文章詳情頁
javascript - vuex中action應該怎么分發事件
瀏覽:91日期:2022-11-22 15:39:41
問題描述
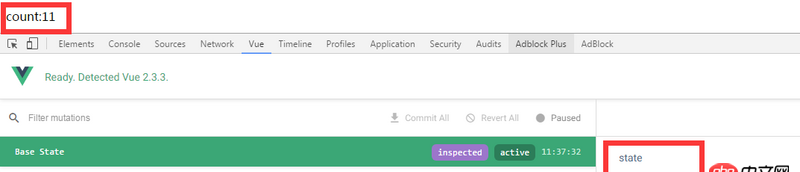
為什么在觸發action后,count實際的值和 state中的不一樣

mutations.js
export default{ increment (state){state.count++ }}
actions.js
export default{ incrementsync(context){context.commit(’increment’) }}
然后在app.vue中有個按鈕觸發this.$store.dispatch(’incrementsync’)
問題解答
回答1:vuex2.0?你的組件是怎么使用的,以及state是store中儲存的state還是頁面里的state,假如你是用getter方法獲取的state,那么你正確的dispatch了之后應該是能觸發改變的
標簽:
JavaScript
相關文章:
1. mysql - 數據庫建表方面的問題?2. javascript - IOS微信audio標簽不能通過touchend播放3. javascript - react,獲取radio的值出錯4. javascript - 自執行函數是當加載到這個js就執行函數了嗎5. docker不顯示端口映射呢?6. docker鏡像push報錯7. docker start -a dockername 老是卡住,什么情況?8. javascript - web端請求一個正在被修改的文件會怎么樣?9. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?10. angular.js - angular內容過長展開收起效果
排行榜

 網公網安備
網公網安備