angular.js - 請教一個關于angularjs的小問題
問題描述
我是angularjs的一個新手,今天在項目中遇到這樣的一個問題我想在1S種以后給p隱藏掉,但是一直沒效果,求解,為什么一直沒反應
<p ng-show='on'>111</p>app.controller(’myinfoCtrl’, [’$scope’],function($scope) { $scope.on=true; setTimeout(function(){console.log($scope.on)$scope.on=false;console.log($scope.on) },1000)}
問題解答
回答1:
<!DOCTYPE html><html ng-app='app'><head> <title></title> <script type='text/javascript' src='x.js'></script></head><body ng-controller='myinfoCtrl'><p ng-show='on'>111</p><script type='text/javascript'> var app = angular.module(’app’, []); app.controller(’myinfoCtrl’, [’$scope’,function($scope) {$scope.on=true;setTimeout(function(){ console.log($scope.on) $scope.on=false; $scope.$apply(); console.log($scope.on)},1000) }]);</script></body></html>
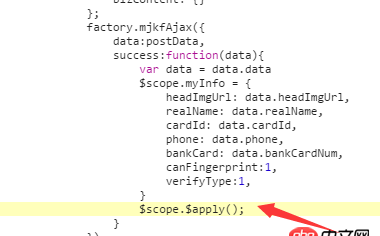
在回調函數里需要手動調用$scope.$apply();
或者使用$timeouthttp://m.cgvv.com.cn/...
望采納,謝謝
回答2:
用$timeout:
app.controller(’myinfoCtrl’, [’$scope’,’$timeout’],function($scope,$timeout) { $scope.on=true; $timeout(function(){$scope.on=false; },1000)}
直接在setTimeout中改變$scope中綁定的變量不會觸發變量的臟數據檢查,變量變化不會被同步到界面,因此界面也不會做出更改。
回答3:
我沒用過setTimeout, 不過把setTimeout換成$timeout 可以實現你說的效果
回答4:
<p ng-show='on'>111</p>
app.controller(’myinfoCtrl’, [’$scope’],function($scope) {
$scope.on=true;setTimeout(function(){ $scope.$apply(function(){$scope.on=false; });},1000)
}用setTimeout不會觸發$digest循環,建議用angular封裝好的$timeout吧
回答5:


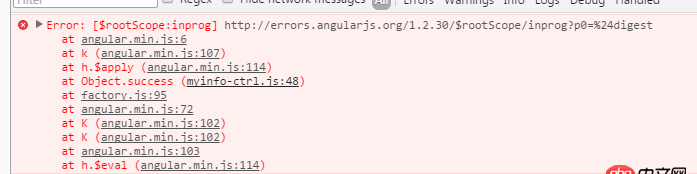
@流星留步 為什么會報錯?
相關文章:
1. mysql - 數據庫建表方面的問題?2. javascript - IOS微信audio標簽不能通過touchend播放3. javascript - react,獲取radio的值出錯4. javascript - 自執行函數是當加載到這個js就執行函數了嗎5. docker不顯示端口映射呢?6. docker鏡像push報錯7. docker start -a dockername 老是卡住,什么情況?8. javascript - web端請求一個正在被修改的文件會怎么樣?9. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?10. angular.js - angular內容過長展開收起效果

 網公網安備
網公網安備