文章詳情頁
vue.js默認值,如何相加
瀏覽:94日期:2023-02-06 16:21:37
問題描述
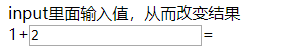
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title></head><body><div id="box">input里面輸入值,從而改變結果<br>{{num1}}+<input type="text" v-model="num2">={{num3}}</div><script src="js/Vue.js"></script><script>new Vue({el:'#box',data:{num1:'1',num2:'2',num3:''},watch:{num2:function(){return this.num3=Math.floor(this.num1)+Math.floor(this.num2);}}})</script></body></html>
 默認是這樣的。如何能打開頁面就直接輸出num3的值。
默認是這樣的。如何能打開頁面就直接輸出num3的值。
問題解答
回答1:將字符串中的數字轉為數值型,應該用parseInt() / parseFloat()
標簽:
vue
相關文章:
1. python如何相加加法
排行榜

 網公網安備
網公網安備