文章詳情頁
vue打包npm run build時候界面報錯的解決
瀏覽:82日期:2022-12-08 14:00:48
用coding-pages打開后顯示Failed to load resource: the server responded with a status of 404 (Not Found),
解決方案:
方案一:
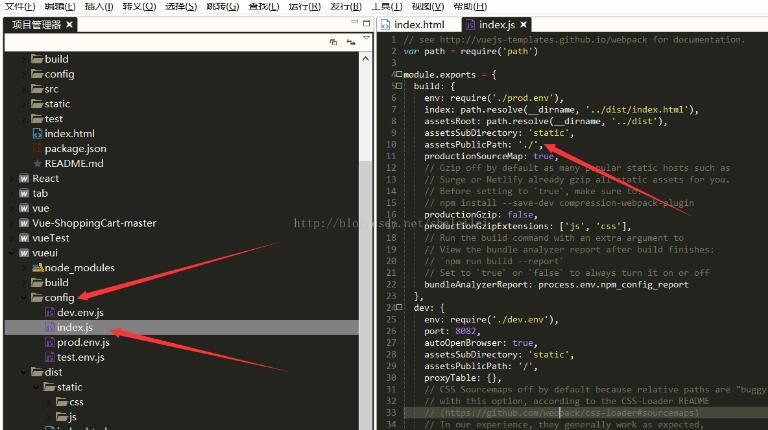
找到config里的index.js,打開修改assetsPublicPath 為“./”

方案二:
或者把index.html文件中的路徑/去掉;
下面是去掉后的,可以參考下





成功了!
補充知識:啟動vue項目 npm run dev 時報errno -4058

進入到項目目錄下,shift+右鍵 打開cmd
執行 npm install
然后再執行 npm run dev
或者你留意一下項目是不是存在多個文件夾。你執行npm run dev時,沒有在最里面的文件夾(即包含package.json文件夾內)執行
以上這篇vue打包npm run build時候界面報錯的解決就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
標簽:
Vue
相關文章:
排行榜

 網公網安備
網公網安備