JavaScript實現指定數量的并發限制的示例代碼
在網上看到這么一道題:

這道題跟魚頭這篇記錄『什么是時間分片(Time Slicing)? 』有點相似,但不同的是這次是限制異步并發的數量。
所以話不多說,我們先來康康實現
首先我們來實現一個分割數組的函數~
const group = (list = [], max = 0) => { if (!list.length) { return list } let results = [] for (let i = 0, len = list.length; i < len; i += max) { results.push(list.slice(i, i + max)) } return results}
這里就是根據指定的并發數量來分割數組。主要就是 for + slice ,這沒啥好說的
接下來我們再來一個用 async + await 實現的請求集合封裝。
我們通過 for...of 去遍歷每一個異步函數,然后用 async + await 確保函數的執行順序,再用 try...catch 來保證即使 reject 報錯也不會導致無法繼續執行任務。
const requestHandler = async ( groupedUrl = [], callback = () => { }) => { if (!groupedUrl.length) { callback() return groupedUrl } const newGroupedUrl = groupedUrl.map(fn => fn()) const resultsMapper = (results) => results.map(callback) const data = await Promise.allSettled(newGroupedUrl).then(resultsMapper) return data;}
接下來就是主函數
const sendRequest = async ( urls = [], max = 0, callback = () => { }) => { if (!urls.length) { return urls } const groupedUrls = group(urls, max) const results = [] console.log(’start !’) for (let groupedUrl of groupedUrls) { try { const result = await requestHandler(groupedUrl, callback) results.push(result) console.log(’go’) } catch { } } console.log(’done !’) return results}
這里就是利用了 for + async + await 來限制并發。等每次并發任務結果出來之后再執行下一次的任務。
我們執行下栗子:
const p1 = () => new Promise((resolve, reject) => setTimeout(reject, 1000, ’p1’))const p2 = () => Promise.resolve(2)const p3 = () => new Promise((resolve, reject) => setTimeout(resolve, 2000, ’p3’))const p4 = () => Promise.resolve(4)const p5 = () => new Promise((resolve, reject) => setTimeout(reject, 2000, ’p5’))const p6 = () => Promise.resolve(6)const p7 = () => new Promise((resolve, reject) => setTimeout(resolve, 1000, ’p7’))const p8 = () => Promise.resolve(8)const p9 = () => new Promise((resolve, reject) => setTimeout(reject, 1000, ’p9’))const p10 = () => Promise.resolve(10)const p11 = () => new Promise((resolve, reject) => setTimeout(resolve, 2000, ’p10’))const p12 = () => Promise.resolve(12)const p13 = () => new Promise((resolve, reject) => setTimeout(reject, 1000, ’p11’))const p14 = () => Promise.resolve(14)const ps = [p1, p2, p3, p4, p5, p6, p7, p8, p9, p10, p11, p12, p13, p14]sendRequest(ps, 3, ({reason, value}) => { console.log(reason || value)})

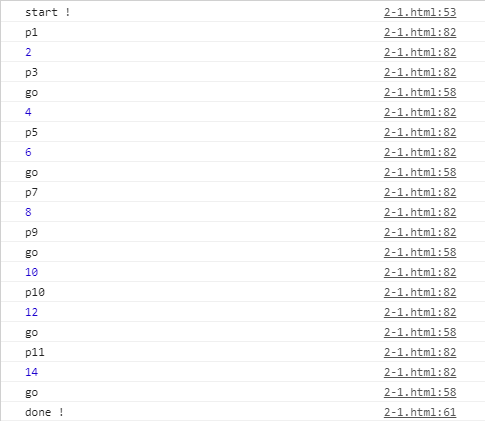
OK,我們看到結果是如我們所愿的
到此這篇關于JavaScript實現指定數量的并發限制的示例代碼的文章就介紹到這了,更多相關JavaScript 指定數量并發限制內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:
1. IntelliJ IDEA2020.2.2創建Servlet方法及404問題2. docker /var/lib/docker/aufs/mnt 目錄清理方法3. Python的Tqdm模塊實現進度條配置4. Python 多線程之threading 模塊的使用5. Python中Selenium模塊的使用詳解6. Python基于smtplib模塊發送郵件代碼實例7. CSS代碼檢查工具stylelint的使用方法詳解8. IDEA巧用Postfix Completion讓碼速起飛(小技巧)9. Python如何批量獲取文件夾的大小并保存10. CSS3中Transition屬性詳解以及示例分享

 網公網安備
網公網安備