vue在響應頭response中獲取自定義headers操作
日常開發,我們可能會為了安全問題,保證第三方無法通過偽造返回報文欺騙前端,需要在返回報文中添加自定義參數,用于驗證身份,后端添加自定義參數,前端校驗自定義參數通過后才會執行相應的操作。
系統為了安全會去掉自定義頭,如果不做任何處理,前端無法通過javascript訪問自定義頭,所以需要在接口返回中添加這樣的操作。
response[’Cookie’] =’13231231231’ #自定義頭
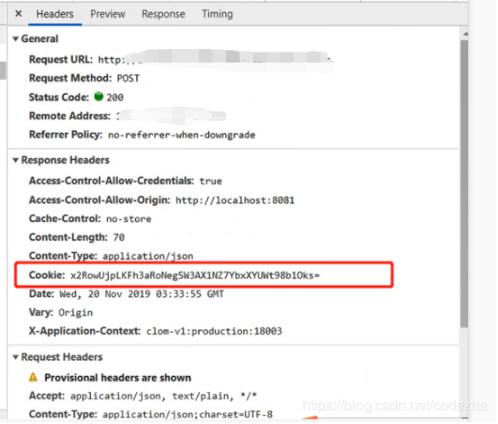
添加后接口返回信息如以下截圖:

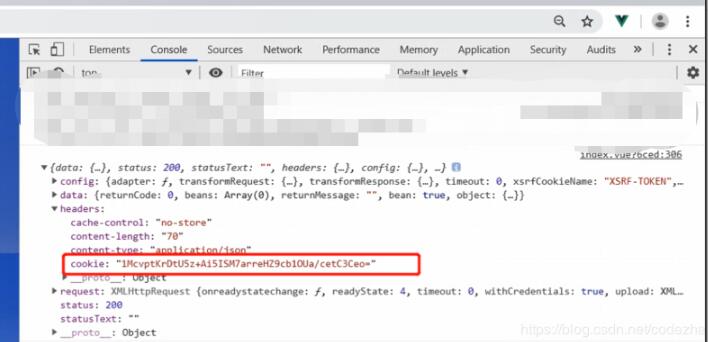
控制臺打印headers信息如以下截圖:

要正確打印需要在接口返回中設置以下信息:
response[’Access-Control-Expose-Headers’] = 'Cookie' #Cookie為自定義頭的key
設置完后,打印截圖如下:

VUE前端獲取代碼如下:
this.$http.post('/xx/xxx', { tel: ’12345678901’, code: ’123456’ }).then(res => { if (res.data.returnCode == 0) { if (res.data.bean) { let cookie = res.headers.cookie; console.log(cookie); //校驗自定義headers,通過則進行下一步操作 } else { this.$Message.error('失敗'); } } else { this.$Message.error(res.data.returnMessage); } }).catch(function(error) { console.log(error); });
按照上面的操作,就可以解決欺騙前端的安全問題。
補充知識:vue前端利用localStorage存儲token值并放到請求頭headers實例
之前在關于登錄接口的一篇博客里,我有提到過token,在這篇博客里我會介紹token在前端如何存取,同時把它放在請求頭里獲取數據。
1、關于token
為什么要用Token:
Token是在客戶端頻繁向服務端請求數據,服務端頻繁的去數據庫查詢用戶名和密碼并進行對比,判斷用戶名和密碼正確與否,并作出相應提示,在這樣的背景下,Token便應運而生。
Token的定義:
Token是服務端生成的一串字符串,以作客戶端進行請求的一個令牌,當第一次登錄后,服務器生成一個Token便將此Token返回給客戶端,以后客戶端只需帶上這個Token前來請求數據即可,無需再次帶上用戶名和密碼。
使用Token的目的:
Token的目的是為了減輕服務器的壓力,減少頻繁的查詢數據庫,使服務器更加健壯。
Token 的優點:
擴展性更強,也更安全點,非常適合用在 Web 應用或者移動應用上。Token 的中文有人翻譯成 “令牌”,我覺得挺好,意思就是,你拿著這個令牌,才能過一些關卡。
2、token使用要達到的效果
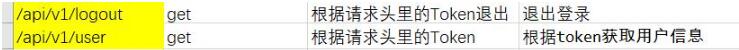
首先來看后端給的接口文檔,在關于登錄和登出這兩個接口里面,后端說他會給你一個token值,然后呢你要根據這個token獲取用戶的信息,比如用戶名、用戶訂單、用戶收藏啥啥啥的。

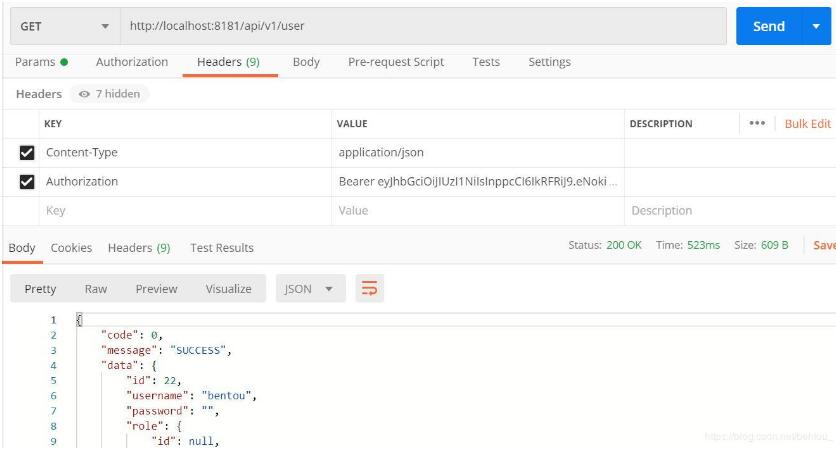
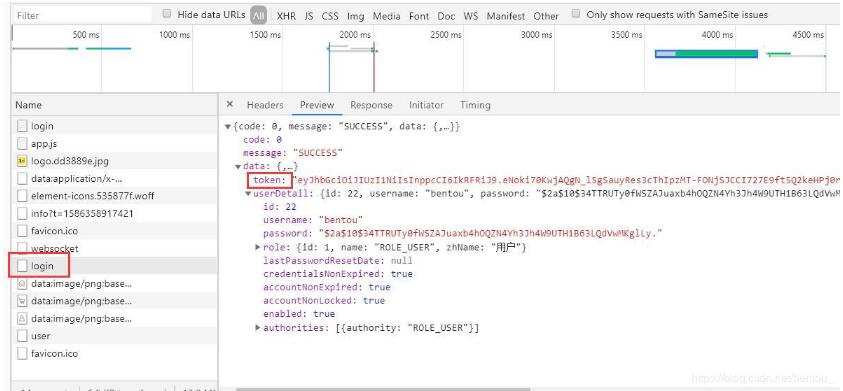
接著我們在postman里面試一試,有了這個token值后臺會返回什么數據。由于一通百通這里我們就只看登錄頁面。看下圖,返回給我們的是用戶的一些基本信息。

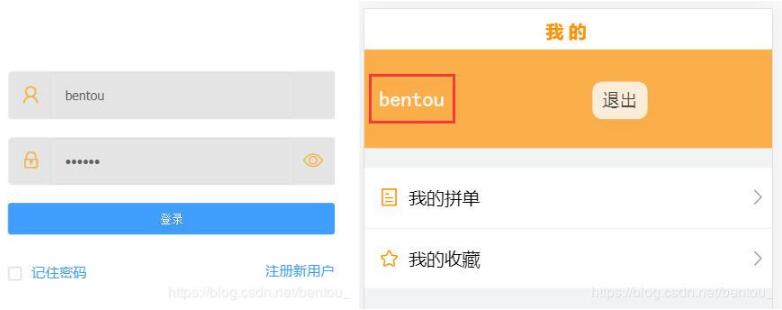
注意點來了!這個token值我們是在登錄也就是login.vue這個頁面從后端獲得的。但是我們利用這個token值獲取用戶信息是在另一個頁面,看下面兩張圖我們可能更能理解:

也就是說我們在登錄頁面獲取token,在“我的”頁面通過token請求用戶名放到對應位置。
3、利用localStorage存取token實例
登錄按鈕的js:
handleLogin() { this.$axios({ method: ’post’, url: ’/api/v1/login’, headers: { ’Content-Type’: 'application/json;charset=UTF-8', }, data: { name: this.loginForm.username, password: this.loginForm.password } }) .then(res=>{ //請求成功后執行函數 if(res.data.code === 0){ //利用localstorage存儲到本地 localStorage.setItem('token',res.data.data.token) this.$router.push(’/me’) //登錄驗證成功路由實現跳轉 console.log('登錄成功') }else{ console.log('登錄失敗') } }) .catch(err=>{ //請求錯誤后執行函 console.log('請求錯誤') }) },
在這個登錄頁面我們主要是通過localstorage來把token值存到本地。
核心代碼:
localStorage.setItem('token',res.data.data.token)
//表示把res.data.data.token這個value存儲到本地的“token”這個key里面
這里的res.data.data.token,一定要注意是否有兩個data。從下圖可以看到,res.data是指返回的所有數據,因此再有一個data表示data里邊的數據,token就在里邊了。

- me.vue頁面取出token值并請求用戶名js代碼:
export default { data: function () { return { name:’’, token:’’ } }, created(){ //頁面加載時就從本地通過localstorage獲取存儲的token值 this.token = localStorage.getItem(’token’) }, mounted() { this.$axios({ method: ’get’, url: ’/api/v1/user’, headers: { ’Content-Type’: 'application/json;charset=UTF-8', //把token放到請求頭才能請求,這里的’Bearer ’表示是后臺希望更加的安全,依據后臺給的信息看到底是加還是不加 ’Authorization’: ’Bearer ’ + this.token, } }) .then(res=>{ //請求成功后執行函數 if(res.data.code === 0){ //請求成功之后給用戶名賦值 this.name=res.data.data.username console.log('登錄成功') }else{ console.log('登錄失敗') } }) .catch(err=>{ //請求錯誤后執行函 console.log('請求錯誤') }) },}
這邊同理,直接用localstorage取出就好了。
核心代碼:
created(){ //頁面加載時就從本地通過localstorage獲取存儲的token值 this.token = localStorage.getItem(’token’) },
之后在其他的頁面如果還需要把token放到請求頭,還是直接通過localstorage的getitem就可以取出了,即localStorage.getItem(’token’)。
以上這篇vue在響應頭response中獲取自定義headers操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備