Vue3 響應(yīng)式偵聽(tīng)與計(jì)算的實(shí)現(xiàn)
響應(yīng)式偵聽(tīng)和計(jì)算
有時(shí)我們需要依賴于其他狀態(tài)的狀態(tài)——在 Vue 中,這是用組件 計(jì)算屬性 處理的,以直接創(chuàng)建計(jì)算值,我們可以使用 computed 方法:它接受 getter 函數(shù)并為 getter 返回的值返回一個(gè)不可變的響應(yīng)式 ref 對(duì)象。
我們先來(lái)看看一個(gè)簡(jiǎn)單的例子,關(guān)于計(jì)算值的方式,同樣我們?cè)?src/TemplateM.vue 寫(xiě)下如下代碼:
<template> <div class='template-m-wrap'> count ---> {{count}} plusOne ---> {{plusOne}} </div></template><script>import { ref, defineComponent, reactive, computed } from 'vue';export default defineComponent({ name: ’TemplateM’, setup() { let count = ref(2) let plusOne = computed(() => { return count.value++ }) console.log(plusOne.value) return { count, plusOne } }})</script>
訪問(wèn)鏈接效果如下:

我們可以看到 plusOne 沒(méi)有值。或者,它可以使用一個(gè)帶有 get 和 set 函數(shù)的對(duì)象來(lái)創(chuàng)建一個(gè)可寫(xiě)的 ref 對(duì)象。
<template> <div class='template-m-wrap'> count ---> {{ count }} plusOne ---> {{ plusOne }} </div></template><script>import { ref, defineComponent, reactive, computed } from 'vue';export default defineComponent({ name: 'TemplateM', setup() { let count = ref(2); let plusOne = computed({ get() { return count.value++; }, set(val) { count.value = val; }, }); plusOne.value = 1; console.log(count.value); // 0 return { count, plusOne, }; },});</script>
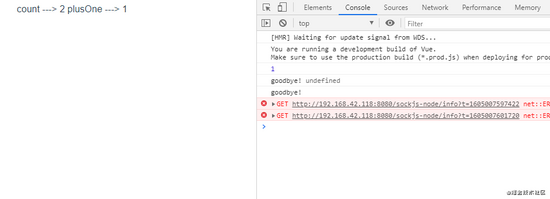
同樣訪問(wèn)效果如下:

watchEffect
為了根據(jù)響應(yīng)式狀態(tài) 自動(dòng)應(yīng)用 和 重新應(yīng)用 副作用,我們可以使用 watchEffect 方法。它立即執(zhí)行傳入的一個(gè)函數(shù),同時(shí)響應(yīng)式追蹤其依賴,并在其依賴變更時(shí)重新運(yùn)行該函數(shù)。
<template> <div class='template-m-wrap'> count ---> {{ count }} </div></template><script>import { ref, defineComponent, reactive, computed, watchEffect } from 'vue';export default defineComponent({ name: 'TemplateM', setup() { let count = ref(2); watchEffect(() => { console.log(count.value) }) setTimeout(() => { count.value++ }, 1000) return { count, }; },});</script>
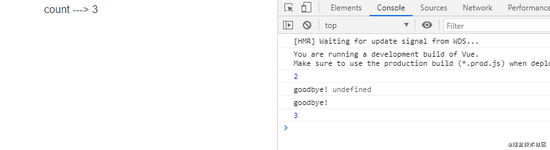
查看效果如下:

停止偵聽(tīng)
當(dāng) watchEffect 在組件的 setup() 函數(shù)或 生命周期鉤子 被調(diào)用時(shí),偵聽(tīng)器會(huì)被鏈接到該組件的生命周期,并在組件卸載時(shí)自動(dòng)停止。
在一些情況下,也可以顯式調(diào)用返回值以停止偵聽(tīng):
<template> <div class='template-m-wrap'> count ---> {{ count }} </div></template><script>import { ref, defineComponent, reactive, computed, watchEffect } from 'vue';export default defineComponent({ name: 'TemplateM', setup() { let count = ref(2); const stopWatch = watchEffect(() => { console.log(count.value) }) stopWatch() setTimeout(() => { count.value++ }, 1000) return { count, }; },});</script>
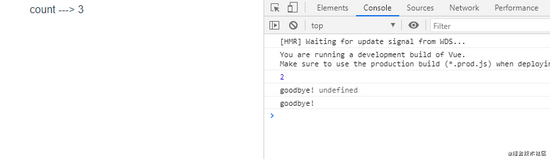
查看效果如下:

副作用刷新時(shí)機(jī)
Vue 的響應(yīng)性系統(tǒng)會(huì)緩存副作用函數(shù),并異步地刷新它們,這樣可以避免同一個(gè)“tick” 中多個(gè)狀態(tài)改變導(dǎo)致的不必要的重復(fù)調(diào)用。在核心的具體實(shí)現(xiàn)中,組件的 update 函數(shù)也是一個(gè)被偵聽(tīng)的副作用。當(dāng)一個(gè)用戶定義的副作用函數(shù)進(jìn)入隊(duì)列時(shí),默認(rèn)情況下,會(huì)在所有的組件 update 前 執(zhí)行:
<template> <div>{{ count }}</div></template><script> export default { setup() { const count = ref(0) watchEffect(() => { console.log(count.value) }) return { count } } }</script>
在這個(gè)例子中:
count 會(huì)在初始運(yùn)行時(shí)同步打印出來(lái) 更改 count 時(shí),將在組件 更新前 執(zhí)行副作用。如果需要在組件更新 后 重新運(yùn)行偵聽(tīng)器副作用,我們可以傳遞帶有 flush 選項(xiàng)的附加 options 對(duì)象 (默認(rèn)為 ’pre’ ):
// fire before component updateswatchEffect( () => { /* ... */ }, { flush: ’post’ })
flush 選項(xiàng)還接受 sync ,這將強(qiáng)制效果始終同步觸發(fā)。然而,這是低效的,應(yīng)該很少需要。
偵聽(tīng)器調(diào)試
onTrack 和 onTrigger 選項(xiàng)可用于調(diào)試偵聽(tīng)器的行為。
onTrack 將在響應(yīng)式 property 或 ref 作為依賴項(xiàng)被追蹤時(shí)被調(diào)用。 onTrigger 將在依賴項(xiàng)變更導(dǎo)致副作用被觸發(fā)時(shí)被調(diào)用。這兩個(gè)回調(diào)都將接收到一個(gè)包含有關(guān)所依賴項(xiàng)信息的調(diào)試器事件。建議在以下回調(diào)中編寫(xiě) debugger 語(yǔ)句來(lái)檢查依賴關(guān)系:
watchEffect( () => { /* 副作用 */ }, { onTrigger(e) { debugger } })
onTrack 和 onTrigger 只能在開(kāi)發(fā)模式下工作。
watch
watch API 完全等同于組件偵聽(tīng)器 property。 watch 需要偵聽(tīng)特定的數(shù)據(jù)源,并在回調(diào)函數(shù)中執(zhí)行副作用。默認(rèn)情況下,它也是惰性的,即只有當(dāng)被偵聽(tīng)的源發(fā)生變化時(shí)才執(zhí)行回調(diào)。
與watchEffect 比較, watch 允許我們:
懶執(zhí)行副作用; 更具體地說(shuō)明什么狀態(tài)應(yīng)該觸發(fā)偵聽(tīng)器重新運(yùn)行; 訪問(wèn)偵聽(tīng)狀態(tài)變化前后的值。偵聽(tīng)單個(gè)數(shù)據(jù)源
偵聽(tīng)器數(shù)據(jù)源可以是返回值的 getter 函數(shù),也可以直接是 ref :
// 偵聽(tīng)一個(gè) getterconst state = reactive({ count: 0 })watch( () => state.count, (count, prevCount) => { /* ... */ })// 直接偵聽(tīng)refconst count = ref(0)watch(count, (count, prevCount) => { /* ... */})
到此這篇關(guān)于Vue3 響應(yīng)式偵聽(tīng)與計(jì)算的實(shí)現(xiàn)的文章就介紹到這了,更多相關(guān)Vue3 響應(yīng)式偵聽(tīng)與計(jì)算內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備