javascript - 怎么判斷touchmove的移動的角度
問題描述

根據手勢的旋轉進行旋轉,怎么判斷手勢的角度呢
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>buju</title> <style type='text/css'>#wrap{height: 100px;width:100px;background:red; }</style></head><body> <p id='wrap'> </p> <script type='text/javascript'> var box=document.getElementById('wrap'); box.addEventListener('touchmove',function(ev){console.log(ev.targetTouches[0]); }) </script></body></html>
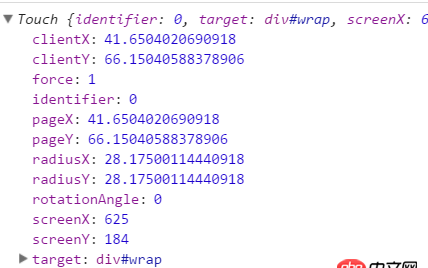
 簡單的打印了下沒有好的思路這些參數沒有關于角度的問題啊。
簡單的打印了下沒有好的思路這些參數沒有關于角度的問題啊。
問題解答
回答1:這個得自己算的.得算出觸點跟中心點的偏移量, 然后用三角函數算出角度.以前寫過有點類似的東西, 你可以拿來參考下.https://jsfiddle.net/4pn3a5vy/
回答2:這個問題挺有意思,嘍上說的是鼠標移動問題。我覺得還是坐標移動的問題,取到開始的點坐標,和結束的點坐標,然后計算出結束點在哪個方向,然后粗略計算出是順時針還是逆時針,想做的完美點,加移動響應時間用來判斷旋轉幅度,妥妥的
回答3:這個需要你存儲個touchstart事件觸發的位置,然后再和touchmove事件觸發的位置計算得出才行。
相關文章:
1. angular.js - angular做點擊購買時的遮罩層2. android - NavigationView 的側滑菜單中如何保存新增項(通過程序添加)3. tp5 不同控制器中的變量調用問題4. 提示語法錯誤語法錯誤: unexpected ’abstract’ (T_ABSTRACT)5. 連續的數值怎么用分組顯示,求大神指導,求各位老師幫忙6. 關于thinkphp 5.1中,ajax提交數據url的格式寫法,加花括號就出錯,請老師指點7. php7.3.4中怎么開啟pdo驅動8. 老師 我是一個沒有學過php語言的準畢業生 我希望您能幫我一下9. USE關鍵字10. http://run.php.cn/在線PHP程序運行結果不正確

 網公網安備
網公網安備