javascript - 關于表格與表單的關聯等問題
問題描述

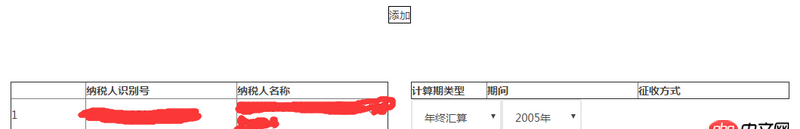
如圖:目的: 1.點擊上方添加按鈕,左側表格添加一欄trtd,添加的trtd的內容是在一個對象里,我直接有存儲。(已實現)2.在選中左側某一項表格的trtd時,可以在右側添加trtd(右側的添加按鈕還沒寫)(我不知道是不是trtd,因為感覺select好像不能在表格里嵌套)。(未實現,我沒有思路,不知道表格怎么選中,也不知道怎么與右側關聯)3.在右側選擇完各種選項時,選到的信息能夠傳遞回左側。(這個我也沒實現,同樣是沒思路)
要求:不要用各種亂七八糟框架,基本上只能用js,jq實現。
代碼如下:
<button>添加</button><table border='1px solid #000'><thead> <tr><th style='width:100px;'></th><th style='width:200px;'>納稅人識別號</th><th style='width:200px;'>納稅人名稱</th> </tr></thead><tbody id='a'> <!-- 點擊上方添加按鈕,在這里創建trtd --></tbody></table><!-- 右側部分 --><form action='' style='width:600px;float:right;margin-right:590px;margin-top:100px;'> <table border='1px solid #000'><thead> <tr><th style='width:100px;'>計算期類型</th><th style='width:200px;'>期間</th><th style='width:200px;'>征收方式</th> </tr></thead><tbody></tbody> </table> <!-- 右側下邊的添加的下拉菜單 --> <p id='area'><select id='zType_time'></select><select id='zType_years'></select><select id='month_quarter'></select> </p></form><script> //這個是上邊添加按鈕,點擊后為左側添加一個表格的trtd。 $(’button’).on(’click’,function(){//左側添加的表格的內容在這個對象hahaha里。var hahaha = { num:'1', codes:'123456789', company:'啦啦啦啦啦'}var aaa = $(’<tr><td>’+hahaha.num+’</td><td>’+hahaha.codes+’</td><td>’+hahaha.company+’</td></tr>’);var bbb = $(’#a’);bbb.append(aaa); })</script>
問題解答
回答1:小要點:1.select可以嵌套在td內2.“表格選中”:我解讀為元素獲取和失去焦點,可以用jquery的focus(),blur()
具體內容:1.“右側的添加按鈕”:點擊后你想出現什么效果,比如右側表格空白的一行,還是顯示裝有select的一行表示?2.“表格選中,與右側關聯”:你需要關聯什么?實現什么效果?3.“在右側選擇完各種選項時,選到的信息能夠傳遞回左側”:你選擇的選項值,需要傳回左側表格的什么地方? (圖片所示,左側表格的安排只有納稅人的識別號和名稱)
相關文章:
1. android - NavigationView 的側滑菜單中如何保存新增項(通過程序添加)2. php7.3.4中怎么開啟pdo驅動3. python-mysqldb - 這樣結構的mysql表,如何快速update4. 提示語法錯誤語法錯誤: unexpected ’abstract’ (T_ABSTRACT)5. 編程學習心得分享(共80條)6. 這段代碼既不提示錯誤也看不到結果,請老師明示錯在哪里,謝謝!7. 老師 我是一個沒有學過php語言的準畢業生 我希望您能幫我一下8. ueditor上傳服務器提示后端配置項沒有正常加載,求助!!!!!9. mysql - select查詢多個紀錄的條件怎么寫10. tp5 不同控制器中的變量調用問題

 網公網安備
網公網安備