文章詳情頁
html - assets中的靜態css無法引入
瀏覽:88日期:2023-01-14 13:19:09
問題描述
問題解答
回答1:把 css 文件放到項目的 /static/css 目錄下
然后用 /static/css/xxx.css 引用
回答2:直接寫
<link rel='stylesheet' herf='./static/css/style.css'>回答3:
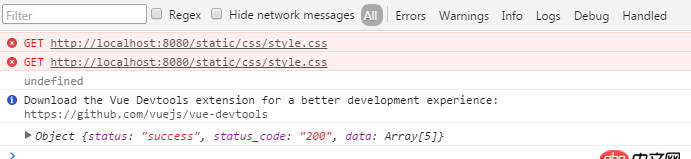
這是錯誤信息 
打包的時候沒打包好吧?貼一下webpack css loader的配置
標簽:
HTML
相關文章:
1. mysql - 數據庫建表方面的問題?2. javascript - IOS微信audio標簽不能通過touchend播放3. javascript - react,獲取radio的值出錯4. javascript - 自執行函數是當加載到這個js就執行函數了嗎5. docker不顯示端口映射呢?6. docker鏡像push報錯7. docker start -a dockername 老是卡住,什么情況?8. javascript - web端請求一個正在被修改的文件會怎么樣?9. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?10. angular.js - angular內容過長展開收起效果
排行榜

 網公網安備
網公網安備