文章列表

-
- Vue封裝通用table組件的完整步驟記錄
- 目錄前言為什么需要封裝table組件?第一步:定義通用組件第二步:父組件與子組件進行render通信第三步:使用組件總結前言隨著業務的發展和功能的增多,我們發現不少頁面都具備相似的功能,這里舉幾個比較俗的例子:可以多選的下拉菜單,帶輸入的對話框,日期選擇器等等,于是我們會想辦法將這些共有的功能抽取成...
- 日期:2023-02-10
- 瀏覽:132
- 標簽: Vue

-
- 詳解Vue中的Props與Data細微差別
- Vue提供了兩種不同的存儲變量:props和data。這些方法一開始可能會讓人感到困惑,因為它們做的事情很相似,而且也不清楚什何時使用props,何時使用data。那么props和data有什么區別呢?data是每個組件的私有內存,可以在其中存儲需要的任何變量。props是將數據從父組件傳遞到子組件...
- 日期:2023-02-04
- 瀏覽:54
- 標簽: Vue

-
- vue中的雙向數據綁定原理與常見操作技巧詳解
- 本文實例講述了vue中的雙向數據綁定原理與常見操作技巧。分享給大家供大家參考,具體如下:什么是雙向數據綁定?vue是一個mvvm框架,即數據雙向綁定,即當數據發生變化的時候,視圖也就發生變化,當視圖發生變化的時候,數據也會跟著同步變化。這也是算是vue的精髓之處了。值得注意的是,我們所說的數據雙向綁...
- 日期:2023-01-31
- 瀏覽:25
- 標簽: Vue

-
- vue樣式穿透 ::v-deep的具體使用
- 之前在項目中用到了 vant,使用特別簡單,而且組建也非常的豐富。即時這樣,在項目中肯定也需要用額外的樣式來打造自己的應用。直接在 <style lang='scss' scoped> .... </style> 中編寫的話只會影響當前組件內的樣式,但如果去掉scoped話又...
- 日期:2023-01-16
- 瀏覽:33
- 標簽: Vue

-
- vue中用 async/await 來處理異步操作
- 昨天看了一篇vue的教程,作者用async/ await來發送異步請求,從服務端獲取數據,代碼很簡潔,同時async/await 已經被標準化,也是需要學習一下了。先說一下async的用法,它作為一個關鍵字放到函數前面,async function timeout() {return ’hello ...
- 日期:2023-01-04
- 瀏覽:16
- 標簽: Vue

-
- Vue+ElementUI 中級聯選擇器Bug問題的解決
- 最近在項目中需要用到級聯這么個控件,所以便去element上找了個,發現了個問題,在這里跟大家分享下,介于公司項目的隱私性,所以一些文字便給大家打上馬賽克了,敬請諒解~不多說廢話,直接上問題:ElemenUI的級聯是通過子級字段遞歸進行顯示的,但是假如后端老鐵也用了遞歸寫的數據,而遞歸到最后一個數據...
- 日期:2022-12-20
- 瀏覽:90
- 標簽: Vue

-
- vue flex 布局實現div均分自動換行的示例代碼
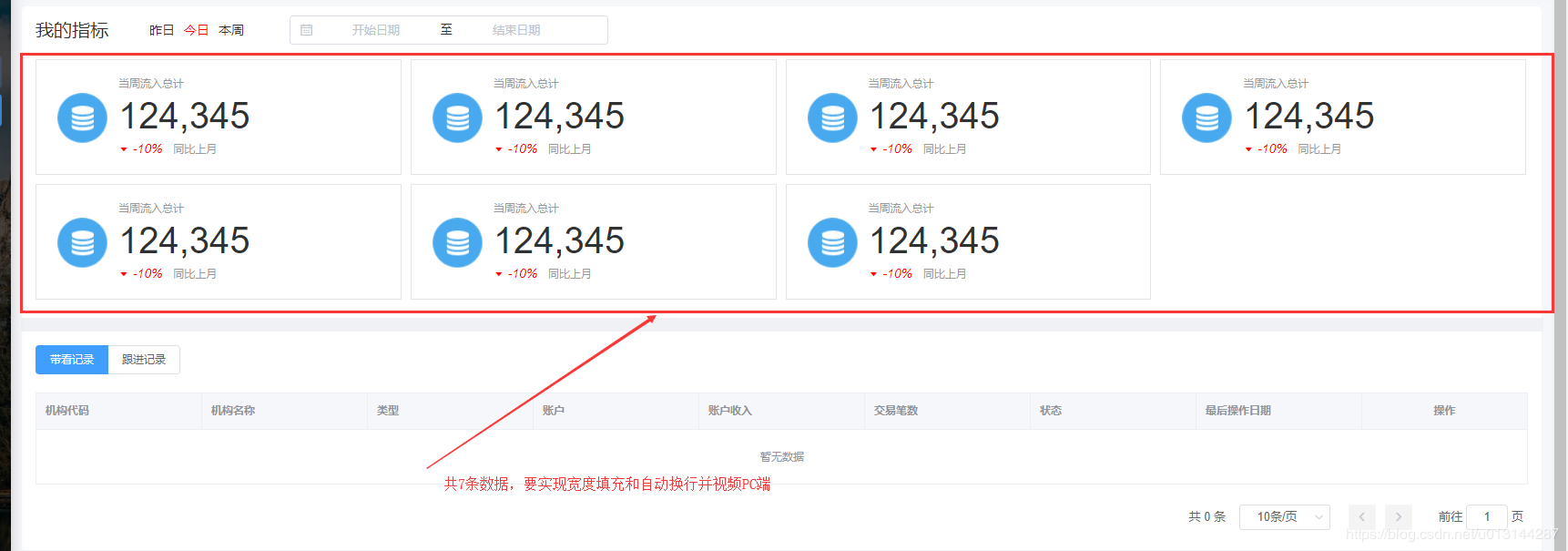
- 許久沒有更新了,今天才意外發現以前還是沒有看懂盒模型,今天才算看懂了,首先我們今天來看一下想要實現的效果是什么?當然適配是必須的,1920 或者 1376都測試過。效果如圖所選中區域所示:一、關于flex布局我建議去看一下http://www.ruanyifeng.com/blog/2015...
- 日期:2022-12-17
- 瀏覽:88
- 標簽: Vue

-
- Vue proxyTable配置多個接口地址,解決跨域的問題
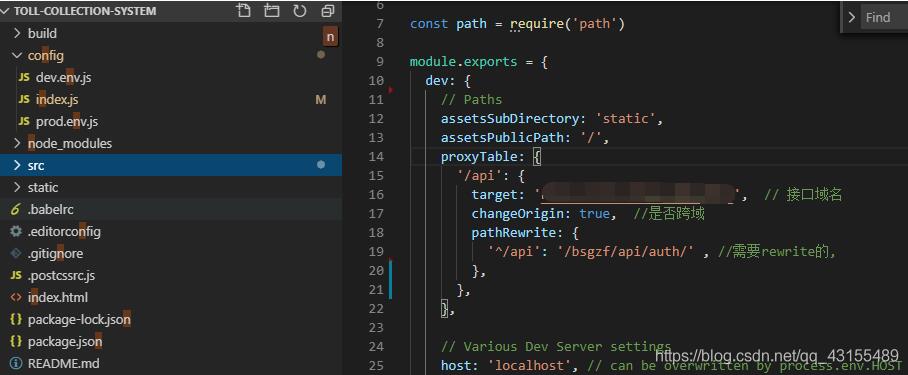
- 最開始的時候,因為請求后臺出現跨域問題。查找資料配置proxyTable,解決跨域問題。如下圖所示:axios請求頁面:this.$axios.post(’/api/weblogin/login’,data).then(res=>{ console.log(res)})后面遇到需要連接不...
- 日期:2022-11-24
- 瀏覽:82
- 標簽: Vue

-
- vue使用Sass時報錯問題的解決方法
- sass:安裝:npm config set registry https://registry.npm.taobao.org///sass-node報錯的話,使用鏡像源cnpm install node-sass sass-loader --save-dev 再安裝一次npm install no...
- 日期:2022-11-16
- 瀏覽:80
- 標簽: Vue

-
- Vue toFixed保留兩位小數的3種方式
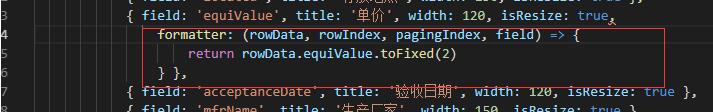
- 第一種:直接寫在js里面,這是最簡單的val.toFixed(2)第二種:在ElementUi表格中使用第三種:在取值符號中使用 {{}}定義一個方法 towNumber(val) { return val.toFixed(2)}使用{{ towNumber...
- 日期:2022-11-13
- 瀏覽:84
- 標簽: Vue

 網公網安備
網公網安備