javascript - 關于json中獲取多個key-value對中多層嵌套key的name
問題描述
{ 'RuntimeSources': { 'flask-webapp': { 'eb-flask1.3': {'s3url': '' } } }, 'DeploymentId': 4, 'Serial': 4}
有這樣一個json文件, 我現在我需要提取出flask-webapp這個key的name,即flask-webapp這個字符串本身,我應該如何使用呢?使用Object.keys()的話我得到的是RuntimeSource,DeploymentId和Serial這三個key。感覺自己描述的有些復雜,問題提煉一下就是:如何提取這個json文件的第一個key-value中的下一層key-value中的key(好像說的更復雜了。。希望能看懂吧)用python或者javascript實現都可以
問題解答
回答1:function getFirstKeyInLevel(json, level) { var levelNow = 0; var key; var obj = json; do {key = Object.keys(obj)[0];levelNow++;obj = obj[key]; } while (key && levelNow < level); return key;}var json = { ’RuntimeSources’: {’flask-webapp’: { ’eb-flask1.3’: {’s3url’: ’’ }} }, ’DeploymentId’: 4, ’Serial’: 4};console.log(getFirstKeyInLevel(json, 1)); // RuntimeSourcesconsole.log(getFirstKeyInLevel(json, 2)); // flask-webappconsole.log(getFirstKeyInLevel(json, 3)); // eb-flask1.3console.log(getFirstKeyInLevel(json, 4)); // s3urlconsole.log(getFirstKeyInLevel(json, 5)); // undefined回答2:
var o = { 'RuntimeSources': { 'flask-webapp': { 'eb-flask1.3': {'s3url': '' } } }, 'DeploymentId': 4, 'Serial': 4}
這是需要處理的數據,題主的問題應該可以看成下面問題的一個真子集 (問題是只要取得 'flask-webapp')
從對象里抽離出該對象的全部鍵名,并構成一個數組
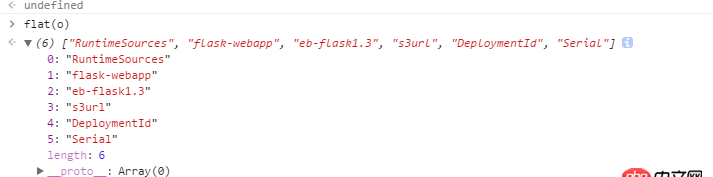
這個過程 暫且稱之為 鋪平 flat, 我這里也實現了這個函數 用于取得這個解。
flat(o); // => // ['RuntimeSources', 'flask-webapp', 'eb-flask1.3', 's3url', 'DeploymentId', 'Serial']利用 Object.keys 解決問題
Object.keys 能獲得可枚舉的第一層對象屬性鍵名
利用這樣的特性編寫遞歸函數:
var flat = o => { // 當層鍵名 if (typeof o !== ’object’) return []; var keys = Object.keys(o); return keys.reduce((acc, cur) => {return acc.concat( flat(o[cur]) ); }, keys); }ScreenShot
var log = (item, idx) => { console.group(`第 ${idx + 1} 個元素`) console.log(’值:’, item); console.groupEnd(); }flat(o).forEach(log);

特別地 你需要 flask-webapp 這個鍵名:
var res = flat(o).filter(e => e === ’flask-webapp’); console.log(res); // => // ['flask-webapp'] 利用 JSON.stringify 解決問題
JSON.stringify 可以把對象轉化成 JSON字符串
比如 JSON.stringify(o) 可以得到結果'{'RuntimeSources':{'flask-webapp':{'eb-flask1.3':{'s3url':''}}},'DeploymentId':4,'Serial':4}'
繼續觀察可以發現:
在 JSON 中, : 前的是鍵名
把 JSON 的元素構成一個數組,再把 冒號 前的挑出來就可以了。
工具函數
// 把在 str 中的 willBeReplaced 替換為 toPlacevar replaceAll = (str, willBeReplaced, toPlace) => { return str.split(willBeReplaced).join(toPlace)}// 把在 str 的全部 willBeCut 替換成 ’’var cut = (str, willBeCut) => { return replaceAll(str, willBeCut, ’’); }
flat 的實現
var flat = o => { var str = JSON.stringify(o); return [’{’, ’}’, ’:’, ’,’].reduce((acc, e) => {return replaceAll(acc, e, ` ${e} `); }, str).split(’ ’).filter(e => e !== '').reduce((acc, cur, idx, its) => {if (cur === ’:’){ acc.push(its[idx - 1]); }return acc; }, []).map(e => cut(e, ’'’, ’’)); }
上面的意思是:
第一個 reduce 給 { } : , 的前后補了空格對應代碼
// o 是待處理對象 let str = JSON.stringify(o); var A = [’{’, ’}’, ’:’, ’,’].reduce((acc, e) => { // 把 e 的兩側都補上一個空格 return replaceAll(acc, e, ` ${e} `); }, str)
結果是這樣的:
原來的 str 從
'{'RuntimeSources':{'flask-webapp':{'eb-flask1.3':{'s3url':''}}},'DeploymentId':4,'Serial':4}'
經過處理后 變成
' { 'RuntimeSources' : { 'flask-webapp' : { 'eb-flask1.3' : { 's3url' : '' } } } , 'DeploymentId' : 4 , 'Serial' : 4 } '
得到一個中間結果 A
Next這里要處理 A
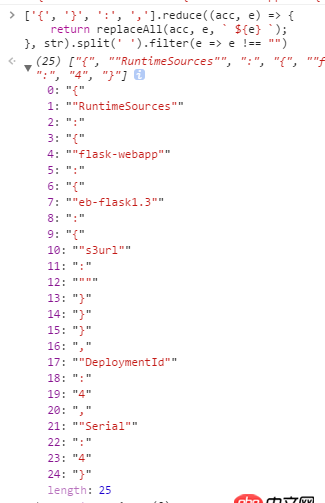
對應代碼:
var B = [’{’, ’}’, ’:’, ’,’].reduce((acc, e) => { return replaceAll(acc, e, ` ${e} `); }, str).split(’ ’).filter(e => e !== '')
把 A 轉成中間數組 B: (從字符串變成數組)

觀察 B 可以得到一個結論
在 JSON 中, : 前的是鍵名
據此寫出 最后的reduce:把 冒號 前的元素收集起來 得到結果
ScreenShot
var object= { 'RuntimeSources': { 'flask-webapp': { 'eb-flask1.3': {'s3url': '' } } }, 'DeploymentId': 4, 'Serial': 4} for(i in object){console.log(Object.keys(object[i]));// console.log(object[i]);//Object {flask-webapp: Object} 執行四次for(k in object[i]){ console.log(Object.keys(object[i][k])); // console.log(object[i][k]);//Object {eb-flask1.3: Object} for(s in object[i][k]){console.log(Object.keys(object[i][k][s]));//console.log(object[i][k][s])//Object {s3url: ''}for( f in object[i][k][s]){ console.log(Object.keys(object[i][k][f]))} }} }
執行到最后應該會拋出錯誤 Cannot convert undefined or null to object,這個沒事兒
回答4:如果是要用python實現的話,dict是一種散列表結構,就是說數據輸入后按特征已經被散列了,有自己的順序如果你可以指定key的名字倒還可以獲取,如果不能指定key的名字,那就做不到
data = { 'RuntimeSources': { 'flask-webapp': { 'eb-flask1.3': {'s3url': '' } } }, 'DeploymentId': 4, 'Serial': 4}print data[’RuntimeSources’][’flask-webapp’]print data[’RuntimeSources’].values()[0]回答5:
python 默認字典是無序的,但是可以用 OrderedDict 有序字典來實現。
def level_keys(order_dict, level): _level = 1 if level == _level:return order_dict.get(order_dict.keys()[0]).keys() else:return level_keys(order_dict.get(order_dict.keys()[0]), level=level - 1)def main(level=1): from collections import OrderedDict import json dict_str = '''{ 'RuntimeSources': { 'flask-webapp': { 'eb-flask1.3': {'s3url': '' } } }, 'DeploymentId': 4, 'Serial': 4}''' order_dict = json.loads(s=dict_str, object_pairs_hook=OrderedDict) print(level_keys(order_dict, level))if __name__ == ’__main__’: main(3)回答6:
var json = JSON.parse(’{ 'RuntimeSources': { 'flask-webapp': { 'eb-flask1.3': {'s3url': '' } } }, 'DeploymentId': 4, 'Serial': 4}’);for (t in json) { console.log(t); }var test = Object.keys(json);console.log(test[0]);
相關文章:
1. mysql - 數據庫建表方面的問題?2. javascript - IOS微信audio標簽不能通過touchend播放3. javascript - react,獲取radio的值出錯4. javascript - 自執行函數是當加載到這個js就執行函數了嗎5. docker不顯示端口映射呢?6. docker鏡像push報錯7. docker start -a dockername 老是卡住,什么情況?8. javascript - web端請求一個正在被修改的文件會怎么樣?9. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?10. angular.js - angular內容過長展開收起效果

 網公網安備
網公網安備