使用vue-cli3+typescript的項(xiàng)目模板創(chuàng)建工程的教程
版本問題
全局安裝過舊版本的 vue-cli(1.x 或 2.x)要先卸載它 (vue -V 查看自己的腳手架版本)
npm uninstall vue-cli -g //或者 yarn global remove vue-cli
注:Vue CLI 3需要 nodeJs ≥ 8.9
安裝
cnpm install -g @vue/cli
創(chuàng)建項(xiàng)目(以下只說明用vue ui圖形化界面導(dǎo)入配置好的demo)
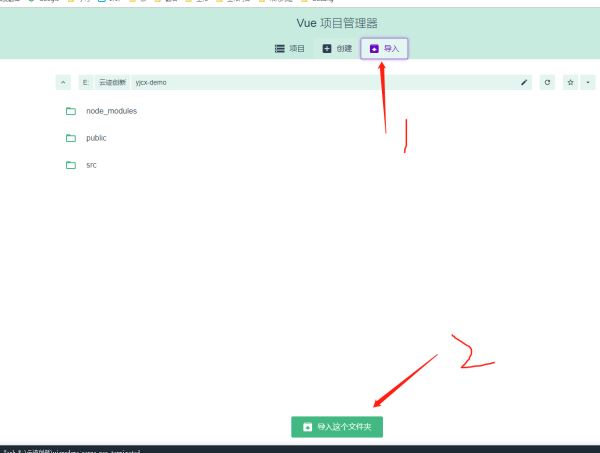
vue ui 打開腳手架的圖形化界面,進(jìn)到到demo目錄,導(dǎo)入(提示沒有依賴,選擇仍然導(dǎo)入即可)

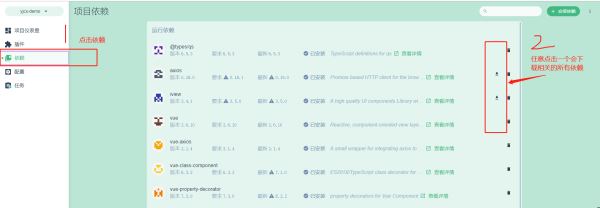
安裝依賴

運(yùn)行項(xiàng)目

也可以在對(duì)應(yīng)的文件夾下的cmd 輸入 npm run serve
項(xiàng)目部分說明
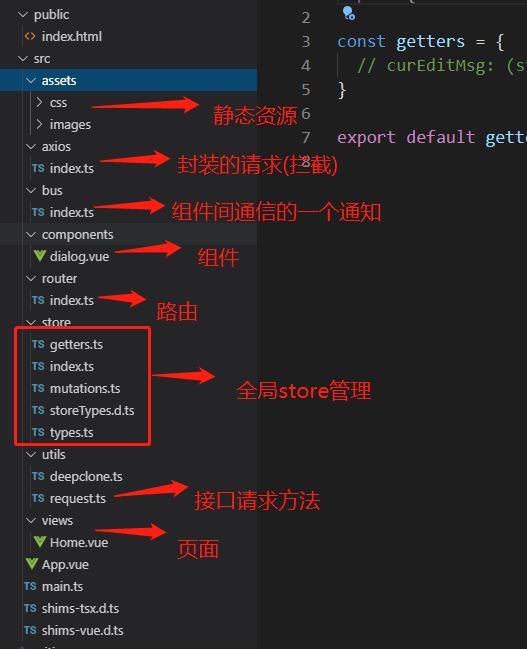
文件目錄說明

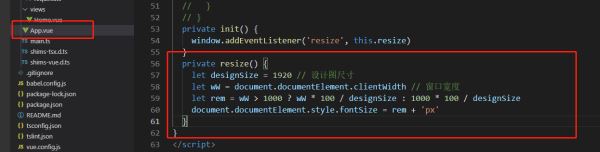
rem適配問題,關(guān)系:1rem=100px,屏幕<1000px,不再縮小處理

vscode ts的配置(文件->首選項(xiàng)->設(shè)置)
{ 'window.zoomLevel': 0, 'workbench.colorTheme': 'One Monokai', 'editor.fontSize': 18, 'search.followSymlinks': false, 'emmet.includeLanguages': { 'wxml': 'html' }, 'vetur.validation.template': false, 'minapp-vscode.disableAutoConfig': true, 'prettier.tabWidth': 4, 'vetur.format.defaultFormatter.html': 'prettier', 'editor.codeActionsOnSave': { 'source.fixAll.tslint': true }, // 每次保存的時(shí)候使用tslint格式化 'tslint.autoFixOnSave': true, // vscode默認(rèn)啟用了根據(jù)文件類型自動(dòng)設(shè)置tabsize的選項(xiàng) 'editor.detectIndentation': false, // 重新設(shè)定tabsize 'editor.tabSize': 2, // #每次保存的時(shí)候自動(dòng)格式化 'editor.formatOnSave': true, 'prettier.tslintIntegration': true, // #去掉代碼結(jié)尾的分號(hào) 'prettier.semi': false, // #使用帶引號(hào)替代雙引號(hào) 'prettier.singleQuote': true, // #讓函數(shù)(名)和后面的括號(hào)之間加個(gè)空格 'javascript.format.insertSpaceBeforeFunctionParenthesis': false, // #這個(gè)按用戶自身習(xí)慣選擇 // #讓vue中的js按編輯器自帶的ts格式進(jìn)行格式化 'vetur.format.defaultFormatter.ts': 'vscode-typescript', 'vetur.format.defaultFormatter.js': 'vscode-typescript', 'vetur.format.defaultFormatterOptions': { 'js-beautify-html': { 'wrap_attributes': 'force-aligned' // #vue組件中html代碼格式化樣式 } }, // 存在tslint配置文件時(shí)才啟用 'tslint.validateWithDefaultConfig': true, 'javascript.implicitProjectConfig.experimentalDecorators': true, 'breadcrumbs.enabled': true, '[typescript]': { 'editor.defaultFormatter': 'vscode.typescript-language-features' }, '[json]': { 'editor.defaultFormatter': 'esbenp.prettier-vscode' },}
總結(jié)
到此這篇關(guān)于使用vue-cli3+typescript的項(xiàng)目模板創(chuàng)建工程的文章就介紹到這了,更多相關(guān)vue-cli3+typescript 創(chuàng)建工程內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. ASP常用日期格式化函數(shù) FormatDate()2. .NET 中配置從xml轉(zhuǎn)向json方法示例詳解3. ASP中if語(yǔ)句、select 、while循環(huán)的使用方法4. HTML中的XML數(shù)據(jù)島記錄編輯與添加5. ASP.NET Core按用戶等級(jí)授權(quán)的方法6. 詳解瀏覽器的緩存機(jī)制7. phpstudy apache開啟ssi使用詳解8. ASP新手必備的基礎(chǔ)知識(shí)9. 推薦一個(gè)好看Table表格的css樣式代碼詳解10. 利用FastReport傳遞圖片參數(shù)在報(bào)表上展示簽名信息的實(shí)現(xiàn)方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備