解決ant design vue 表格a-table二次封裝,slots渲染的問題
目的就是對a-table進行二次封裝,但是在如何顯示a-table的slot時遇到了問題,原本想法是在a-table內把$slots都渲染,期望在使用該組件時能正確渲染,然而。。。并不會正確渲染
<template> <a-table bordered :scroll='{ x: scrollX, y: 600 }' v-bind='{...$attrs, ...$props, ...{dataSource: body, columns: header}}' :loading='loadingObj' v-on='listeners' > <template v-for='(val, slot) in $slots' :slot='slot'>{{ this.$slots[slot] }}</template> </a-table></template>
后來,在某個寫法里找到了a-table有scopedSlots這個參數,但是在template里直接賦值也不行,如下
<a-table bordered :scroll='{ x: scrollX, y: 600 }' v-bind='{...$attrs, ...$props, ...{dataSource: body, columns: header}}' :loading='loadingObj' v-on='listeners' :scopedSlots='$scopedSlots' >
可行方法
組件不采用template寫,用render()
則變成:
render () { const on = { ...this.$listeners } const props = { ...this.$attrs, ...this.$props, ...{ dataSource: this.body, columns: this.header }} const table = ( <a-table bordered props={props} scopedSlots={ this.$scopedSlots } on={on}> </a-table> ) return ( <div class='dc-table'> { table } </div> ) },methods: () { }
重點在于scopedSlots={ this.$scopedSlots }, 這樣在使用組件的外部直接寫slot就可以正常渲染
調用方法
<dc-table ref='table' :columns='header' :dataSource='body' :loading='loading' :pagination='pagination' @change='handleTableChange' > // 這里是表頭的渲染,下面會講到 <template v-for='title in headerSlots' :slot='’$’ + title'> <span :key='title'> <a-tooltip placement='right' trigger='click'> <template slot='title'>{{ getHeaderTarget(title).remark }}</template>{{ getHeaderTarget(title).title }}<a-icon type='info-circle'/> </a-tooltip> </span> </template> // 這里渲染列數據 <template v-for='(item, index) in DECIMAL_PARAMS' :slot='item' slot-scope='text'> <span :key='index'> <!-- <span v-if='item === ’estimated_ROI’'> <template v-if='text === 0'>{{ text }}</template> <template v-else>{{ (text * 100) | NumberFixed }}%</template> </span> --> <span>{{ text | NumberFixed | NumberFormat }}</span> </span> </template> </dc-table>
如下表格數據原本是數據,渲染成逢三斷一,并2位小數

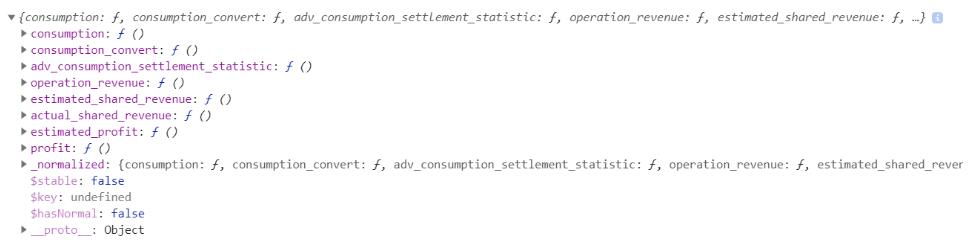
this.$scopedSlots數據格式:

在header中為scopedSlots: {customRender: ’consumption’} 格式
表頭slot如何渲染
還是同一個表格,要求表頭有提示信息,所以我在表頭也做了slots渲染了a-tooltip顯示提示信息
此時header格式為
[{scopedSlots: {customRender: ’consumption’, title: ’$consumption’} }]
表頭渲染設置scopedSlots里title字段,名字自定義
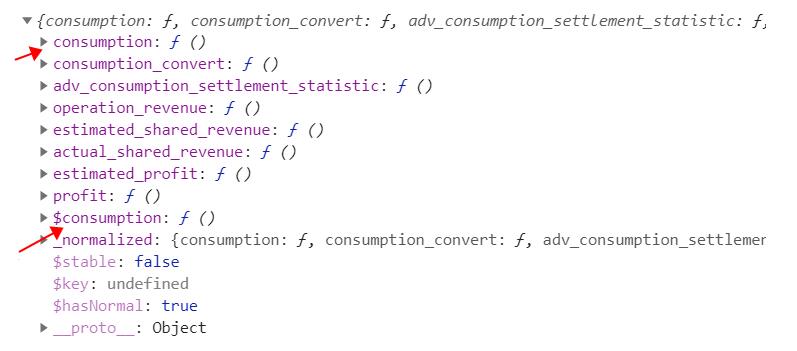
此時的this.$scopedSlots也有$consumption表頭slot字段,但是并不能正常渲染出來

但是發現this.$slots里有且只有表頭的slot

此時我覺得,我應該把$slots的內容渲染在a-table里,則
render () { const on = { ...this.$listeners } const props = { ...this.$attrs, ...this.$props, ...{ dataSource: this.body, columns: this.header }} // slots循環 const slots = Object.keys(this.$slots).map(slot => { return ( <template slot={slot}>{ this.$slots[slot] }</template> ) }) const table = ( <a-table bordered props={props} scopedSlots={ this.$scopedSlots } on={on}> {slots} // 放這里 </a-table> ) return ( <div class='dc-table'> { table } </div> ) },
大功告成!
補充知識:Ant Design of Vue中 的a-table一些使用問題
1.添加行點擊及復選框
<template> <div> <a-table :rowSelection='{selectedRowKeys: selectedRowKeys, onChange: onSelectChange}' :columns='columns' :dataSource='data' :customRow='onClickRow' /> </div></template><script> const columns = [ { title: ’Name’, dataIndex: ’name’, }, { title: ’Age’, dataIndex: ’age’, }, { title: ’Address’, dataIndex: ’address’, }, ]; const data = []; for (let i = 0; i < 46; i++) { data.push({ key: i, name: `Edward King ${i}`, age: 32, address: `London, Park Lane no. ${i}`, }); } export default { data() { return { data, columns, selectedRowKeys: [], // Check here to configure the default column selectedRows: [] // 選中的整行數據 loading: false, }; }, methods: { onSelectChange (selectedRowKeys, selectedRows) { this.selectedRowKeys = selectedRowKeys; this.selectedRows = selectedRows }, onClickRow (record) { return { on: { click: () => { const rowKeys = this.selectedRowKeys const rows = this.selectedRows if (rowKeys.length > 0 && rowKeys.includes(record.key)) {rowKeys.splice(rowKeys.indexOf(record.key), 1)rows.splice(rowKeys.indexOf(record.key), 1) } else {rowKeys.push(record.key)rows.push(record) } this.selectedRowKeys = rowKeys this.selectedRows = rows } } } } }, };</script>
2.固定列重疊問題
官方給的建議
對于列數很多的數據,可以固定前后的列,橫向滾動查看其它數據,需要和 scroll.x 配合使用。
若列頭與內容不對齊或出現列重復,請指定固定列的寬度 width。
建議指定 scroll.x 為大于表格寬度的固定值或百分比。注意,且非固定列寬度之和不要超過 scroll.x。
const columns = [ { title: ’Full Name’, width: 100, dataIndex: ’name’, key: ’name’, fixed: ’left’ }, { title: ’Age’, width: 100, dataIndex: ’age’, key: ’age’, fixed: ’left’ }, { title: ’Column 1’, dataIndex: ’address’, key: ’1’ }, { title: ’Column 2’, dataIndex: ’address’, key: ’2’ }, { title: ’Column 3’, dataIndex: ’address’, key: ’3’ }, { title: ’Column 4’, dataIndex: ’address’, key: ’4’ }, { title: ’Column 5’, dataIndex: ’address’, key: ’5’ }, { title: ’Column 6’, dataIndex: ’address’, key: ’6’ }, { title: ’Column 7’, dataIndex: ’address’, key: ’7’ }, { title: ’Column 8’, dataIndex: ’address’, key: ’8’ }, { title: ’Action’, key: ’operation’, fixed: ’right’, width: 100, scopedSlots: { customRender: ’action’ }, }, ];
我在項目中為其他列添加width,scroll x設置為這些width之和,添加一個空列,讓這列自適應寬度
{ title: ’’},
3.縱向滾動條(表格高度隨屏幕高度改變而改變)
<a-table :scroll={y: scrollY} :rowSelection='{selectedRowKeys: selectedRowKeys, onChange: onSelectChange}' :columns='columns' :dataSource='data' :customRow='onClickRow' />
data(){ return { scrollY: document.body.clientHeight - 386, // 表格豎向滾動條,386是頁面其他元素的高度 screenHeight: document.body.clientHeight, // 屏幕的高度 }} watch: { // 監聽屏幕高度改變表格高度 screenHeight (val) { // 初始化表格高度 this.scrollY = val - 386 } },mounted () { // 監聽屏幕高度 window.onresize = () => { return (() => { window.screenHeight = document.body.clientHeight this.screenHeight = window.screenHeight })() } },
以上這篇解決ant design vue 表格a-table二次封裝,slots渲染的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。

 網公網安備
網公網安備