vue實現登錄注冊模板的示例代碼
模板1:

login.vue
<template><p class='login'><el-tabs v-model='activeName' @tab-click='handleClick'><el-tab-pane label='登錄' name='first'><el-form :model='ruleForm' :rules='rules' ref='ruleForm' label- class='demo-ruleForm'><el-form-item label='名稱' prop='name'><el-input v-model='ruleForm.name'></el-input></el-form-item> <el-form-item label='密碼' prop='pass'><el-input type='password' v-model='ruleForm.pass' auto-complete='off'></el-input></el-form-item> <el-form-item><el-button type='primary' @click='submitForm(’ruleForm’)'>登錄</el-button> <el-button @click='resetForm(’ruleForm’)'>重置</el-button></el-form-item></el-form></el-tab-pane> <el-tab-pane label='注冊' name='second'><register></register></el-tab-pane></el-tabs></p></template> <script>import register from ’@/components/register’; export default {data() {var validatePass = (rule, value, callback) => {if (value === ’’) {callback(new Error(’請輸入密碼’));} else {if (this.ruleForm.checkPass !== ’’) {this.$refs.ruleForm.validateField(’checkPass’);} callback();}}; return {activeName: ’first’,ruleForm: {name: ’’,pass: ’’,checkPass: ’’},rules: {name: [{ required: true, message: ’請輸入您的名稱’, trigger: ’blur’ }, { min: 2, max: 5, message: ’長度在 2 到 5 個字符’, trigger: ’blur’ }],pass: [{ required: true, validator: validatePass, trigger: ’blur’ }]}};}, methods: {//選項卡切換handleClick(tab, event) {},//重置表單resetForm(formName) {this.$refs[formName].resetFields();},//提交表單submitForm(formName) {this.$refs[formName].validate(valid => {if (valid) {this.$message({type: ’success’,message: ’登錄成功’});this.$router.push(’home’);} else {console.log(’error submit!!’);return false;}});}},components: {register}};</script> <style lang='scss'>.login {width: 400px;margin: 0 auto;} .el-tabsitem {text-align: center;width: 60px;}</style>
register.vue
//register組件 <template><el-form :model='ruleForm' :rules='rules' ref='ruleForm' label- class='demo-ruleForm'><el-form-item label='用戶名' prop='name'><el-input v-model='ruleForm.name'></el-input></el-form-item><el-form-item label='密碼' prop='pass'><el-input type='password' v-model='ruleForm.pass' auto-complete='off'></el-input></el-form-item><el-form-item label='確認密碼' prop='checkPass'><el-input type='password' v-model='ruleForm.checkPass' auto-complete='off'></el-input></el-form-item><el-form-item><el-button type='primary' @click='submitForm(’ruleForm’)'>注冊</el-button><el-button @click='resetForm(’ruleForm’)'>重置</el-button></el-form-item></el-form></template> <script>export default {data() {var validatePass = (rule, value, callback) => {if (value === ’’) {callback(new Error(’請輸入密碼’));} else {if (this.ruleForm.checkPass !== ’’) {this.$refs.ruleForm.validateField(’checkPass’);}callback();}}; var validatePass2 = (rule, value, callback) => {if (value === ’’) {callback(new Error(’請再次輸入密碼’));} else if (value !== this.ruleForm.pass) {callback(new Error(’兩次輸入密碼不一致!’));} else {callback();}}; return {activeName: ’second’,ruleForm: {name: ’’,pass: ’’,checkPass: ’’},rules: {name: [{ required: true, message: ’請輸入您的名稱’, trigger: ’blur’ }, { min: 2, max: 5, message: ’長度在 2 到 5 個字符’, trigger: ’blur’ }],pass: [{ required: true, validator: validatePass, trigger: ’blur’ }],checkPass: [{ required: true, validator: validatePass2, trigger: ’blur’ }]}};}, methods: {submitForm(formName) {this.$refs[formName].validate(valid => {if (valid) {this.$message({type: ’success’,message: ’注冊成功’});// this.activeName: ’first’,} else {console.log(’error submit!!’);return false;}});}, resetForm(formName) {this.$refs[formName].resetFields();}}};</script>
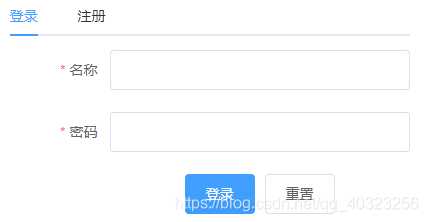
效果圖


模板2:


login.vue
<template> <el-row type='flex' justify='center'> <el-form ref='formData' :model='formData' :rules='rules' label- @keyup.enter.native='login()'> <el-form-item prop='userName' label='用戶名'><el-input v-model='formData.userName' placeholder='請輸入用戶名' prefix-icon='icon-login_user' clearable></el-input></el-form-item> <el-form-item prop='password' label='密碼'><el-input v-model='formData.password' placeholder='請輸入密碼' type='password' prefix-icon='icon-login_pwd' clearable></el-input></el-form-item> </el-form-item> <el-form-item><el-button type='primary' @click='login(’formData’)' icon='el-icon-upload'>登錄</el-button> <el-button @click='resetForm(’formData’)'>重置</el-button></el-form-item></el-form-item> <router-link to='register'>沒有密碼?注冊</router-link> </el-form> </el-row></template><script>export default { data() { return { formData: { userName: ’’, password: ’’ }, rules: { userName: [{ required: true, message: ’用戶名不能為空’, trigger: ’blur’ }], password: [{ required: true, message: ’密碼不能為空’, trigger: ’blur’ }] } }; }, methods: { login(formName) { this.$refs[formName].validate(valid => {if (valid) {this.$message({type: ’success’,message: ’登錄成功’ }); this.$router.push({name:’home’});} else {console.log(’error submit!!’);return false;}}); }, resetForm(formName) {this.$refs[formName].resetFields();} }};</script>
register.vue
<template> <el-row type='flex' justify='center'> <el-form ref='formData' :model='formData' :rules='rules' label- @keyup.enter.native='register()'> <el-form-item prop='userName' label='用戶名'><el-input v-model='formData.userName' placeholder='請輸入用戶名' prefix-icon='icon-login_user' clearable></el-input></el-form-item> <el-form-item prop='password' label='密碼'><el-input v-model='formData.password' placeholder='請輸入密碼' type='password' prefix-icon='icon-login_pwd' clearable></el-input></el-form-item> <el-form-item prop='cheackPassword' label='確認密碼'><el-input v-model='formData.cheackPassword' placeholder='再次輸入密碼' type='password' prefix-icon='icon-login_pwd' clearable></el-input></el-form-item> </el-form-item> <el-form-item> <el-button type='primary' @click='register(’formData’)' icon='el-icon-upload'>注冊</el-button> <el-button @click='resetForm(’formData’)'>重置</el-button></el-form-item> <router-link to='login'>已有密碼?登錄</router-link> </el-form> </el-row></template><script>export default { data() { var validatePass = (rule, value, callback) => {if (value === ’’) {callback(new Error(’請再次輸入密碼’));} else if (value !== this.formData.password) {callback(new Error(’兩次輸入密碼不一致!’));} else {callback();}}; return { formData: { userName: ’’, password: ’’, cheackPassword:’’ }, rules: { userName: [{ required: true, message: ’用戶名不能為空’, trigger: ’blur’ }], password: [{ required: true, message: ’密碼不能為空’, trigger: ’blur’ }], cheackPassword: [{ required: true, validator: validatePass, trigger: ’blur’ }] } }; }, methods: { register(formName) { this.$refs[formName].validate(valid => {if (valid) {this.$message({type: ’success’,message: ’注冊成功’ }); this.$router.push({name:’login’});} else {console.log(’error submit!!’);return false;}}); }, resetForm(formName) {this.$refs[formName].resetFields();} }};</script>
效果圖


到此這篇關于vue實現登錄注冊模板的示例代碼的文章就介紹到這了,更多相關vue 登錄注冊模板內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備