Angular.js 無法設(shè)置Authorization頭,該怎么解決?
問題描述
使用jwt方式去驗(yàn)證,在攔截器中添加Authorization,始終無法添加,請問下問題在哪?攔截器代碼如下
request : function(config){ config.withCredentials = true; //演示token var token = ’eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJodHRwczovL3NhbXBsZXMuYXV0aDAuY29tLyIsInN1YiI6ImZhY2Vib29rfDEwMTU0Mjg3MDI3NTEwMzAyIiwiYXVkIjoiQlVJSlNXOXg2MHNJSEJ3OEtkOUVtQ2JqOGVESUZ4REMiLCJleHAiOjE0MTIyMzQ3MzAsImlhdCI6MTQxMjE5ODczMH0.7M5sAV50fF1-_h9qVbdSgqAnXVF7mz3I6RjS6JiH0H8’; config.headers.Authorization = ’bearer ’ + token; return config;},
請求頭
OPTIONS /index.php?s=/Content/homepage&page=1 HTTP/1.1Host: api.yyxx.netConnection: keep-aliveAccess-Control-Request-Method: GETOrigin: http://h5.yyxx.netUser-Agent: Mozilla/5.0 (iPhone; CPU iPhone OS 9_1 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13B143 Safari/601.1Access-Control-Request-Headers: authorizationAccept: */*Referer: http://h5.yyxx.net/Accept-Encoding: gzip, deflate, sdchAccept-Language: zh-CN,zh;q=0.8,en;q=0.6,zh-TW;q=0.4
始終帶不上token,請大家指教下問題在哪里。
問題解答
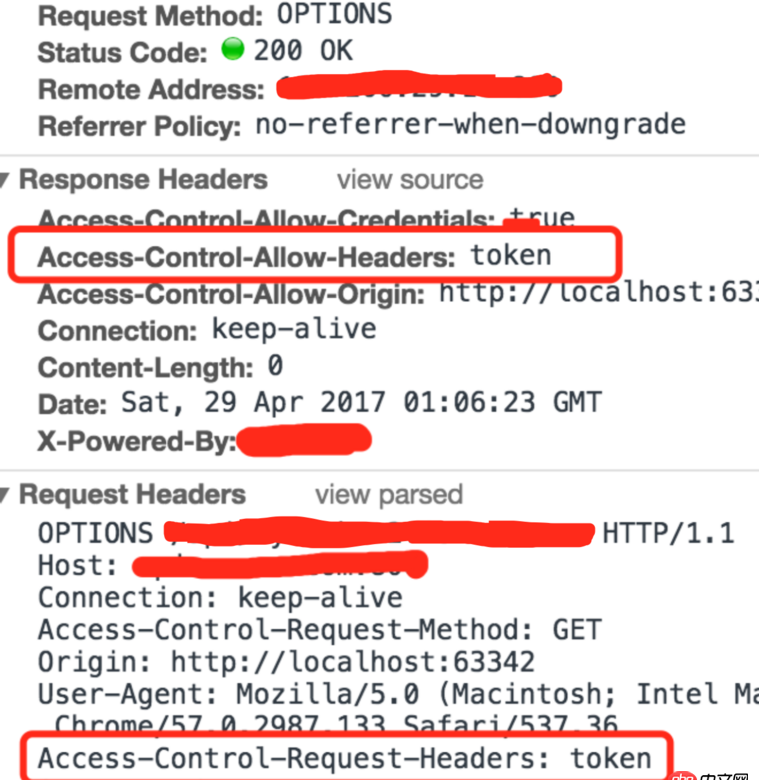
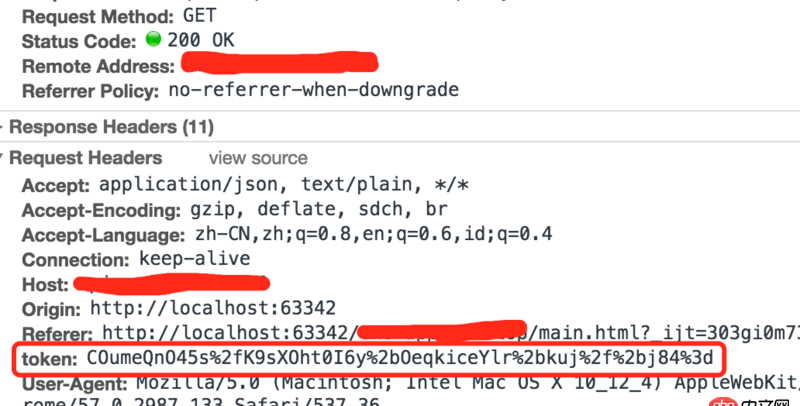
回答1:建議你先閱讀一下 - MDN-HTTP訪問控制 (CORS),你OPTIONS 請求的響應(yīng)頭要返回Access-Control-Allow-Headers: authorization的頭部,最后看一下下面兩張圖:
Options 請求
Get 請求
相關(guān)文章:
1. HTML5禁止img預(yù)覽該怎么解決?2. javascript - 移動(dòng)端textarea不能上下滑動(dòng),該怎么解決?3. java - 我用Tomcat訪問SQL server數(shù)據(jù)庫時(shí),出現(xiàn)以下錯(cuò)誤,該怎么解決?4. mysql主主同步,從庫不同步應(yīng)該怎么解決?5. angular.js - Beego 與 AngularJS的模板格式?jīng)_突,該怎么解決?6. javascript - react native在run-android時(shí)出現(xiàn)這個(gè)錯(cuò)誤該怎么解決?大神賜教

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備