
問(wèn)題解答
回答1:路由上設(shè)置該頁(yè)的緩存狀態(tài)為false,另外你進(jìn)入頁(yè)面的時(shí)候也重新獲取一下數(shù)據(jù)。你的狀態(tài)值是通過(guò)路由參數(shù)獲取還是進(jìn)入頁(yè)面的時(shí)候重服務(wù)端獲取?手機(jī)上無(wú)法發(fā)相關(guān)代碼,請(qǐng)自行查找一下相關(guān)內(nèi)容,請(qǐng)見(jiàn)諒。
回答2:如果$scope.state的數(shù)據(jù)來(lái)自接口重新查詢(xún)一下接口就可以刷新?tīng)顟B(tài)
相關(guān)文章:
1. javascript - nidejs環(huán)境設(shè)置操作一直出現(xiàn)這種問(wèn)題怎么解決?2. 關(guān)于docker下的nginx壓力測(cè)試3. 為什么我ping不通我的docker容器呢???4. angular.js - Ionic 集成crosswalk后生成的apk在android4.4.2上安裝失敗???5. python - pandas按照列A和列B分組,將列C求平均數(shù),怎樣才能生成一個(gè)列A,B,C的dataframe6. javascript - 文件改后綴后怎么獲得原來(lái)是什么類(lèi)型的7. dockerfile - [docker build image失敗- npm install]8. java - 靜態(tài)屬性中的賦值和靜態(tài)代碼塊中的賦值有什么區(qū)別?9. javascript - Angular controlller控制域和原生js的關(guān)系10. java - Tomcat 不同的域名訪問(wèn)同一個(gè)項(xiàng)目的不同網(wǎng)頁(yè)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備