Vue向后臺傳數組數據,springboot接收vue傳的數組數據實例
用axios前臺代碼:
let menus_id = this.$refs.tree.getCheckedKeys(); //菜單id [1,2,3]數組 this.$axios.get('/api/epidemic/roleMenus/addBath1',{params:{roleid:this.roleid,menusid:menus_id}}).then((result)=>{ console.log(result) })
后臺代碼:
@RequestMapping('/addBath1') public ResponseObj addBath1(Integer roleid,@RequestParam(value='menusid',required=false) Integer[] menusid) { //處理代碼。。。。。。。 return responseObj; }
前臺報錯:
xhr.js?ec6c:178 GET http://localhost:8080/api/epidemic/roleMenus/addBath1?roleid=2&menusid[]=1&menusid[]=101&menusid[]=102&menusid[]=103&menusid[]=104&menusid[]=2&menusid[]=201&menusid[]=202&menusid[]=203&menusid[]=3&menusid[]=301&menusid[]=302&menusid[]=303&menusid[]=304&menusid[]=4&menusid[]=401&menusid[]=402&menusid[]=403&menusid[]=404 400 (Bad Request)dispatchXhrRequest @ xhr.js?ec6c:178xhrAdapter @ xhr.js?ec6c:12dispatchRequest @ dispatchRequest.js?c4bb:52Promise.then (async)request @ Axios.js?5e65:61Axios.<computed> @ Axios.js?5e65:76wrap @ bind.js?24ff:9updRoleMenus @ AuthList.vue?e7ca:131invokeWithErrorHandling @ vue.esm.js?efeb:1863invoker @ vue.esm.js?efeb:2188invokeWithErrorHandling @ vue.esm.js?efeb:1863Vue.$emit @ vue.esm.js?efeb:3897handleClick @ element-ui.common.js?ccbf:9417invokeWithErrorHandling @ vue.esm.js?efeb:1863invoker @ vue.esm.js?efeb:2188original._wrapper @ vue.esm.js?efeb:7565createError.js?16d0:16 Uncaught (in promise) Error: Request failed with status code 400at createError (createError.js?16d0:16)at settle (settle.js?db52:17)at XMLHttpRequest.handleLoad (xhr.js?ec6c:61)

百度到后臺改為:
@RequestMapping('/addBath1') public ResponseObj addBath1(Integer roleid,@RequestParam(value='menusid[]',required=false) Integer[] menusid) { //、、、、、、、、 return responseObj; }
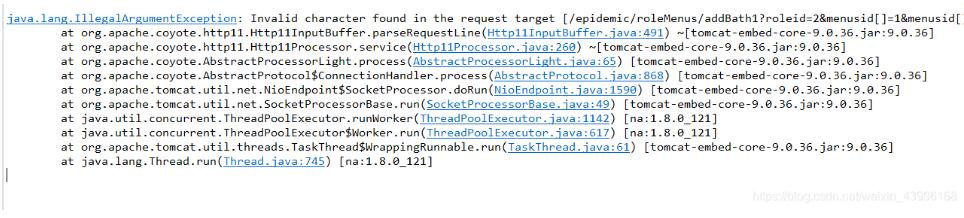
請求前臺依然報錯,這次后臺也報錯:
java.lang.IllegalArgumentException: Invalid character found in the request target [/epidemic/roleMenus/addBath1?roleid=2&menusid[]=1&menusid[]=101&menusid[]=102&menusid[]=103&menusid[]=104&menusid[]=2&menusid[]=201&menusid[]=202&menusid[]=203&menusid[]=3&menusid[]=301&menusid[]=302&menusid[]=303&menusid[]=304&menusid[]=4&menusid[]=401&menusid[]=402&menusid[]=403&menusid[]=404]. The valid characters are defined in RFC 7230 and RFC 3986at org.apache.coyote.http11.Http11InputBuffer.parseRequestLine(Http11InputBuffer.java:491) ~[tomcat-embed-core-9.0.36.jar:9.0.36]at org.apache.coyote.http11.Http11Processor.service(Http11Processor.java:260) ~[tomcat-embed-core-9.0.36.jar:9.0.36]at org.apache.coyote.AbstractProcessorLight.process(AbstractProcessorLight.java:65) [tomcat-embed-core-9.0.36.jar:9.0.36]at org.apache.coyote.AbstractProtocol$ConnectionHandler.process(AbstractProtocol.java:868) [tomcat-embed-core-9.0.36.jar:9.0.36]at org.apache.tomcat.util.net.NioEndpoint$SocketProcessor.doRun(NioEndpoint.java:1590) [tomcat-embed-core-9.0.36.jar:9.0.36]at org.apache.tomcat.util.net.SocketProcessorBase.run(SocketProcessorBase.java:49) [tomcat-embed-core-9.0.36.jar:9.0.36]at java.util.concurrent.ThreadPoolExecutor.runWorker(ThreadPoolExecutor.java:1142) [na:1.8.0_121]at java.util.concurrent.ThreadPoolExecutor$Worker.run(ThreadPoolExecutor.java:617) [na:1.8.0_121]at org.apache.tomcat.util.threads.TaskThread$WrappingRunnable.run(TaskThread.java:61) [tomcat-embed-core-9.0.36.jar:9.0.36]at java.lang.Thread.run(Thread.java:745) [na:1.8.0_121]

后來試了百度的一堆操作,依然沒解決,貌似tocmat版本太高?不清楚
最后百般嘗試,前臺用路徑傳參:
解決辦法:
前臺vue傳參代碼:
let menus_id = this.$refs.tree.getCheckedKeys(); //菜單id [1,2,3]數組 this.$axios.get('/api/epidemic/roleMenus/addBath1?roleid='+this.roleid+'&menusid='+menus_id).then((result)=>{ console.log(result) }).catch((err)=>{ console.log('---出錯---!'+err.message) }) },
后臺接收:
@RequestMapping('/addBath1') public ResponseObj addBath1(Integer roleid,@RequestParam(value='menusid',required=false) Integer[] menusid) { //處理代碼。。。。。。。 return responseObj; }
通過這樣路徑傳參結果解決問題。。。。
補充知識:vue+springboot項目,前端傳送的對象中含有數組、對象等屬性,傳到后端變為String,出現數據類型轉換問題:String不能轉換為數組或對象
問題背景:
一個項目中包含員工、部門兩個表,員工和部門是多對一的關系。
員工表對應的bean是EmpBean,部門表對應的bean是DepBean。
EmpBean的屬性包含員工表的所有字段(基本數據類型),還包含一個depBean(對應其所在部門的信息,數據類型為DepBean)。
從數據庫查員工時,將員工信息封裝在empBean(數據類型為EmpBean)中,也會通過表連接,將其所在的部門的信息查出來封裝在depBean中。
前端有一個自定義的對象:emp(只包含員工表中字段),更新員工信息,先將后端傳過來的empBean復制給前端的bean,然后通過數據綁定,將用戶更改的信息綁定到前端emp相應的屬性中,此時前端emp中也有depBean了。
前端用戶提交更新,會將前端emp傳給后端,此時,前端emp中depBean就是字符串而不是對象,后端如果用empBean接收數據,就會出現數據類型轉換問題。
問題分析:
數據流如下:
表->后端bean->前端object1->前端object2->后端bean->表
前端接收數據之后,呈現在前端的頁面表格中。每一行數據對應著后端的一個empBean。
前端編輯emp信息后,傳到后端,更新數據庫。
通過問題背景中的描述也可以知道,兩個方向的數據流動并不是平衡的,后端無論傳什么,前端都能接收,但是前端只能傳字符串,且后端只有在類型兼容時才能接收數據。
復雜的數據類型(對象、數組)可以順利地從后端傳到前端,但是再從前端傳回來時都變成了字符串,后端不能接收了。
而且,上述問題中的depBean即使被成功傳到后端也沒什么用。如果有用,也可以單獨作為一個對象,而不是前端emp的屬性傳到后端。
解決方案:
前端呈現員工信息時,需要部門信息。
前端更新員工信息后,只需把更新的員工信息傳回到后端即可。
1.empBean中包含depBean中所含有的全部字段,但是不包含depBean對象。
可行,但是不規范,EmpBean中有大量的DepBean就很奇怪了。
2.后端單獨單獨查所有部門信息,并把所有部門信息封裝,傳遞到前端,然后前端呈現員工信息時,根據關聯字段取出需要的部門信息。
可行,但是需要兩次查詢數據庫,且如果部門特別多呢?前端呈現員工信息可以分頁,需要的數據是很少的。如果部門特別多,又需要單獨傳遞所有的部門信息,數據量可能會很大。
3.根據分頁獲取的員工信息,獲取相應的部門,并單獨封裝傳遞給前端。
可行,但是也是需要兩次查詢,而且后端處理數據的邏輯會變得比較復雜。
4.刪除object2中對象屬性(數據類型為對象等非基礎類型的屬性)
不可行。兩種刪除方法:
(1)、delete刪除的結果是undefined,但是還是存在這個屬性的。
(2)、屬性=undefined,也沒能刪除掉屬性,屬性為object object
(為什么不刪除object1中屬性?object1用來接收后端數據并作為呈現數據的數據源,所以不適合刪除。object2用來接收object的數據作為初始數據,并用來接收用戶輸入數據,然后傳回給后端,所以可以刪除其中無用的屬性)
5.在前端object1->前端object2這個過程中,使用可以排除對象中非基礎數據類型屬性的復制方法。
可行,object1接收后端數據,并根據需要呈現數據,且在編輯時復制給object2,作為初始數據。object2接收用戶通過瀏覽器(頁面)輸入或更新的數據,然后傳回給后端。數據從后端->前端,和從前端->后端需求是不一樣的,轉換就可以在前端object1->前端object2這個過程中進行。
6.在后端添加中間層dto,接收前端傳過來的對象empDto,再進行相應的處理,直接用來進行數據庫操作。或根據實際情況按需傳給empBean后,再進行數據庫操作。
可行,但是增加了一層,系統結構變了,而且除非創建封裝數據類型轉化的類或方法,不然將empDto數據傳遞給empBean的過程還是比較麻煩的(將empDto中對應員工信息的屬性(基礎類型屬性)復制給empBean,將empBean中的depBean設置為null就好,因為不需要)。
而且前端傳過來的depBean,就是原來的depBean(更新員工信息時),即使接收了,也沒什么用。
總結:
我最終采取的是解決方案5。
方案4、5、6都嘗試過,1、2、3沒有嘗試過。
以上這篇Vue向后臺傳數組數據,springboot接收vue傳的數組數據實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。

 網公網安備
網公網安備