文章詳情頁(yè)
css - 網(wǎng)頁(yè)div區(qū)塊 像蘋果一樣可左右滑動(dòng) 手機(jī)與電腦
瀏覽:104日期:2023-07-02 08:26:07
問(wèn)題描述

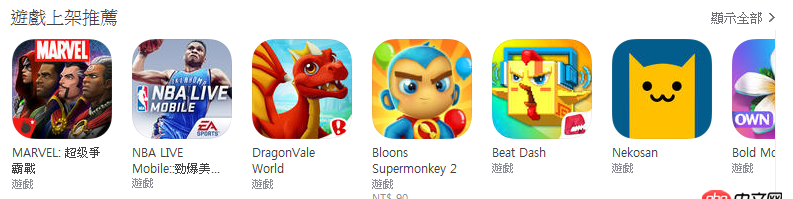
我想在手機(jī)與電腦上實(shí)現(xiàn)這個(gè)效果請(qǐng)問(wèn)這該怎麼做...右邊還有app只是被暫時(shí)遮住滑鼠移過(guò)去可以左右滑動(dòng)手機(jī)可以直接觸碰屏幕左右滑動(dòng)在網(wǎng)頁(yè)上
問(wèn)題解答
回答1:要不試一試swiper?
回答2:外面一個(gè)p,固定大小,position:relative;overflow:hidden; 里邊的內(nèi)容position: absolute;,事件控制left: 左右移動(dòng)。
回答3:類似于輪播的做法,只是輪播是一次切換一屏,這個(gè)你需要控制滑動(dòng)多少,內(nèi)容移動(dòng)多少就行
回答4:`White-space: nowrap ;Overflow-x: auto ;`
標(biāo)簽:
CSS
相關(guān)文章:
1. thinkphp3 count()方法必須加上字段?2. python中return 語(yǔ)句與 分支語(yǔ)句連用問(wèn)題3. mysql 5個(gè)left關(guān)鍵 然后再用搜索條件 幾千條數(shù)據(jù)就會(huì)卡,如何解決呢4. python - angular route 與 django urls 沖突怎么解決?5. 這是什么情況???6. 微信內(nèi)網(wǎng)頁(yè)上傳圖片問(wèn)題7. 非root安裝MySQL5.6報(bào)錯(cuò),求助!!!8. 輸入地址報(bào)以下截圖錯(cuò)誤,怎么辦?9. node.js - nodejs中mysql子查詢返回多行結(jié)果怎么處理?10. mysql - 瞬間流量很高的網(wǎng)站,要頻繁的插入數(shù)據(jù)到數(shù)據(jù)庫(kù),應(yīng)該怎么解決這個(gè)問(wèn)題?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備