文章詳情頁
html5 - 一個用vue組件實現功能的問題
瀏覽:115日期:2022-11-17 15:11:17
問題描述


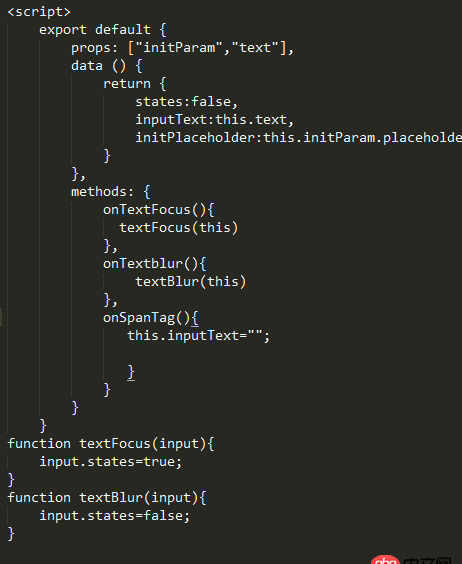
如圖:點擊clear按鈕,清空input文本,由于此時input失去焦點,對應clear按鈕也會隱藏 需要解決:清空input文本的時候,焦點還在input上,并且clear按鈕依舊顯示
問題解答
回答1:.focus()就可以控制input還有焦點。沒有內容clear展示,這個邏輯就不對了。
回答2:'清空input文本的時候,焦點還在input上,并且clear按鈕依舊顯示'很簡單啊,在onSpanTag函數清空內容后手動設置讓input聚焦再設置clear按鈕顯示唄:
document.querySelector('#input').focus(); this.states = true;
標簽:
Html5
相關文章:
1. android - NavigationView 的側滑菜單中如何保存新增項(通過程序添加)2. php7.3.4中怎么開啟pdo驅動3. python-mysqldb - 這樣結構的mysql表,如何快速update4. 提示語法錯誤語法錯誤: unexpected ’abstract’ (T_ABSTRACT)5. 編程學習心得分享(共80條)6. 這段代碼既不提示錯誤也看不到結果,請老師明示錯在哪里,謝謝!7. 老師 我是一個沒有學過php語言的準畢業生 我希望您能幫我一下8. ueditor上傳服務器提示后端配置項沒有正常加載,求助!!!!!9. mysql - select查詢多個紀錄的條件怎么寫10. tp5 不同控制器中的變量調用問題
排行榜

 網公網安備
網公網安備