vue Treeselect下拉樹(shù)只能選擇第N級(jí)元素實(shí)現(xiàn)代碼
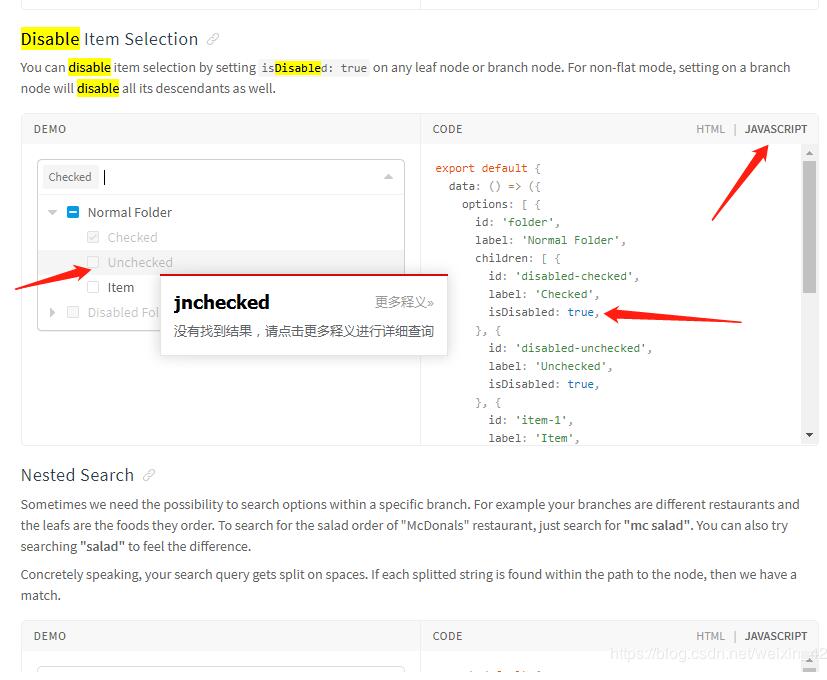
今天在項(xiàng)目中遇到一個(gè)需求,就是vue下拉樹(shù)只能選擇第三級(jí)選項(xiàng),為了解決這個(gè)問(wèn)題,查閱了官方文檔
https://vue-treeselect.js.org/#disable-item-selection

然后看到isDisabled屬性可以禁止選擇,具體實(shí)現(xiàn)代碼如下:
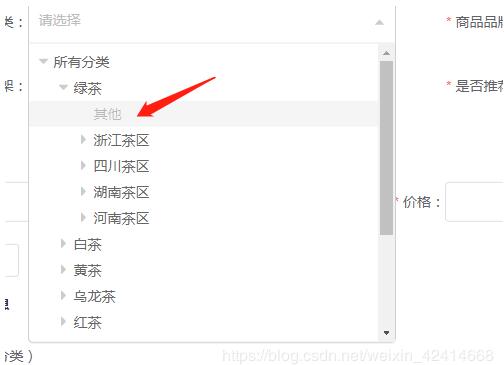
<treeselect :disable-branch-nodes='true' :normalizer='normalizer' v-model='formData.goodsTypeId' :multiple='false' :options='goodsType' placeholder=’請(qǐng)選擇’> <label slot='option-label' slot-scope='{ node, shouldShowCount, count, labelClassName, countClassName }'> {{ node.label }} </label></treeselect>
如何給數(shù)據(jù)添加isDisabled屬性呢?
自己嘗試著在下拉樹(shù)配置中添加了一下,竟然成功了
【提示】node這個(gè)對(duì)象包含的字段打印了一下,(這些數(shù)據(jù)是后臺(tái)接口提供的)如下圖展示:

【isLeaf】Y是葉子節(jié)點(diǎn),N是分支節(jié)點(diǎn)【typeLevel】第?級(jí)
normalizer(node) { //去掉children=[]的children屬性 if(node.children && !node.children.length) { delete node.children; } if(node.isLeaf==’Y’ && node.typeLevel!=3){ node[’isDisabled’] = true; } return { id: node.typeId, label: node.typeName, children: node.children, } },

補(bǔ)充知識(shí):Vue ElementUI使用el-tree,只容許葉子結(jié)點(diǎn)有多選框
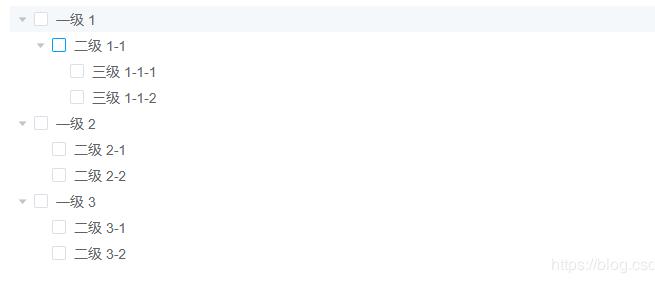
在使用el-tree時(shí),我們需要多選功能會(huì)在el-tree標(biāo)簽添加show-checkbox屬性:

那么,有時(shí)會(huì)遇到這樣的需求,父節(jié)點(diǎn)不讓多選,只容許多選葉子結(jié)點(diǎn)。那么,這時(shí)我們改怎么做呢?
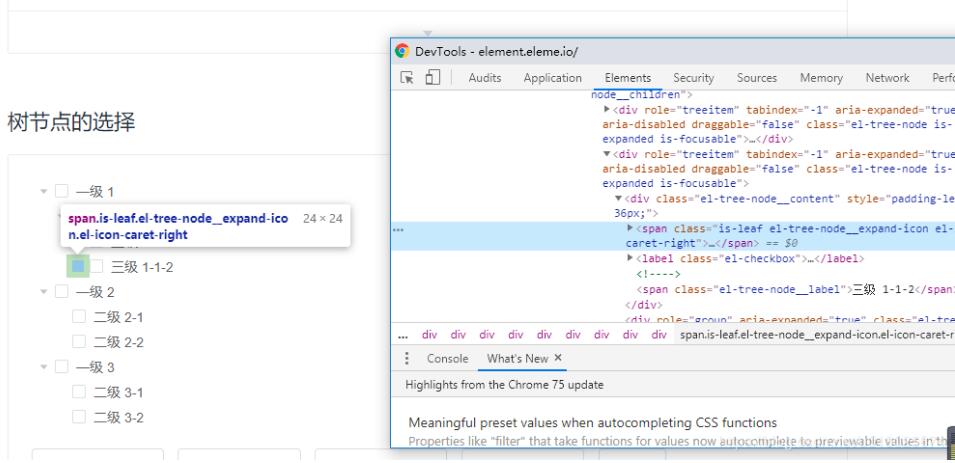
通過(guò)調(diào)試工具:

多選框就是.el-checkbox這個(gè)樣式,那么我們只需把這個(gè)樣式覆蓋一下,把它隱藏掉:
/deep/ .el-tree-node{ .is-leaf + .el-checkbox .el-checkbox__inner{ display: inline-block; } .el-checkbox .el-checkbox__inner{ display: none; } }
注意:/deep/ 是強(qiáng)穿透,也可以寫(xiě)成<<< ,只在當(dāng)前組件文件起作用,不改變整個(gè)頁(yè)面樣式。
最后別忘了在el-tree組件加上 :check-strictly='true' 是否嚴(yán)格的遵循父子不互相關(guān)聯(lián)的做法
以上這篇vue Treeselect下拉樹(shù)只能選擇第N級(jí)元素實(shí)現(xiàn)代碼就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. .NET SkiaSharp 生成二維碼驗(yàn)證碼及指定區(qū)域截取方法實(shí)現(xiàn)2. css代碼優(yōu)化的12個(gè)技巧3. 原生JS實(shí)現(xiàn)記憶翻牌游戲4. idea設(shè)置提示不區(qū)分大小寫(xiě)的方法5. Django使用HTTP協(xié)議向服務(wù)器傳參方式小結(jié)6. HTTP協(xié)議常用的請(qǐng)求頭和響應(yīng)頭響應(yīng)詳解說(shuō)明(學(xué)習(xí))7. ASP.NET MVC通過(guò)勾選checkbox更改select的內(nèi)容8. CentOS郵件服務(wù)器搭建系列—— POP / IMAP 服務(wù)器的構(gòu)建( Dovecot )9. IntelliJ IDEA創(chuàng)建web項(xiàng)目的方法10. 存儲(chǔ)于xml中需要的HTML轉(zhuǎn)義代碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備