淺析vue偵測數據的變化之基本實現
下面我們就來模擬偵測數據變化的邏輯。
強調一下我們要做的事情:數據變化,通知到外界(外界再做一些自己的邏輯處理,比如重新渲染視圖)。
開始編碼之前,我們首先得回答以下幾個問題:
1.如何偵測對象的變化?
使用 Object.defineProperty()。讀數據的時候會觸發 getter,修改數據會觸發 setter。 只有能偵測對象的變化,才能在數據發生變化的時候發出通知2.當數據發生變化的時候,我們通知誰?
通知用到數據的地方。而數據可以用在模板中,也可以用在 vm.$watch() 中,地方不同,行為也不相同,比如這里要渲染模板,那里要進行其他邏輯。所以干脆抽象出一個類。當數據變化的時候通知它,再由它去通知其他地方。 這個類起名叫 Watcher。就是一個中介。3.依賴誰?
通知誰,就依賴誰,依賴 Watcher。4.何時通知?
修改數據的時候。也就是 setter 中通知5.何時收集依賴?
因為要通知用數據的地方。用數據就得讀數據,我們就可以在讀數據的時候收集,也就是在 getter 中收集6.收集到哪里?
可以在每個屬性里面定義一個數組,與該屬性有關的依賴都放里面編碼如下(可直接運行):
// 全局變量,用于存儲依賴let globalData = undefined;// 將數據轉為響應式function defineReactive (obj,key,val) { // 依賴列表 let dependList = [] Object.defineProperty(obj, key, { enumerable: true, configurable: true, get: function () {// 收集依賴(Watcher)globalData && dependList.push(globalData)return val }, set: function reactiveSetter (newVal) {if(val === newVal){ return}// 通知依賴項(Watcher)dependList.forEach(w => { w.update(newVal, val)})val = newVal } });}// 依賴class Watcher{ constructor(data, key, callback){this.data = data;this.key = key;this.callback = callback;this.val = this.get(); } // 這段代碼可以將自己添加到依賴列表中 get(){// 將依賴保存在 globalDataglobalData = this;// 讀數據的時候收集依賴let value = this.data[this.key]globalData = undefinedreturn value; } // 數據改變時收到通知,然后再通知到外界 update(newVal, oldVal){this.callback(newVal, oldVal) }}/* 以下是測試代碼 */let data = {};// 將 name 屬性轉為響應式defineReactive(data, ’age’, ’88’)// 當數據 age 改變時,會通知到 Watcher,再由 Watcher 通知到外界new Watcher(data, ’age’, (newVal, oldVal) => { console.log(`外界:newVal = ${newVal} ; oldVal = ${oldVal}`)})data.age -= 1 // 控制臺輸出: 外界:newVal = 87 ; oldVal = 88
在控制臺下繼續執行 data.age -= 1,則會輸出 外界:newVal = 86 ; oldVal = 87。
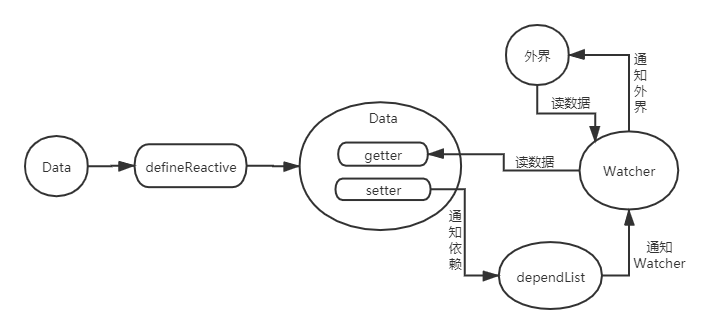
附上一張 Data、defineReactive、dependList、Watcher和外界的關系圖。

首先通過 defineReactive() 方法將 data 轉為響應式(defineReactive(data, ’age’, ’88’))。
外界通過 Watcher 讀取數據(let value = this.data[this.key]),數據的 getter 則會被觸發,于是通過 globalData 收集Watcher。
當數據被修改(data.age -= 1), 會觸發 setter,會通知依賴(dependList),依賴則會通知 Watcher(w.update(newVal, val)),最后 Watcher 再通知給外界。
二、關于 Object 的問題思考一下:上面的例子,繼續執行 delete data.age 會通知到外界嗎?
不會。因為不會觸發 setter。請接著看:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title> <script src='https://cdn.jsdelivr.net/npm/vue/dist/vue.js'></script></head><body> <div id=’app’><section> {{ p1.name }} {{ p1.age }}</section> </div><script>const app = new Vue({ el: ’#app’, data: {p1: { name: ’ph’, age: 18} }})</script></body></html>
運行后,頁面會顯示 ph 18。我們知道更改數據,視圖會重新渲染,于是在控制臺執行 delete app.p1.name,發現頁面沒有變化。這與上面示例中執行 delete data.age 一樣,都不會觸發setter,也就不會通知到外界。
為了解決這個問題,Vue提供了兩個 API(稍后將介紹它們):vm.$set 和 vm.$delete。
如果你繼續執行 app.$delete(app.p1, ’age’),你會發現頁面沒有任何信息了(name 屬性已經用 delete 刪除了,只是當時沒有重新渲染而已)。
注:如果這里執行 app.p1.sex = ’man’,用到數據 p1 的地方也不會被通知到,這個問題可以通過 vm.$set 解決。
三、Array 的變化偵測3.1、背景假如數據是 let data = {a:1, b:[11, 22]},通過 Object.defineProperty 將其轉為響應式之后,我們修改數據 data.a = 2,會通知到外界,這個好理解;同理 data.b = [11, 22, 33] 也會通知到外界,但如果換一種方式修改數據 b,就像這樣 data.b.push(33),是不會通知到外界的,因為沒走 setter。請看示例:
function defineReactive(obj, key, val) { Object.defineProperty(obj, key, { enumerable: true, configurable: true, get: function () {console.log(`get val = ${val}`)return val }, set: function reactiveSetter (newVal) {if(val === newVal){ return}console.log(`set val = ${newVal}; oldVal = ${val}`)val = newVal } });}// 以下是測試代碼 {1}let data = {}defineReactive(data, ’a’, [11,22])data.a.push(33) // get val = 11,22 (沒有觸發 setter) {2} data.a // get val = 11,22,33 data.a = 1 // set val = 1; oldVal = 11,22,33(觸發 setter)
通過 push() 方法改變數組的值,確實沒有觸發 setter(行{2}),也就不能通知外界。這里好像說明了一個問題:通過 Object.definePropery() 方法,只能將對象轉為響應式,不能將數組轉為響應式。
其實 Object.definePropery() 可以將數組轉為響應式。請看示例:
// 繼續上面的例子,將測試代碼(行{1})改為:let data = []defineReactive(data, ’0’, 11)data[0] = 22 // set val = 22; oldVal = 11data.push(33) // 不會觸發 {10}
雖然 Object.definePropery() 可以將數組轉為響應式,但通過 data.push(33)(行{10})這種方式修改數組,仍然不會通知到外界。
所以在 Vue 中,將數據轉為響應式,用了兩套方式:對象使用 Object.defineProperty();數組則使用另一套。
3.2、實現es6 中可以用 Proxy 偵測數組的變化。請看示例:
let data = [11,22]let p = new Proxy(data, { set: function(target, prop, value, receiver) {target[prop] = value;console.log(’property set: ’ + prop + ’ = ’ + value);return true; } })console.log(p)p.push(33)/*輸出:[ 11, 22 ]property set: 2 = 33property set: length = 3*/
es6 以前就稍微麻煩點,可以使用攔截器。原理是:當我們執行 [].push() 時會調用數組原型(Array.prototype)中的方法。我們在 [].push() 和 Array.prototype 之間增加一個攔截器,以后調用 [].push() 時先執行攔截器中的 push() 方法,攔截器中的 push() 在調用 Array.prototype 中的 push() 方法。請看示例:
// 數組原型let arrayPrototype = Array.prototype// 創建攔截器let interceptor = Object.create(arrayPrototype)// 將攔截器與原始數組的方法關聯起來;(’push,pop,unshift,shift,splice,sort,reverse’).split(’,’).forEach(method => { let origin = arrayPrototype[method]; Object.defineProperty(interceptor, method, {value: function(...args){ console.log(`攔截器: args = ${args}`) return origin.apply(this, args);},enumerable: false,writable: true,configurable: true })});// 測試let arr1 = [’a’]let arr2 = [10]arr1.push(’b’)// 偵測數組 arr2 的變化Object.setPrototypeOf(arr2, interceptor) // {20}arr2.push(11) // 攔截器: args = 11arr2.unshift(22) // 攔截器: args = 22
這個例子將能改變數組自身內容的 7 個方法都加入到了攔截器。如果需要偵測哪個數組的變化,就將該數組的原型指向攔截器(行{20})。當我們通過 push 等 7 個方法修改該數組時,則會在攔截器中觸發,從而可以通知外界。
到這里,我們只完成了偵測數組變化的任務。
數據變化,通知到外界。上文編碼的實現只是針對 Object 數據,而這里需要針對 Array 數據。
我們也來思考一下同樣的問題:
1.如何偵測數組的變化?
攔截器2.當數據發生變化的時候,我們通知誰?
Watcher3.依賴誰?
Watcher4.何時通知?
修改數據的時候。攔截器中通知。5.何時收集依賴?
因為要通知用數據的地方。用數據就得讀數據。在讀數據的時候收集。這和對象收集依賴是一樣的。 {a: [11,22]} 比如我們要使用 a 數組,肯定得訪問對象的屬性 a。6.收集到哪里?
對象是在每個屬性中收集依賴,但這里得考慮數組在攔截器中能觸發依賴,位置可能得調整就到這里,不在繼續展開了。接下來的文章中,我會將 vue 中與數據偵測相關的源碼摘出來,配合本文,簡單分析一下。
四、關于 Array 的問題// 需要自己引入 vue.js。后續也盡可能只羅列核心代碼<div id=’app’><section> {{ p1[0] }} {{ p1[1] }}</section></div><script>const app = new Vue({ el: ’#app’, data: {p1: [’ph’, ’18’] }})</script>
運行后在頁面顯示 ph 18,控制臺執行 app.p1[0] = ’lj’ 頁面沒反應,因為數組只有調用指定的 7 個方法才能通過攔截器通知外界。如果執行 app.$set(app.p1, 0, ’pm’) 頁面內容會變成 pm 18。
以上就是淺析vue偵測數據的變化之基本實現的詳細內容,更多關于vue偵測數據的變化的資料請關注好吧啦網其它相關文章!
相關文章:

 網公網安備
網公網安備