vue解決跨域問題(推薦)
一.什么是跨域
跨域問題的出現(xiàn)是因?yàn)闉g覽器的同源策略問題,所謂同源:就是兩個(gè)頁面具有相同的協(xié)議(protocol),主機(jī)(host)和端口號(port),它是瀏覽器最核心也是最基本的功能,如果沒有同源策略我們的瀏覽器將會(huì)十分的不安全,隨時(shí)都可能受到攻擊。
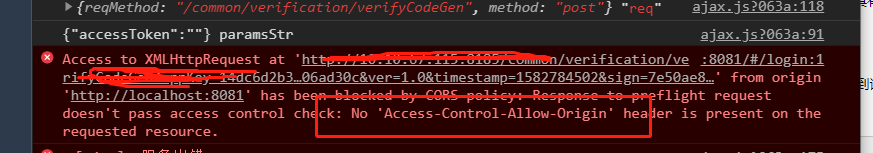
當(dāng)我們請求一個(gè)接口的時(shí)候,出現(xiàn)如:Access-Control-Allow-Origin 字眼的時(shí)候說明請求跨域了

二.如何解決跨域問題
1.使用jsonp實(shí)現(xiàn),網(wǎng)頁通過script標(biāo)簽向服務(wù)器請求json數(shù)據(jù),服務(wù)器受到請求后,將數(shù)據(jù)放在一個(gè)指定名字的回調(diào)函數(shù)的參數(shù)里面?zhèn)鹘o前端。
<script src='http://www.test.com/getData?callback=getData'></script>// 向服務(wù)器test.com發(fā)出請求,該請求的查詢字符串有一個(gè)callback參數(shù),用來指定回調(diào)函數(shù)的名字// 處理服務(wù)器返回回調(diào)函數(shù)的數(shù)據(jù)<script type='text/javascript'> // 服務(wù)器返回的數(shù)據(jù)會(huì)放到回調(diào)函數(shù)里面 function getData(res){ // 處理獲得的數(shù)據(jù) console.log(res.data) }</script>
2.使用Jquery ajax實(shí)現(xiàn),
$.ajax({ url: ’http://www.test.com:8888/getData’, type: ’get’, dataType: ’jsonp’, // 請求方式為jsonp jsonpCallback: 'handleCallback', // 自定義回調(diào)函數(shù)名 data: {}})
3.在vue開發(fā)中實(shí)現(xiàn)跨域:在vue項(xiàng)目根目錄下找到vue.config.js文件(如果沒有該文件則自己創(chuàng)建),在proxy中設(shè)置跨域
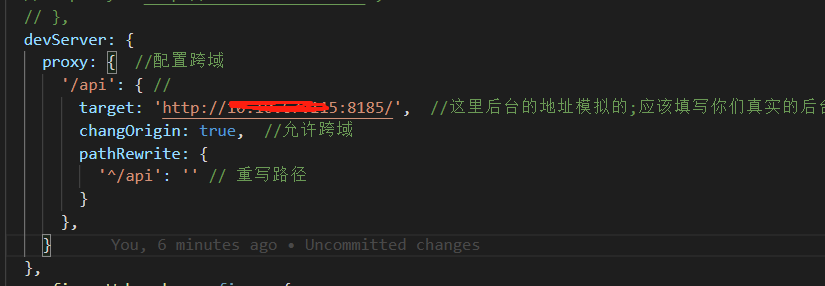
devServer: { proxy: { //配置跨域 ’/api’: { target: ’http://121.121.67.254:8185/’, //這里后臺(tái)的地址模擬的;應(yīng)該填寫你們真實(shí)的后臺(tái)接口 changOrigin: true, //允許跨域 pathRewrite: { /* 重寫路徑,當(dāng)我們在瀏覽器中看到請求的地址為:http://localhost:8080/api/core/getData/userInfo 時(shí) 實(shí)際上訪問的地址是:http://121.121.67.254:8185/core/getData/userInfo,因?yàn)橹貙懥?/api */ ’^/api’: ’’ } }, } },
在vue中使用proxy進(jìn)行跨域的原理是:將域名發(fā)送給本地的服務(wù)器(啟動(dòng)vue項(xiàng)目的服務(wù),loclahost:8080),再由本地的服務(wù)器去請求真正的服務(wù)器。
以下是我在開發(fā)vue項(xiàng)目中實(shí)現(xiàn)跨域的步驟:
1.在proxy中設(shè)置要訪問的地址,并重寫/api為空的字符串,因?yàn)槲覀冋嬲埱蟮牡刂肥菦]有帶/api,這個(gè)重寫很重要!!!

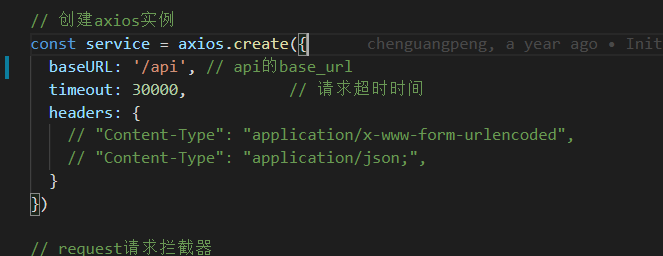
2.在創(chuàng)建axios實(shí)例的時(shí)候?qū)aseURL設(shè)置為/api ,這時(shí)候我們的跨域就已經(jīng)完成了。

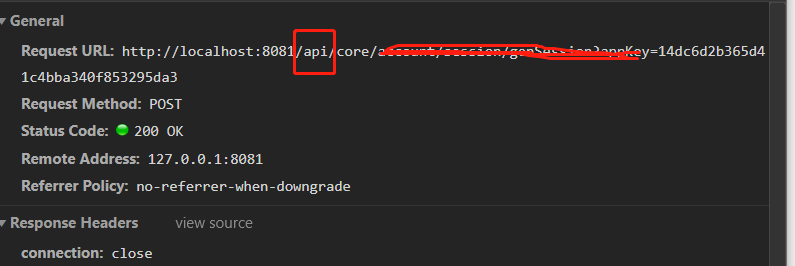
3. 假如請求的真正地址為:http://121.121.67.254:8185/core/getdata/userInfo,但我們在瀏覽器上會(huì)看到是這樣的: http://localhost:8080/api/core/getData/userInfo ,多了個(gè)/api,但并不影響我們請求數(shù)據(jù)。

到此這篇關(guān)于vue解決跨域問題(推薦)的文章就介紹到這了,更多相關(guān)vue解決跨域內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. PHP設(shè)計(jì)模式中工廠模式深入詳解2. PHP循環(huán)與分支知識(shí)點(diǎn)梳理3. xpath簡介_動(dòng)力節(jié)點(diǎn)Java學(xué)院整理4. 詳細(xì)分析css float 屬性以及position:absolute 的區(qū)別5. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)6. 得到XML文檔大小的方法7. jsp+servlet簡單實(shí)現(xiàn)上傳文件功能(保存目錄改進(jìn))8. ASP中格式化時(shí)間短日期補(bǔ)0變兩位長日期的方法9. ASP實(shí)現(xiàn)加法驗(yàn)證碼10. ASP基礎(chǔ)知識(shí)Command對象講解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備