vue項目中使用bpmn-自定義platter的示例代碼
內容概述
本系列“vue項目中使用bpmn-xxxx”分為七篇,均為自己使用過程中用到的實例,手工原創,目前陸續更新中。主要包括vue項目中bpmn使用實例、應用技巧、基本知識點總結和需要注意事項,具有一定的參考價值,需要的朋友可以參考一下。如果轉載或通過爬蟲直接爬的,格式特別丑,請來原創看:我是作者原文
前情提要
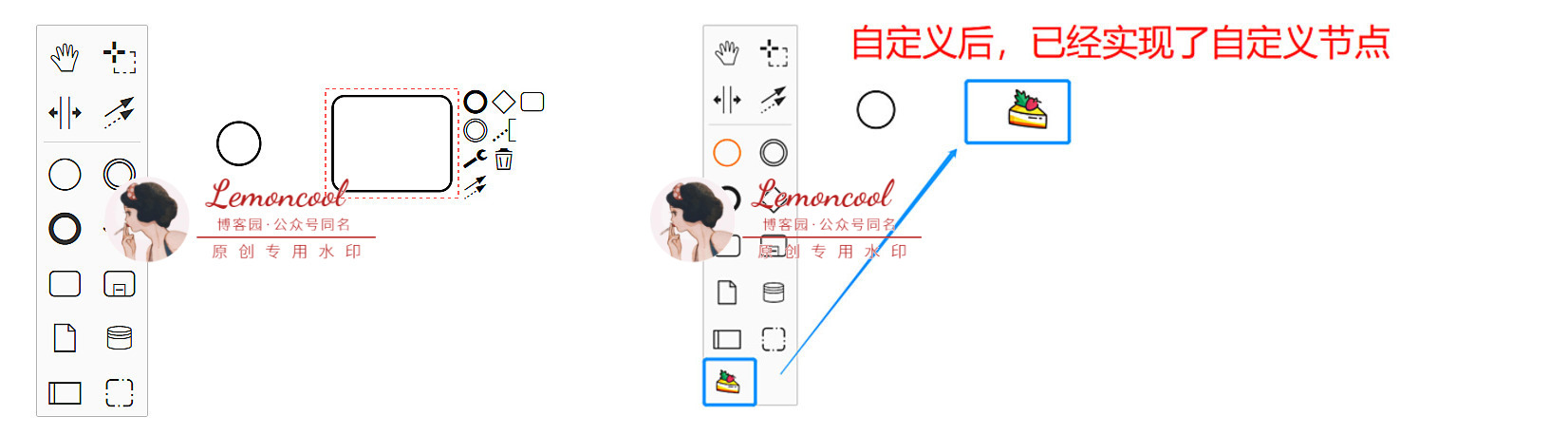
經過前四篇的學習,我們能夠實現bpmn基本繪圖、預覽、為節點加事件加顏色等效果,這一篇我們來說,如何自定義左側工具欄(platter),首先看一下自定義前后效果圖對比:

我們本次要實現的目標:基于左側platter原有元素類型,創建出一個新的自定義節點。暫且叫它“草莓蛋糕”節點,類型是 bpmn:Task,樣式我們自己找一個好看的小草莓蛋糕圖案。所以,開動吧~首先新建一個“customPalette”文件夾,里面放我們今天所有自定義的文件。
步驟1:建立platter類函數,命名為CustomPalette.js
export default class CustomPalette { constructor(create, elementFactory, palette) { this.create = create; this.elementFactory = elementFactory; palette.registerProvider(this); } // 這個是繪制palette的核心,函數名不要變 getPaletteEntries() { const elementFactory = this.elementFactory; const create = this.create; function dragEventFactory(type) { return function (event) { const taskShape = elementFactory.create(’shape’, { type: type }); create.start(event, taskShape); }; } return { ’create.cake’: { title: ’我是自定義節點-草莓蛋糕’, // 鼠標懸浮到節點上顯示的文字 className: ’icon-custom bpmn-icon-cake’, // 樣式名 action: { // 操作該節點時會觸發的事件,此時只注冊一個拖動事件即可,否則拖動時沒有效果 dragstart: dragEventFactory(’bpmn:Task’) } } }; }}CustomPalette.$inject = [ ’create’, ’elementFactory’, ’palette’];
此時,我們已經注冊好了一個名稱為“create.cake”的節點,拖動它時,畫布中會出現一個'bpmn:Task'類型的節點,此時需要將該文件導出并在頁面中引入,否則沒有效果。
步驟2:在CustomPalette.js同級,建立一個index.js文件將其導出
import CustomPalette from ’./CustomPalette’;export default { __init__: [’customPalette’] customPalette: [’type’, CustomPalette],};
步驟3:頁面中(index.vue)引入index.js
import customModule from ’./customPalette’;export default { mounted() { this.containerEl = document.getElementById(’container’); this.bpmnModeler = new BpmnModeler({ additionalModules: [ customModule ] });}
步驟4:為節點定義樣式
新建一個customPalette.scss文件,在該文件同級放一張“cake.png”的圖片,作為節點的背景圖寫入。背景圖引入的話,貌似只支持.png格式,親測:jpg報錯
.bpmn-icon-cake { background-image: url(’./cake.png’);} .icon-custom { background-size: 65%; background-repeat: no-repeat; background-position: center center;}
并且在main.js中引入,注意,一定要在main.js中全局引入,否則不生效。
import ’customPalette/customPalette.scss’;
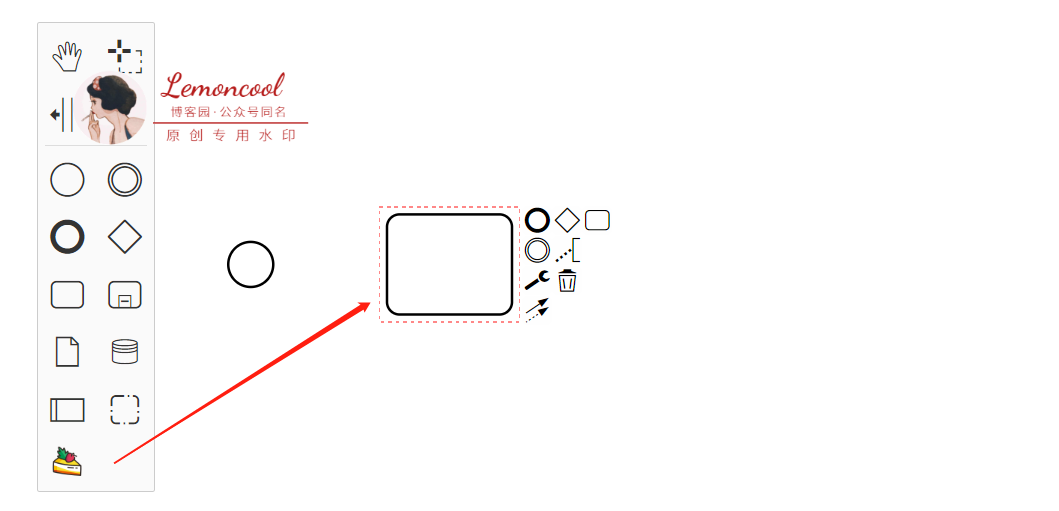
此時,我們便可以在左側工具欄中看到自定義的“草莓蛋糕”節點了,但是此時拖動該節點,右側只會產生一個“bpmn:Task”的節點,只有一個框框。

我們希望的是,拖動后畫布中也顯示自定義圖標,所以我們進行下一步:自定義渲染
步驟5:畫布渲染自定義節點
此時需要我們新建一個 CustomRenderer.js文件,作用:自定義 renderer。因為我們是在bpmn原有的元素“bpmn:Task”基礎上進行修改,所以我們需要對將BaseRenderer進行繼承。
import BaseRenderer from ’diagram-js/lib/draw/BaseRenderer’; // 引入默認的renderer const HIGH_PRIORITY = 1500; // 最高優先級 export default class CustomRenderer extends BaseRenderer { // 繼承BaseRenderer constructor(eventBus, bpmnRenderer) { super(eventBus, HIGH_PRIORITY); this.bpmnRenderer = bpmnRenderer; } canRender(element) { return !element.labelTarget; } drawShape(parentNode, element) { const shape = this.bpmnRenderer.drawShape(parentNode, element); return shape; } getShapePath(shape) { return this.bpmnRenderer.getShapePath(shape); }} CustomRenderer.$inject = [’eventBus’, ’bpmnRenderer’];
此時, CustomRenderer.js文件大概結構完成了,注意:HIGH_PRIORITY變量和canRender不可以刪掉,否則會有問題。重頭戲是里面的drawShape函數。
步驟6:書寫drawShape函數
我們在CustomRenderer.js同級建立一個util文件,記錄自定義類型節點的一些屬性。
import cake from ’./cake.png’;// 自定義元素的類型,此時我們只需要自定義一種節點,所以數組只有一個元素const customElements = [’bpmn:Task’]; const customConfig = { // 自定義元素的配置 cake: { url: cake, attr: {x: 0, y: 0, width: 50, height: 50} }}; export {customElements, customConfig};
現在我們來書寫drawShape函數
import { customElements, customConfig } from ’./util’;import { append as svgAppend, create as svgCreate } from ’tiny-svg’;...drawShape(parentNode, element) { const type = element.type; // 獲取到類型 // 所有節點都會走這個函數,所以此時只限制,需要自定義的才去自定義,否則仍顯示bpmn默認圖標 if (customElements.includes(type)) { const {url, attr} = customConfig[’cake’]; const customIcon = svgCreate(’image’, {...attr, href: url}); element[’width’] = attr.width; element[’height’] = attr.height; svgAppend(parentNode, customIcon); return customIcon; } const shape = this.bpmnRenderer.drawShape(parentNode, element); return shape;}
步驟7: 導出并使用CustomRenderer
修改之前導出CustomPalette的index.js文件
import CustomPalette from ’./CustomPalette’;import CustomRenderer from ’./CustomRenderer’; export default { __init__: [’customPalette’, ’customRenderer’], customPalette: [’type’, CustomPalette], customRenderer: [’type’, CustomRenderer]};
注意:此時__init__內的屬性名都不可以改,不要問為什么,因為改了報錯。
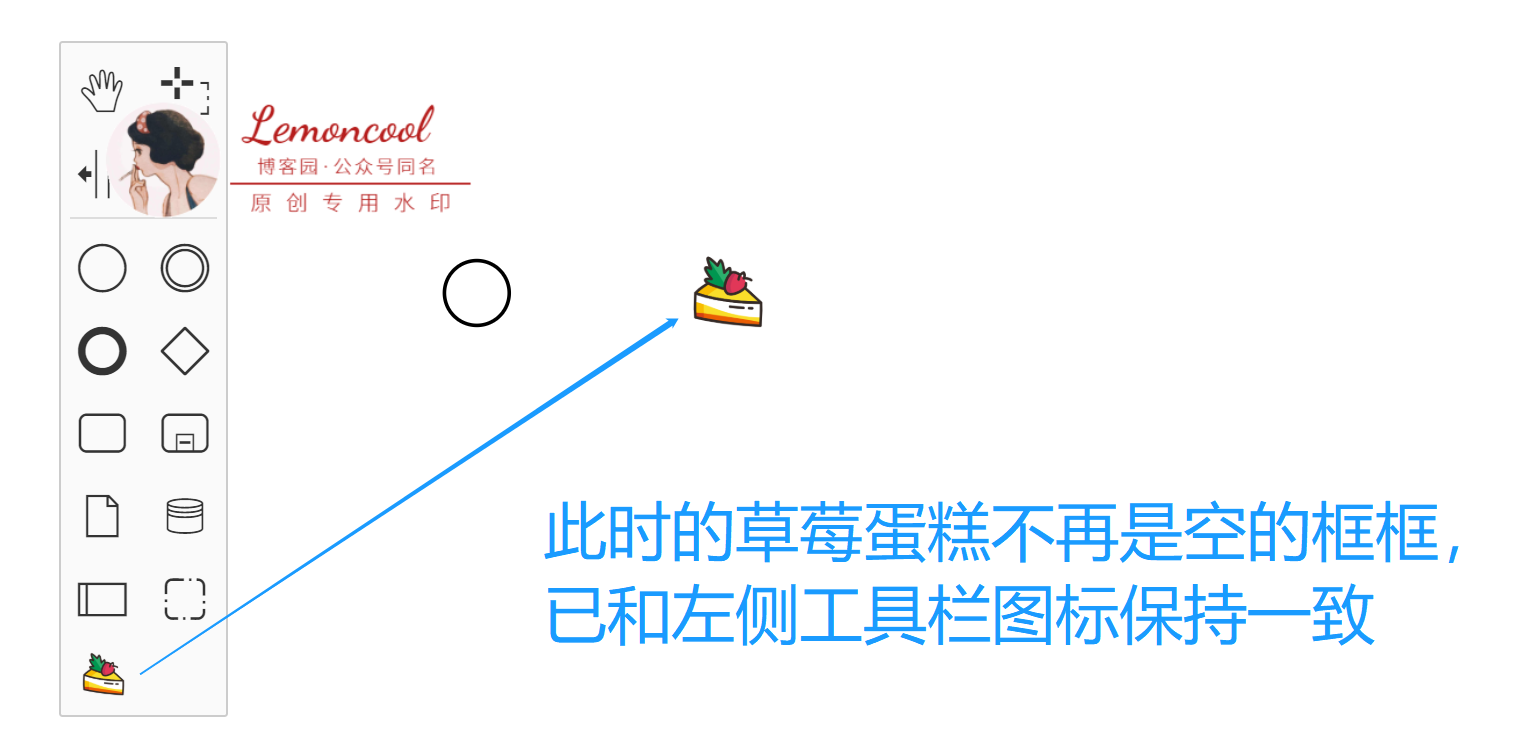
步驟3中已經將該index.js引入到了頁面中,此時無需再次引入,此時我們來看看效果。

后續
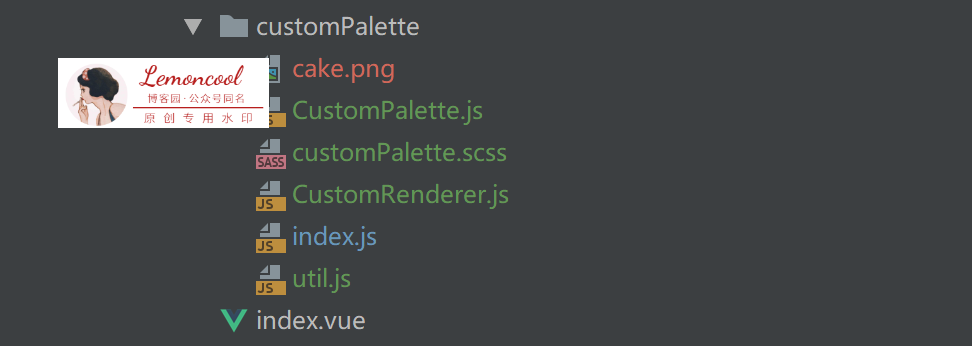
項目目錄:index.vue是畫布主頁面,同級customPalette文件夾下共有6個文件,結構如下:

總結
到此這篇關于vue項目中使用bpmn-自定義platter的示例代碼的文章就介紹到這了,更多相關vue自定義platter內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備