css3 - 使用rem設置padding大小的問題
問題描述
HTML代碼:
<p class='container-fluid'>rem再體驗</p>
主要樣式為:
html{font-size: 6.25%;}//也就是1rem等同于1px.container-fluid{font-size:16rem; padding:15rem; margin:15rem;}
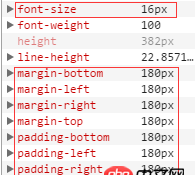
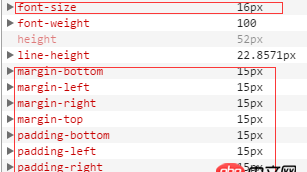
看到這樣的代碼,我認為container-fluid的字體大小為16px,padding值為15px,可實際上呢?Chrome(版本號:53.0.2756.0 (64-bit))是這樣的: 字體大小符合期望;而padding值是180px,不符合期望,應為15px。
Firefox(版本號:47.0.1)是這樣的:字體和padding效果符合期望。
為什么chrome的padding效果會出乎意料?
那么我把樣式改改,font-size: 6.25%;改為:font-size: 62.5%
html{font-size: 62.5%;}.container-fluid{font-size:1.6rem; padding:1.5rem; margin:1.5rem;}
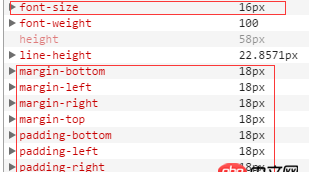
Chrome(版本號:53.0.2756.0 (64-bit))是這樣的:字體大小符合期望;而padding值是18px,不符合期望,應為15px。
Firefox(版本號:47.0.1)是這樣的:字體和padding效果符合期望。
同樣的,chrome的padding效果出乎意料。
再改,把樣式再改,font-size: 62.5%;改為:font-size: 625%
html{font-size: 625%;}.container-fluid{font-size:0.16rem; padding:0.15rem; margin:0.15rem;}
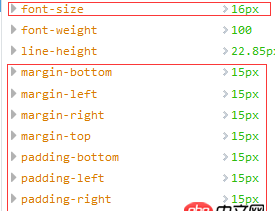
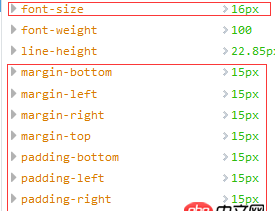
Chrome(版本號:53.0.2756.0 (64-bit))是這樣的:字體和padding效果符合期望!!!
Firefox(版本號:47.0.1)是這樣的:字體和padding效果符合期望。
為什么chrome對rem的支持會存在著差異呢?
問題解答
回答1:Chrome為了用戶體驗,瀏覽器默認最小號12px,設置里可以修改。你把HTML設置的這么小,在手機端上你也會哭的,有些安卓機最小支持5px,建議最小62.5%,然后除以20使用
回答2:pc端,把html的font-size設置小于12px,會變成12px,實際上計算font-size是12px。
回答3:樓主找到原因沒?求解
相關文章:
1. 輸入地址報以下截圖錯誤,怎么辦?2. python - 《flask web 開發》一書,數據庫中多對多關系的實現問題?3. thinkphp3 count()方法必須加上字段?4. python中return 語句與 分支語句連用問題5. 這是什么情況???6. mysql 5個left關鍵 然后再用搜索條件 幾千條數據就會卡,如何解決呢7. node.js - nodejs中mysql子查詢返回多行結果怎么處理?8. 怎么php怎么通過數組顯示sql查詢結果呢,查詢結果有多條,如圖。我要forsearch里面echo9. python - angular route 與 django urls 沖突怎么解決?10. mysql - 瞬間流量很高的網站,要頻繁的插入數據到數據庫,應該怎么解決這個問題?

 網公網安備
網公網安備