在vue中使用image-webpack-loader實例
首先打開 webpack.base.confi.js
提示:在這里url-loader 和 image-webpack-loader 不能一起使用,否則會導致圖片出不來
接著找到
module: { rules: [ {}... ]}
在這里寫入,一定要先寫 ‘file-loader’ 才能使用 ’image-webpack-loader’
有各種配置,可以調整你要壓縮后圖片的質量
提示:如果使用了 webp 會大大減少體積,但是ios并不支持這個格式,會導致在ios上看不見圖片
{ test: /.(png|jpe?g|gif|svg)(?.*)?$/, use: [ { loader: ’file-loader’, options: { name: ’[name].[hash:7].[ext]’, outputPath: ’mobile/img’ } }, { loader: ’image-webpack-loader’, options: { mozjpeg: {progressive: true,quality: 50 }, // optipng.enabled: false will disable optipng optipng: {enabled: false, }, pngquant: {quality: [0.5, 0.65],speed: 4 }, gifsicle: {interlaced: false, }, //ios不支持 // webp: { // quality: 100 // } } } ] },
補充知識:記一次vue-cli3中 mage-webpack-loader 圖片優化時,亂碼報錯的問題
命令行 npm install --save-dev image-webpack-loader在開發環境中下載下來優化包以后,在vue.config.js(vue-cli3配置文件)中使用如下

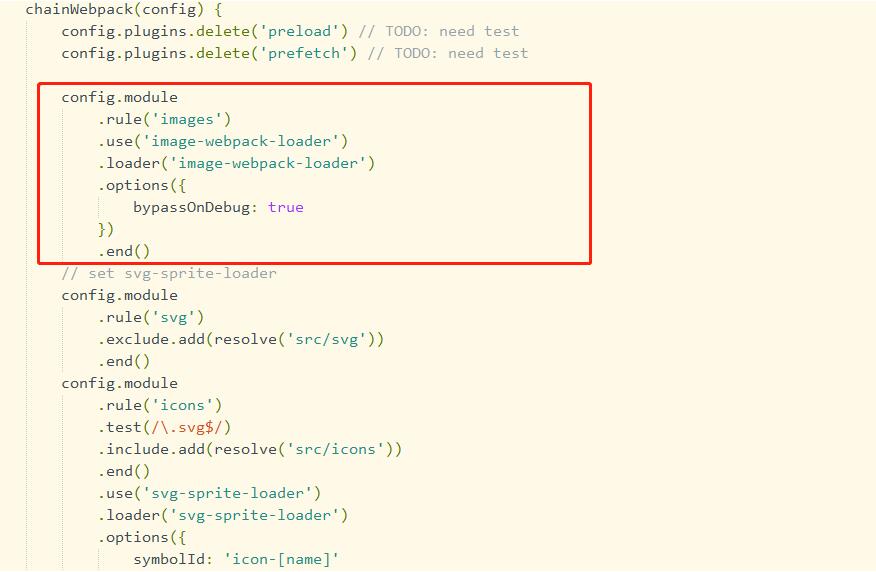
代碼: chainWebpack函數下
config.module.rule(’images’).use(’image-webpack-loader’).loader(’image-webpack-loader’).options({bypassOnDebug: true}).end()
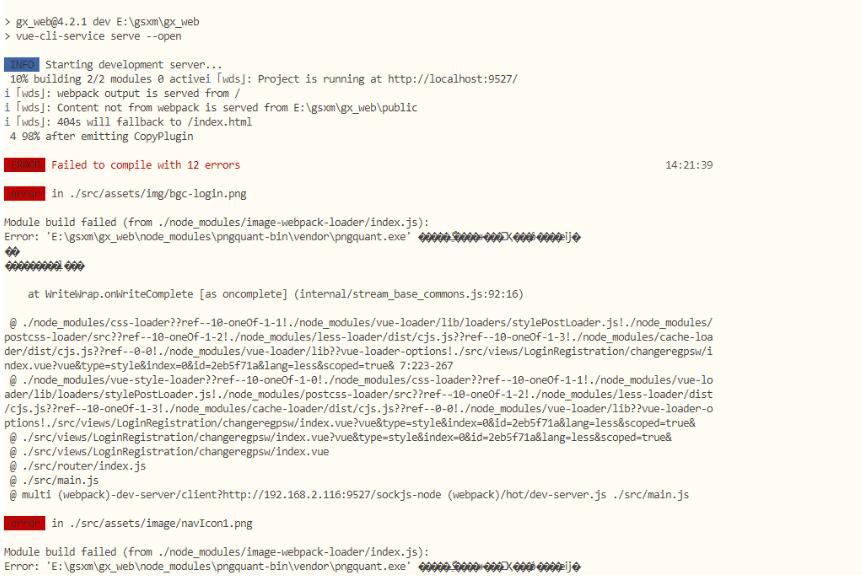
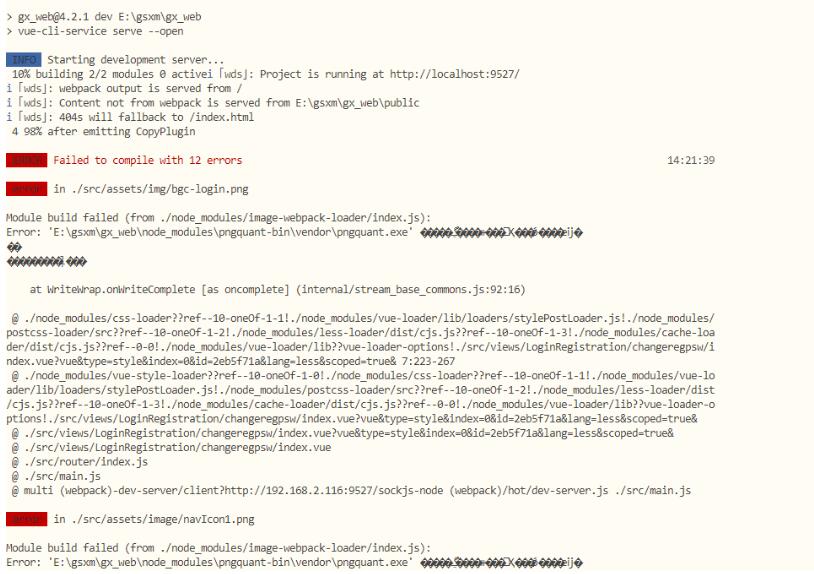
但是這樣在dev 以后

一堆亂碼的報錯
我同事在使用這個的時候,也出現了一系列無法找到 image-webpack-loader模塊這類的報錯
在查閱百度,論壇,有遇到這個問題的,但沒人解決的
后面看了一下,找到是包安裝的問題,npm下載下來的時候因為翻墻的問題,包下載的不完全
后面npm uninstall image-webpack-loader 刪除了包
然后cnpm install --save-dev image-webpack-loader 鏡像下載解決的

流下了沒有技術的淚水~
以上這篇在vue中使用image-webpack-loader實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備