android控件Banner實現簡單輪播圖效果
本文實例為大家分享了android控件Banner實現簡單輪播圖效果的具體代碼,供大家參考,具體內容如下
實現這個輪播圖是在Fragment里實現的,所以要想實現,首先要創建Fragment
首先是布局文件中的展示
<com.youth.banner.Bannerandroid: android:layout_width='match_parent'android:layout_height='500dp'></com.youth.banner.Banner>
下面是Fragment里的代碼
public class BlankFragment1 extends Fragment { private Banner banner; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {// Inflate the layout for this fragmentView inflate = inflater.inflate(R.layout.fragment_blank_fragment1, container, false);//初始化控件banner = (Banner) inflate.findViewById(R.id.banner);//圖片//q w e 是我在res的drawable存入的圖片名ArrayList<Integer> imgs = new ArrayList<>();imgs.add(R.drawable.q);imgs.add(R.drawable.w);imgs.add(R.drawable.e);//圖片介紹ArrayList<String> strings = new ArrayList<>();strings.add('圖片一');strings.add('圖片二');strings.add('圖片三');//設置圖片banner.setImages(imgs);//設置文字banner.setBannerTitles(strings);//加載圖片banner.setImageLoader(new ImageLoader() { @Override public void displayImage(Context context, Object path, ImageView imageView) {imageView.setImageResource((int)path); }});//設置樣式//樣式有很多 這個是其中之一banner.setBannerStyle(BannerConfig.CIRCLE_INDICATOR_TITLE_INSIDE);//設置動畫樣式 banner.setBannerAnimation(Transformer.BackgroundToForeground);//設置時間切換banner.setDelayTime(3000);//圖片點擊的監聽事件banner.setOnBannerListener(new OnBannerListener() { @Override public void OnBannerClick(int position) {Toast.makeText(getActivity(), '點擊了圖片', Toast.LENGTH_SHORT).show(); }});//顯示banner.start();return inflate; }}
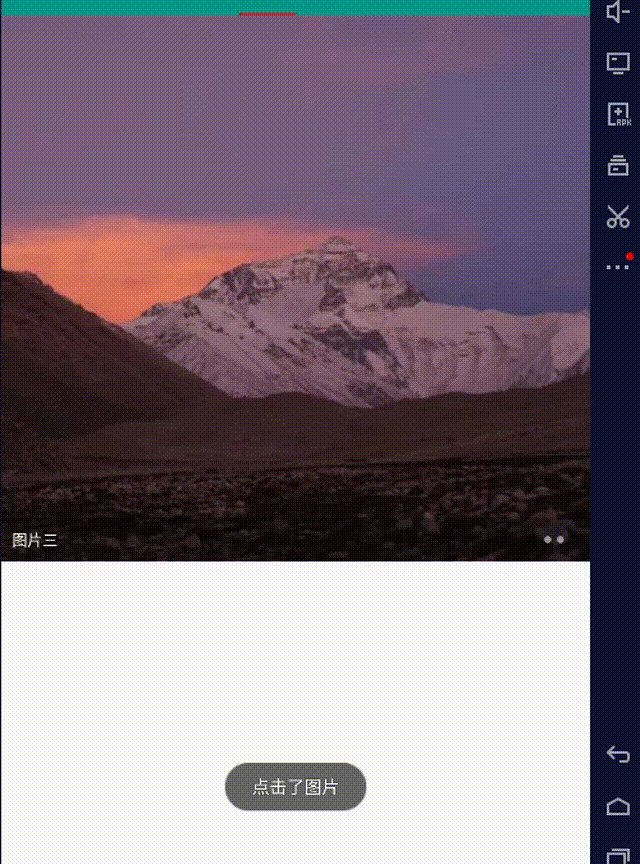
設置動畫樣式 設置時間切換 圖片點擊的監聽事件,這三個屬性可有可無 按照自己的愛好來寫入
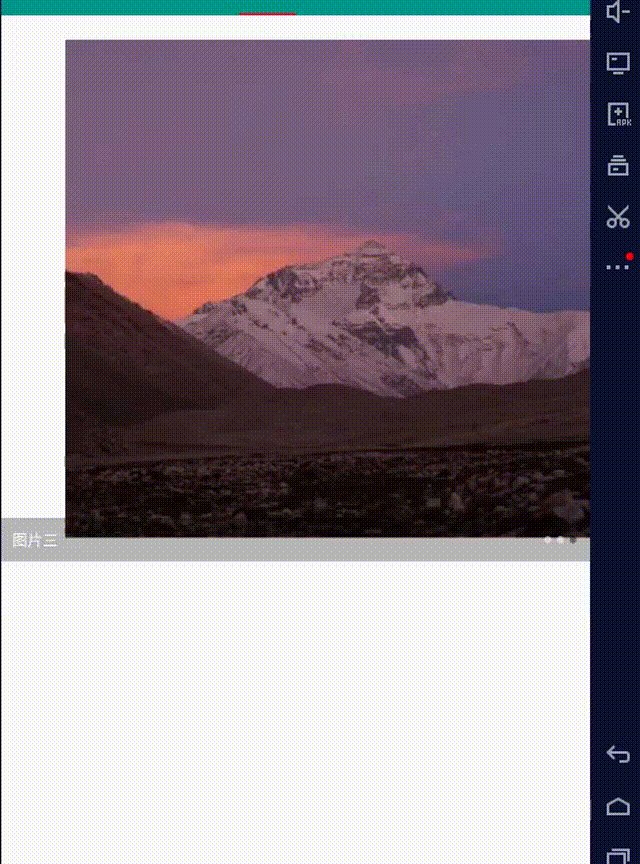
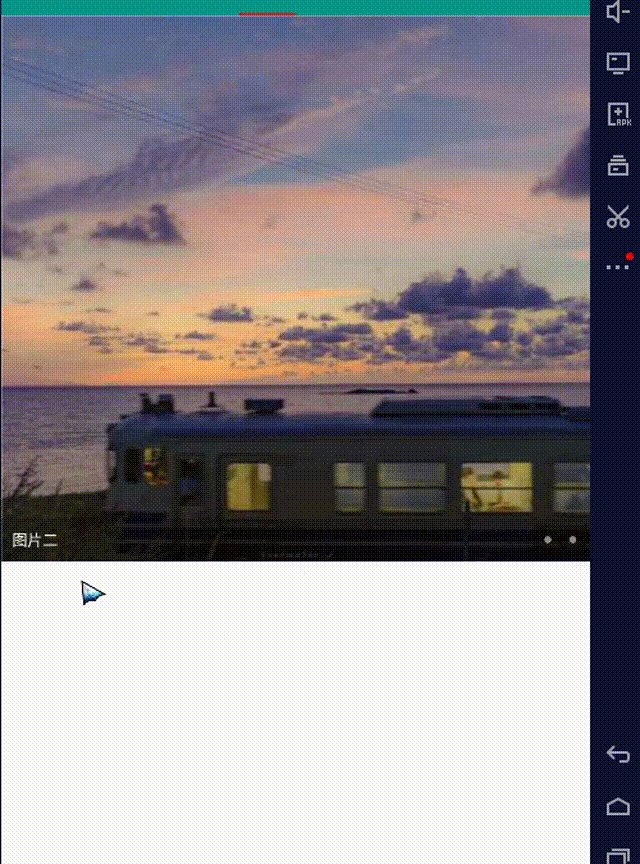
下面是效果圖

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:
1. IntelliJ IDEA2020.2.2創建Servlet方法及404問題2. docker /var/lib/docker/aufs/mnt 目錄清理方法3. Python的Tqdm模塊實現進度條配置4. Python 多線程之threading 模塊的使用5. Python中Selenium模塊的使用詳解6. Python基于smtplib模塊發送郵件代碼實例7. CSS代碼檢查工具stylelint的使用方法詳解8. IDEA巧用Postfix Completion讓碼速起飛(小技巧)9. Python如何批量獲取文件夾的大小并保存10. CSS3中Transition屬性詳解以及示例分享

 網公網安備
網公網安備