文章列表

-
- 什么是HTML5? Win7旗艦版瀏覽HTML5網頁要做哪些準備?
- 什么是HTML5?Win7旗艦版瀏覽HTML5網頁要做哪些準備?HTML5是目前最新的網頁編碼技術,擁有占用電腦資源小、網頁效果更加流暢、取代Flash實現視頻網頁播放等優點,大型的主流網站基本都已經使用了這項技術。然而,win7系統自帶的IE8瀏覽器并不支持HTML5,特別是對于那些剛將win7旗...
- 日期:2022-11-25
- 瀏覽:88

-
- html5手機觸屏touch事件介紹
- 本文主要介紹html5手機觸屏touch事件,簡單舉例,需要的朋友可以參考下。
- 日期:2022-06-02
- 瀏覽:7

-
- php 下 html5 XHR2 + FormData + File API 上傳文件操作實例分析
- 本文實例講述了php 下 html5 XHR2 + FormData + File API 上傳文件操作。分享給大家供大家參考,具體如下:FormData的作用:FormData對象可以幫助我們自動的打包表單數據,通過XMLHttpRequest的send()方法來提交表單。當然FormData也可...
- 日期:2022-09-11
- 瀏覽:178
- 標簽: PHP

-
- Html5播放器實現倍速播放的方法示例
- Html5播放器,實現倍速播放的方法示例,playbackRate 屬性設置或返回音頻的當前播放速度。
- 日期:2022-06-12
- 瀏覽:70
- 標簽: HTML

-
- 5個HTML5的常用本地存儲方式詳解與介紹
- 在HTML5規范之前,存儲主要是用cookies,但cookies缺點有在請求頭上帶著數據,大小是4k之內,今天為大家介紹一下H5的5種存儲方式
- 日期:2022-06-02
- 瀏覽:95

-
- 低版本IE正常運行HTML5+CSS3網站的3種解決方案
- 現在我們可以選擇瀏覽器非常多,所以瀏覽器的環境也是種類繁多,同一個瀏覽器也是包含各種不同的版本,不同的版本之間的渲染方法也存在差異,它們支持的 HTML5、CSS3 特性恐怕也不盡相同。這種情況于是造成Web開發者在開發網站時,要面對數量龐大的瀏覽器種類
- 日期:2022-06-02
- 瀏覽:86

-
- HTML5 Canvas繪制圖形從入門到精通
- Canvas API(畫布)是在HTML5中新增的標簽用于在網頁實時生成圖像,并且可以操作圖像內容,基本上它是一個可以用JavaScript操作的位圖(bitmap)。Canvas 對象表示一個 HTML 畫布元素 -<canvas>。它沒有自己的行為,但是定義了一個 API 支持腳本化客戶端繪圖操作。
- 日期:2022-06-03
- 瀏覽:320

-
- javascript實現移動端 HTML5 圖片上傳預覽和壓縮功能示例
- 本文實例講述了javascript實現移動端 HTML5 圖片上傳預覽和壓縮功能。分享給大家供大家參考,具體如下:在開發移動端web網頁中,我們不可避免的會遇到文件上傳的功能,但由于手機圖片尺寸太大,上傳時間過長導致用戶體驗太差,就需要在上傳前對圖片進行一定的壓縮。在代碼之前,有必要先了解我們即將使...
- 日期:2023-10-31
- 瀏覽:111
- 標簽: JavaScript

-
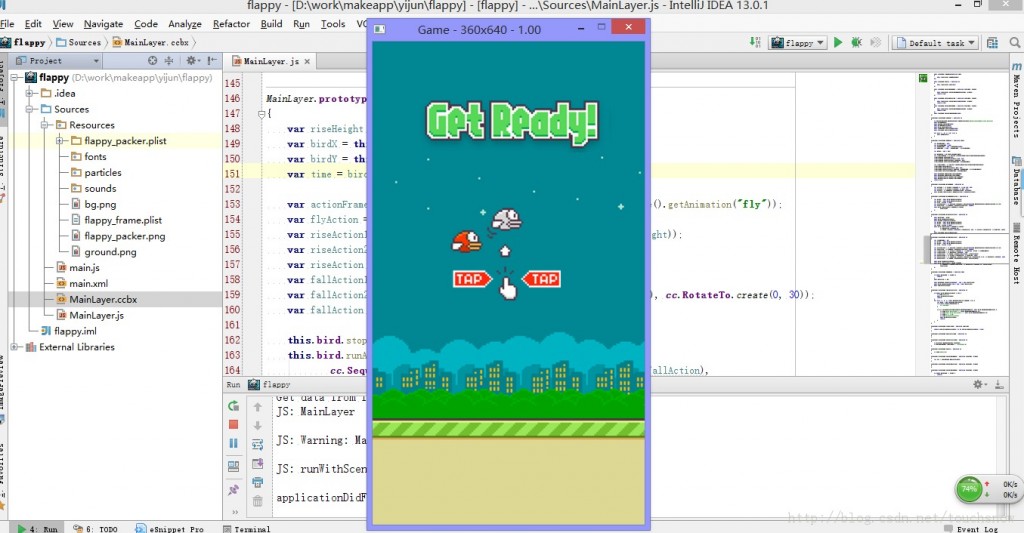
- flappy bird游戲源代碼揭秘和下載 —— 可運行于android、ios和html5多平臺
- 背景:最近火爆全球的游戲flappy bird讓筆者嘆為觀止,于是花了一天的時間山寨了一個一模一樣的游戲,現在把游戲的思路和源碼分享出來,代碼是基于javascript語言,cocos2d-x游戲引擎,cocos2d-x editor手游開發工具完成的,請讀者輕砸;ps:運行demo必須配置好coc...
- 日期:2022-09-17
- 瀏覽:1
- 標簽: IOS

-
- php 使用html5 XHR2實現上傳文件與進度顯示功能示例
- 本文實例講述了php 使用html5 XHR2實現上傳文件與進度顯示功能。分享給大家供大家參考,具體如下:思路:只要我們知道上傳文件的總大小,還有上傳過程中上傳文件的大小,那么就可以實現進度顯示了。在html5中,XMLHttpRequest對象,傳送數據的時候,progress事件用來返回進度信息...
- 日期:2022-09-11
- 瀏覽:90
- 標簽: PHP

 網公網安備
網公網安備