vue計算屬性+vue中class與style綁定(推薦)
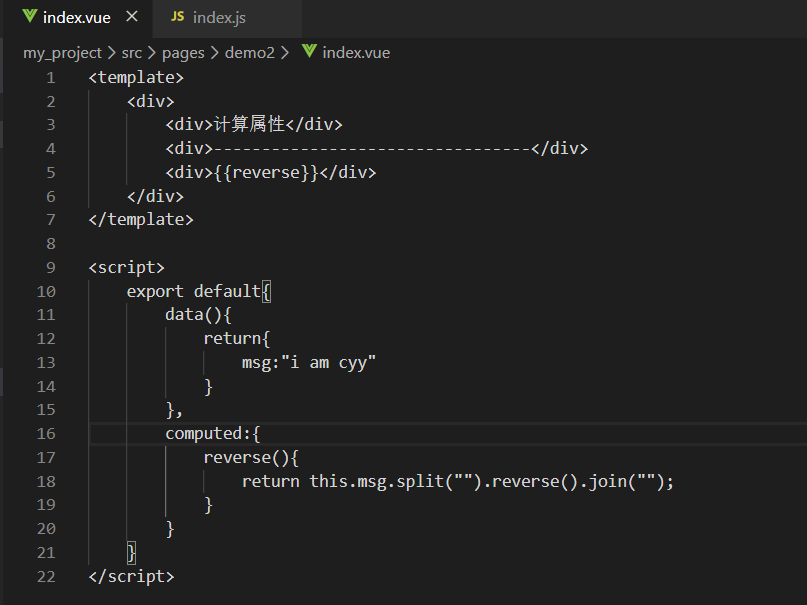
vue計算屬性
在模板中放入大量的邏輯會讓模板過重且難以維護
計算屬性下所有函數可以放到computed中


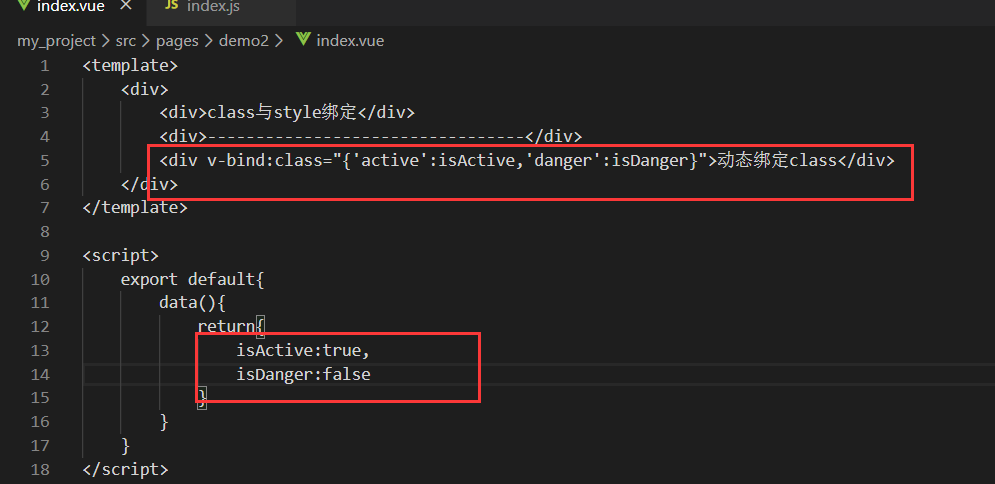
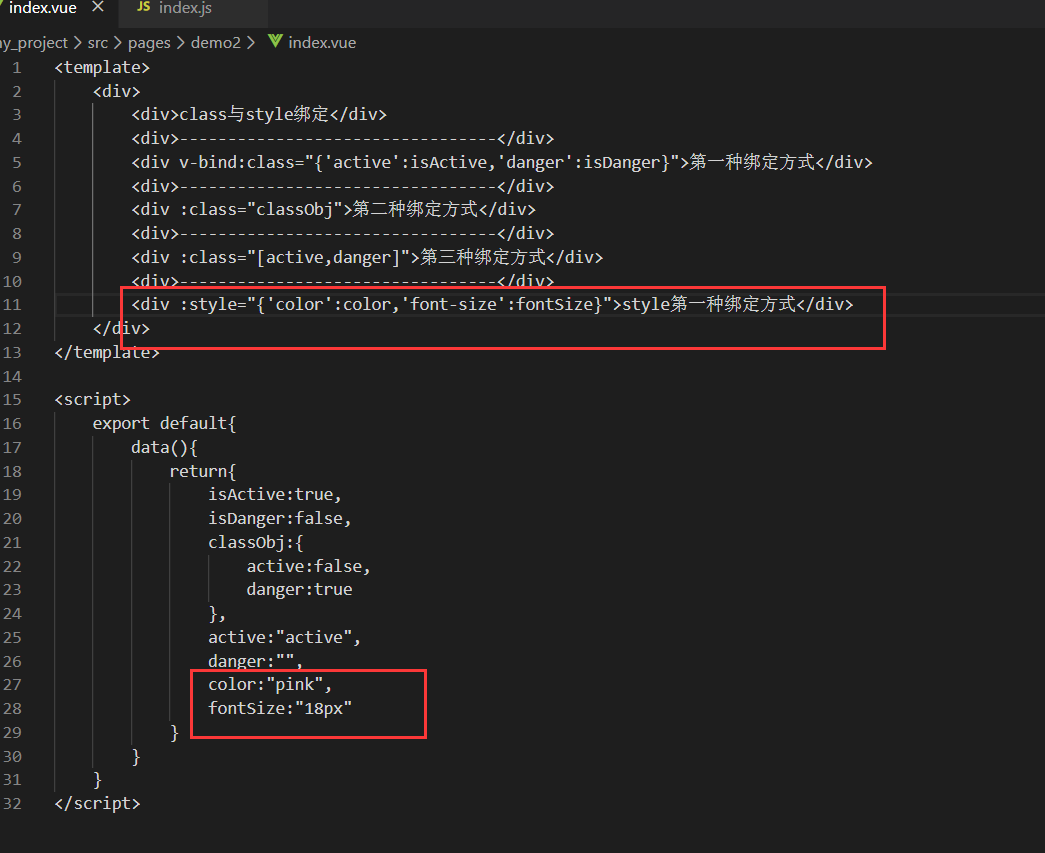
class與style綁定
原始寫法 v-bind:class 縮寫 :class
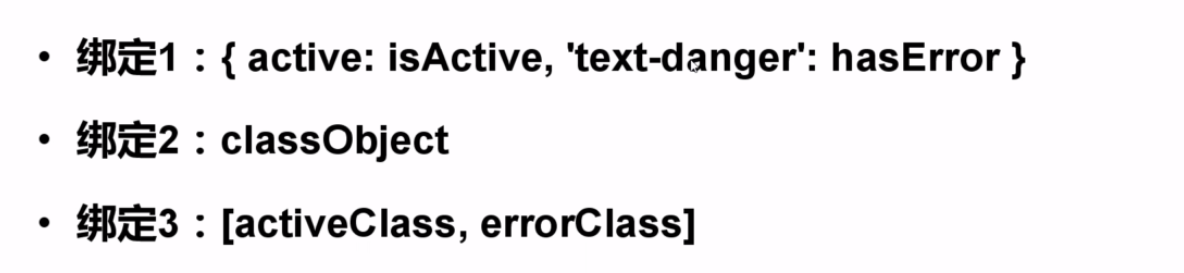
class綁定的三種形式

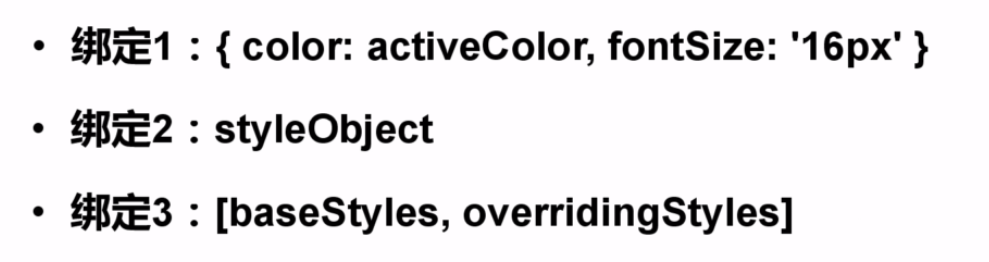
style的三種綁定形式

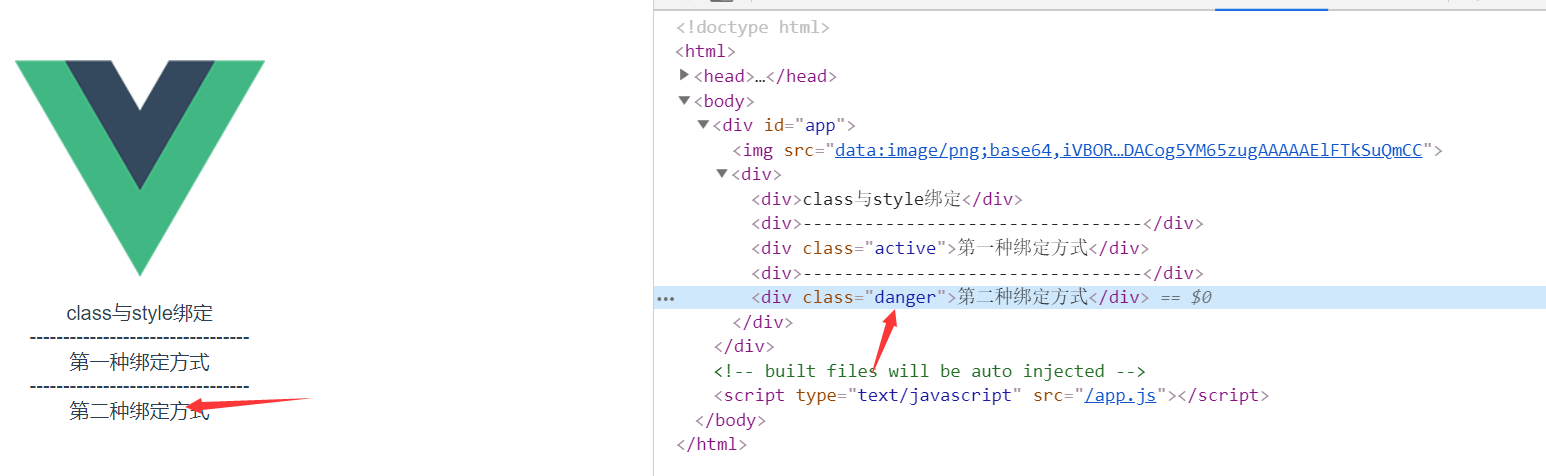
屬性值為true顯示,false不顯示
第一種綁定方式:


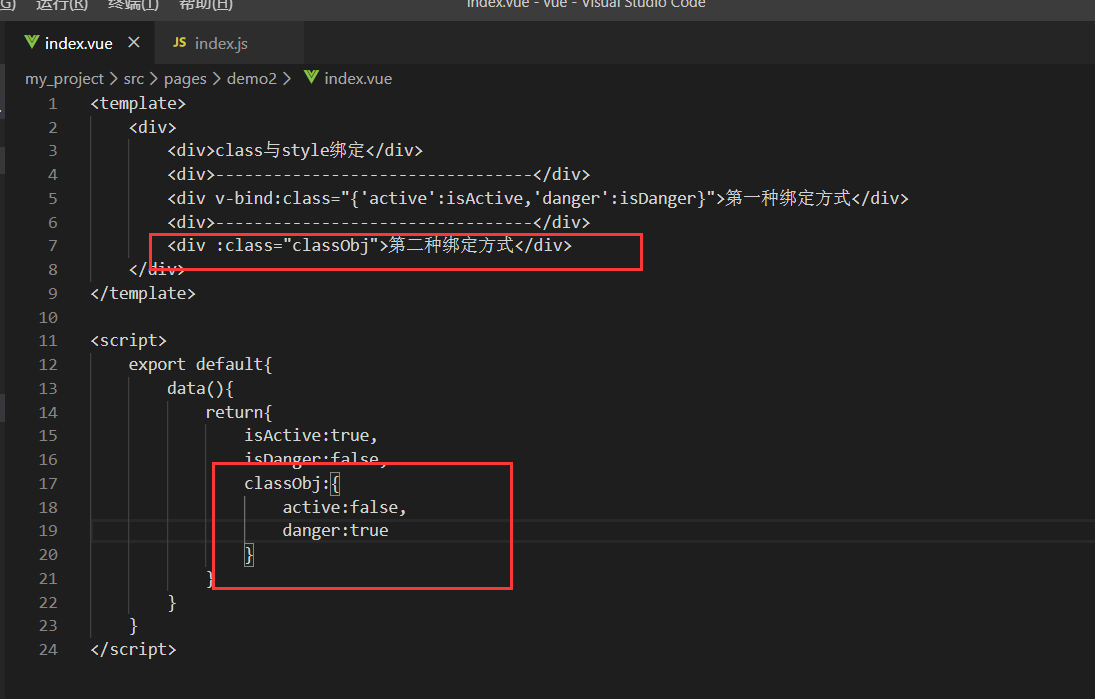
第二種綁定方式:


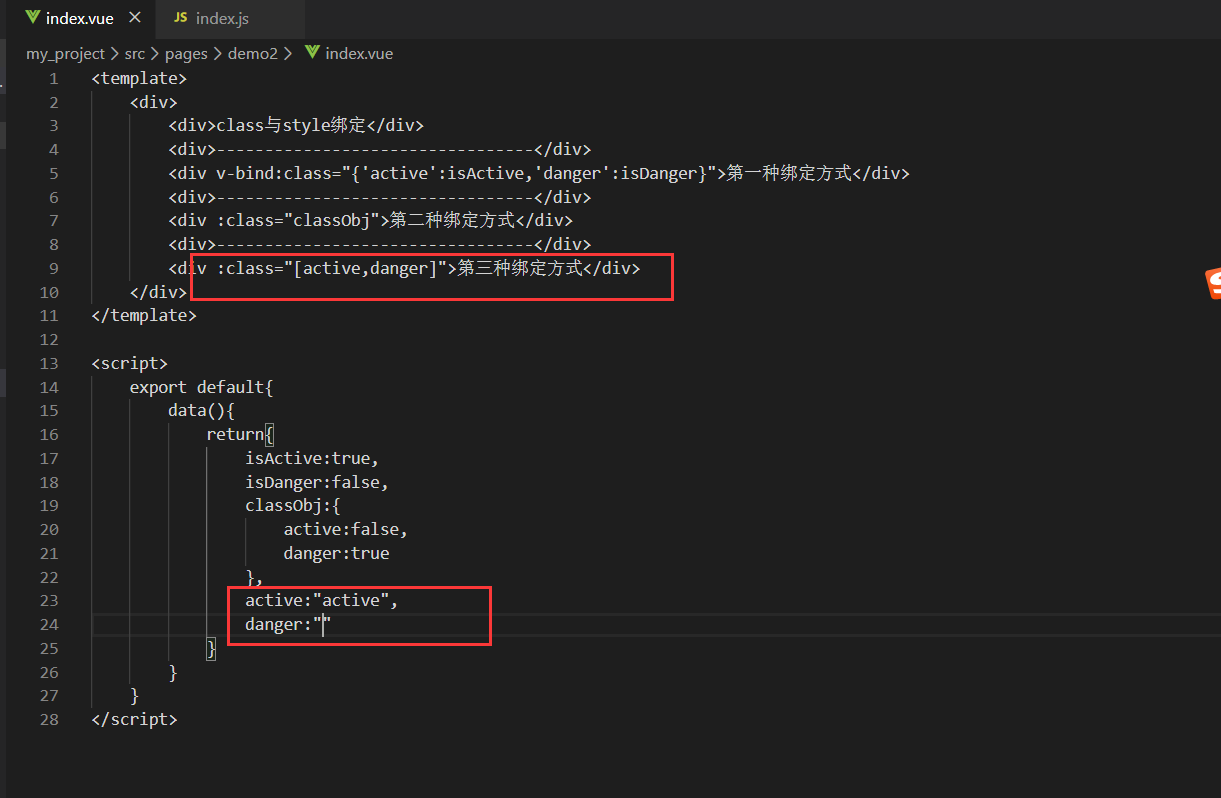
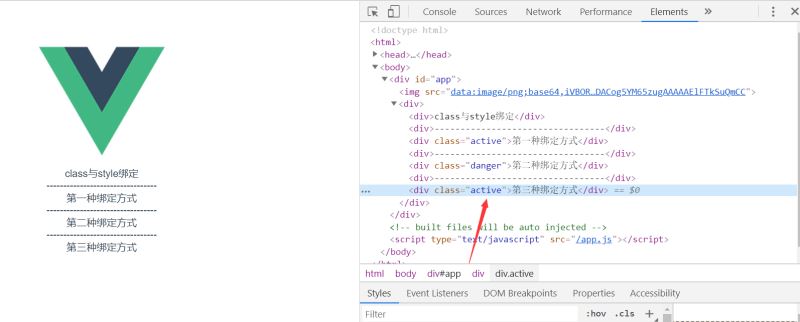
第三種綁定方式:


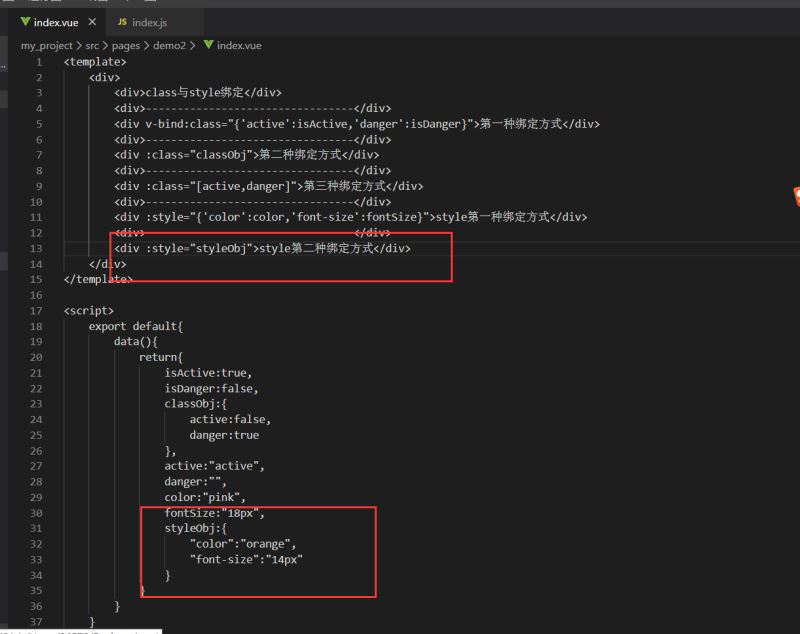
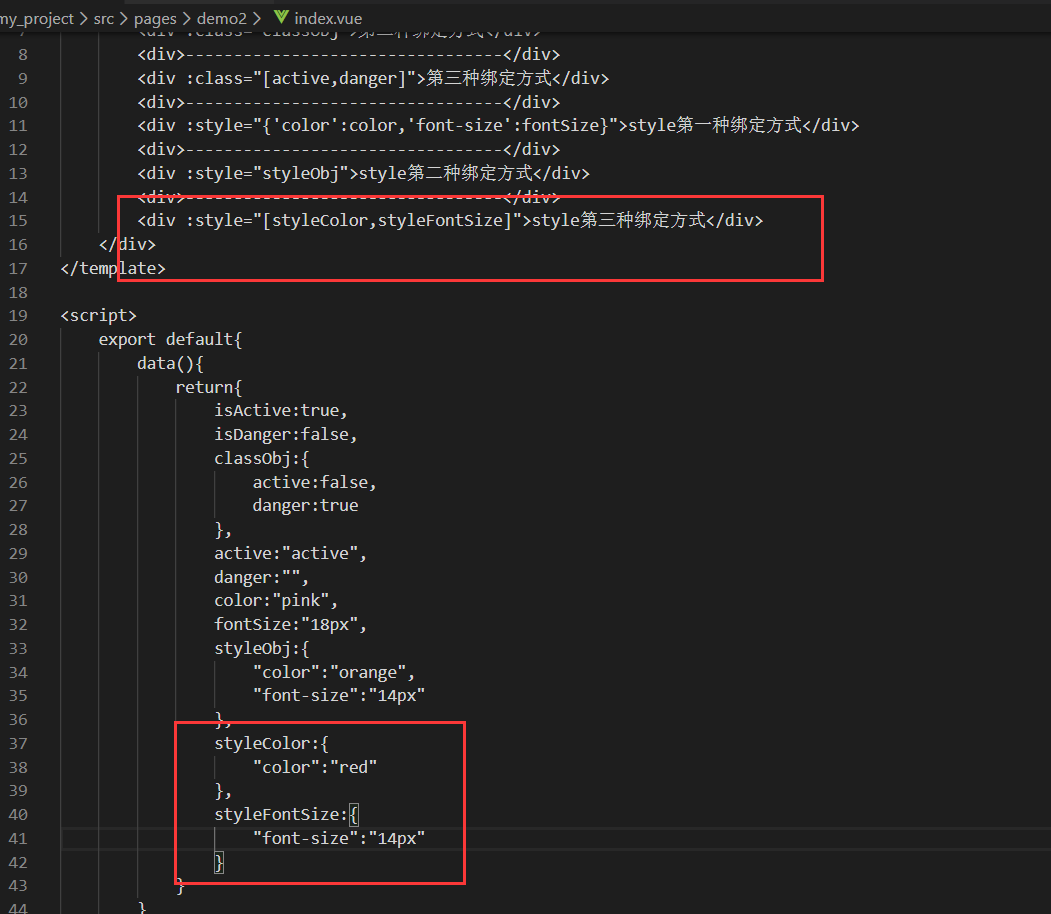
style修改
方式1:


方式2:


方式三:


ps:下面通過代碼介紹下計算屬性
計算屬性就是當其依賴屬性的值發生變化時,這個屬性的值會自動更新,與之相關的DOM部分也會同步自動更新。
代碼如下:
<div id='example'> <input type='text' v-model='didi'> <input type='text' v-model='family'> <br> didi={{didi}},family={{family}},didiFamily={{didiFamily}} </div> var vm = new Vue({ el:’#example’, data:{ didi:’didi’, family:’family’ }, computed:{ <!-- 一個計算屬性的getter --> didiFamily:function(){<!-- this指向vm實例 -->return this.didi+this.family } } })
當vm.didi和vm.family的值發生變化時,vm.didiFamily的值會自動更新,并且會自動同步更新DOM部分。
總結
到此這篇關于vue計算屬性+vue中class與style綁定的文章就介紹到這了,更多相關vue計算屬性+vue中class與style綁定內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備