HTML相關知識點總結
目錄
- 簡介
- HTML文檔和網頁的關系呢?
- HTML的標簽樣子?
- HTML基本概念
- 標簽
- 元素
- 屬性
- 注釋
- 編碼規則
- HTML常用元素
- 標題
- 段落
- 鏈接
- 跳轉頁面:
- 跳轉錨點
- 圖片
- 列表
- 有序列表
- 無序列表
- 定義列表
- 表格
- 塊
- 表單及表單元素
- 表單
- 表單屬性
- 表單元素
- 多媒體元素
- audio 標簽
- video 標簽
- 線
- 細節
- 文檔類型
- 頭文件
- 1. HTML <title> 元素
- 2.HTML <base> 元素
- 3.HTML <link> 元素
- 4.HTML <style> 元素
- 5.HTML <meta> 元素
- 6.HTML <script> 元素
- 案例
- table
- register
- 學生信息表格
- 會員注冊表單
簡介
HTML超文本標記語言(Hyper Text Markup Language),它是互聯網上應用最廣泛的標記語言。不要把HTML語言和C、Java等編程語言混淆起來。簡單的說,HTML文件就是普通文本+HTML標記(也就是HTML標簽),而不同的HTML標簽能顯示不同的效果。
HTML文檔和網頁的關系呢?
**網頁就是HTML文檔。HTML文檔有HTML標簽和純文本組成。**web瀏覽器的作用就是讀取HTML文檔,并以網頁的形式顯示它們。瀏覽器不是顯示HTML標簽,而是使用標簽來解釋頁面的內容。
HTML的標簽樣子?
HTML的標記標簽通常被稱為HTML標簽,它是由一對尖括號以及關鍵詞組成,如。而且HTML的標簽基本上是成對出現的,如
<html></html>。在這一對標簽中,第一個稱為起始標簽,第二個被稱為結束標簽。
### HTML的組成:
head 部分
用于定義HTML的一些基本信息,或者引入外部文件。
body 部分
整個HTML文檔的顯示內容。
HTML基本概念
標簽
網頁就是HTML文檔。HTML文檔是由標簽和內容組成。
常用的標簽:
<html>、<head>、<body>、<div>、<span>、<h1>~<h6>、<p>、<form>、<input>、<a>、<img>、<iframe>、<script>、<style> 等
元素
HTML 元素指的是從開始標簽(start tag)到結束標簽(end tag)的所有代碼。
屬性
多數的HTML元素都有屬性。
屬性提供了有關 HTML 元素的更多的信息。
屬性總是以**名稱/值對(屬性/屬性值)**的形式出現,比如:name=“value”。
屬性總是在 HTML 元素的開始標簽中規定。
注釋
注釋標簽 <!-- 與 --> 用于在 HTML 插入注釋。
編碼規則
(1) 元素和屬性均小寫
HTML 標簽對大小寫不敏感。
等同于
。萬維網聯盟(W3C)在 HTML 4 中推薦使用小寫,建議小寫。
(2) 有結束標簽的元素,有開始標簽必須有結束標簽;只有開始標簽沒有結束標簽的元素,開始標簽中必須加 /。
(3) 始終為屬性加引號
<img alt=”name=‘Bill “HelloWorld” Gates"” id=”imgId” name="imgName"/>
HTML常用元素
標題
標題(Heading)是通過 <h1> - <h6> 等標簽進行定義的。
<h1> 定義最大的標題。<h6> 定義最小的標題。
標題的建議用法:
1.每個頁面h1標簽最多只使用一次,搜索引擎會懷疑頁面內存在多個h1標簽是作弊;
2.如果是首頁,建議h1標簽為網站名稱,網站名稱是首頁的重中之重,非他莫屬;
3.如果是文章頁面建議h1標簽為文章的標題,h1標簽就是對文本標題所進行的著重強調的一種標簽,那么文章頁面當然是文章的標題是最重要的;
4.如果是分類頁面則不建議使用h1標簽,實際經驗總結,分類頁面等聚合頁面不適合使用h1標簽,因為頁面內容是文章列表:可能“沒重點”;
5.<h2>用于段落標題,或者說副標題。
6.<h3>表示段落的小節標題,一般是用在段落小節。
7.<h4>-<h6>基本很少用到,是告訴搜索引擎這些不是很重要的內容,當一篇文章內容較多的時候,可以用來說明一些內容不是很重要的。
段落
段落是通過 <p> 標簽定義的
折行:<br/>
鏈接
HTML 使用超級鏈接與網絡上的另一個文檔相連。
幾乎可以在所有的網頁中找到鏈接。點擊鏈接可以從一張頁面跳轉到另一張頁面。
超鏈接可以是一個字,一個詞,或者一組詞,也可以是一幅圖像,你可以點擊這些內容來跳轉到新的文檔或者當前文檔中的某個部分。
當您把鼠標指針移動到網頁中的某個鏈接上時,箭頭會變為一只小手。
我們通過使用 <a> 標簽在 HTML 中創建鏈接。
有兩種使用 <a> 標簽的方式:
- 1.通過使用 href 屬性 - 創建指向另一個文檔的鏈接;
- 2.通過使用 name 屬性 - 創建文檔內的書簽。
跳轉頁面:
超鏈接的語法:
<a href=“url”>Link text</a>
target 屬性:
標簽的 target 屬性規定在何處打開鏈接文檔。
<a href=“http://www.baidu.com” target="_blank">歡迎訪問百度!</a>
該屬性有四個值:
4 個保留的目標名稱用作特殊的文檔重定向操作:
_blank瀏覽器總在一個新打開、未命名的窗口中載入目標文檔。 _self這個目標的值對所有沒有指定目標的 <a> 標簽是默認目標,它使得目標文檔載入并顯示在相同的框架或者窗口中作為源文檔。 _parent這個目標使得文檔載入父窗口或者包含超鏈接引用的框架的框架集。如果這個引用是在窗口或者在頂級框架中,那么它與目標 _self 等效。 _top這個目標使得文檔載入包含這個超鏈接的窗口,用 _top 目標將會清除所有被包含的框架并將文檔載入整個瀏覽器窗口。 提示:這些 target 的所有 4 個值都以下劃線開始。。
此外,target屬性在使用框架frameset 和iframe時非常有用
跳轉錨點
<!-- 由A跳轉到B--><a href="#標記">A</a><a name="標記">B</a>
圖片
通過使用 HTML,可以在文檔中顯示圖像。
在 HTML 中,圖像由 <img> 標簽定義。<img> 是空標簽,意思是說,它只包含屬性,并且沒有閉合標簽。
- 指定圖片源(src)
要在頁面上顯示圖像,你需要使用源屬性(src)。src 指 “source”。源屬性的值是圖像的 URL 地址。
定義圖像的語法是:<img src=“url” />
- 替換文本屬性(alt)
alt 屬性用來為圖像定義一串預備的可替換的文本。替換文本屬性的值是用戶定義的。
<img src=“boat.gif” alt=“Big Boat”>
在瀏覽器無法載入圖像時,替換文本屬性告訴讀者她們失去的信息。此時,瀏覽器將顯示這個替代性的文本而不是圖像。為頁面上的圖像都加上替換文本屬性是個好習慣,這樣有助于更好的顯示信息,并且對于那些使用純文本瀏覽器的人來說是非常有用的。
列表
有序列表
語法:
<ol>
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ol>
無序列表
語法:
<ul>
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ul>
定義列表
自定義列表不僅僅是一列項目,而是項目及其注釋的組合。自定義列表以 <dl> 標簽開始。每個自定義列表項以 <dt> 開始。每個自定義列表項的定義以 <dd> 開始。
語法:
<dl>
<dt>Coffee</dt>
<dd>Black hot drink</dd>
<dd>Black drink</dd>
<dd>hot drink</dd>
<dt>Milk</dt>
<dd>White cold drink</dd>
<dd>cold drink</dd>
<dd>White drink</dd>
</dl>
表格
表格由 <table> 標簽來定義。每個表格均有若干行(由 <tr> 標簽定義),每行被分割為若干單元格(由 <td> 標簽定義)。字母 td 指表格數據(table data),即數據單元格的內容。數據單元格可以包含文本、圖片、列表、段落、表單、表格等等。
- 表格的常用屬性
屬性 描述 border 隸屬于<table>標簽,定義表格寬度 cellspacing 隸屬于<table>標簽,單元格間距,定義單元格之間的距離 cellpadding 隸屬于<table>標簽,單元格邊距,定義單元格內容與邊框的距離 bgcolor 應用于<table>、<td>、<th>標簽,設置表格的背景色(過時) background 應用于<table>、<td>、<th>標簽,設置表格的背景圖片(過時) align 應用于<table>、<td>、<th>標簽,表格是設置表格在外部容器中的對齊方式,單元格是設置內容的對其方式(過時) colspan 應用于<td>、<th>標簽,合并列 rowspan 應用于<tr>標簽,合并行
- 更為復雜的表格定義
標簽 描述 caption 定義表格的標題 thead 定義表格頭 tfoot 定義表格腳 tbody 定義表格主體 colgroup 為表格中的一個或多個列指定屬性值 col 為表格中的一列指定屬性值
塊
(1)塊元素和內聯元素
HTML 元素被定義為塊級元素或內聯元素。
塊元素:
塊級元素”譯為 block level element。塊級元素在瀏覽器顯示時,通常會以新行來開始(和結束)。
例子:<h1>, <p>,<ul>,<table>
內聯元素:
內聯元素”譯為 inline element。內聯元素在顯示時通常不會以新行開始。
例子:<td>, <a>, <img>
(2)<div>和<span>
元素是塊級元素,它是可用于組合其他 HTML 元素的容器。
<div> 元素沒有特定的含義。除此之外,由于它屬于塊級元素,瀏覽器會在其前后顯示折行。
如果與 CSS 一同使用,<div> 元素可用于對大的內容塊設置樣式屬性。
<div> 元素的另一個常見的用途是文檔布局。它取代了使用表格定義布局的老式方法。使用 <table> 元素進行文檔布局不是表格的正確用法。<table> 元素的作用是顯示表格化的數據。
<span> 元素是內聯元素,可用作文本的容器。
<span> 元素也沒有特定的含義。
當與 CSS 一同使用時,<span> 元素可用于為部分文本設置樣式屬性。
表單及表單元素
表單
HTML 表單用于搜集不同類型的用戶輸入。
<form> 元素定義 HTML 表單。
語法如下:
<form>
.
form elements
.
</form>
表單屬性
Action 屬性
action 屬性定義在提交表單時執行的動作。
向服務器提交表單的通常做法是使用提交按鈕。
通常,表單會被提交到 web 服務器上的網頁。
<form action=“action_page.php”>
在上面的例子中,指定了某個服務器腳本來處理被提交表單。如果省略 action 屬性,則 action 會被設置為當前頁面。
method 屬性
method 屬性規定在提交表單時所用的 HTTP 方法(GET 或 POST):
<form action=“action_page.php” method=“GET”>
或:
<form action=“action_page.php” method=“POST”>
何時使用 GET?
您能夠使用 GET(默認方法):
如果表單提交是被動的(比如搜索引擎查詢),并且沒有敏感信息。
當您使用 GET 時,表單數據在頁面地址欄中是可見的:
action_page.php?firstname=Mickey&lastname=Mouse
注釋:GET 最適合少量數據的提交。瀏覽器會設定容量限制。
何時使用 POST?
如果表單正在更新數據,或者包含敏感信息(例如密碼)。
POST 的安全性更加,因為在頁面地址欄中被提交的數據是不可見的。
name屬性
如果要正確地被提交,每個輸入字段必須設置一個 name 屬性。
<form> 標簽的所有屬性如下:
屬性 描述 accept-charset 規定在被提交表單中使用的字符集(默認:頁面字符集) action 規定向何處提交表單的地址(url)(提交頁面) autocomplete 規定瀏覽器應該自動完成表單(默認:開啟) enctype 規定被提交數據的編碼(默認:url-encoded) method 規定在提交表單時所用的http方法(默認:GET) name 規定識別表單的名稱(對于DOM使用:document.forms.name) novalidate 規定瀏覽器不驗證表單 target 規定action屬性中地址的目標(默認:_self)
表單元素
表單元素指的是不同類型的 input 元素、復選框、單選按鈕、提交按鈕等等。
input 元素
<input> 元素
<input> 元素是最重要的表單元素。
<input> 元素有很多形態,根據不同的 type 屬性區分出不同的表單元素。
類型 描述 text 定義常規的文本輸入 password 密碼框 radio 單選按鈕 checkbox 多選框 submit 提交按鈕 button 普通按鈕
實現單選框必須滿足的條件
<p>性別: <input type="radio" value="boy" name="sex"/>男 <input type="radio" value="girl" name="sex"/>女</p>
實現多選框必須滿足的條件
1.必須要有input type=" checkbox"
2.必須有value=“XXX” value:多選框的值
3.必須有name=“XXX” 且框的內容相同 name:表示組
<p>愛好 <input type="checkbox" value="sleep" name="hobby"/>睡覺 <input type="checkbox" value="code" name="hobby"/>編碼 <input type="checkbox" value="chat" name="hobby"/>聊天 <input type="checkbox" value="game" name="hobby"/>游戲</p>
表單元素格式
屬性 說明 type 指定元素的類型.text,password,checkbox,radio,submit,reset,file,hidden,image和button,默認為text name 指定表單元素的名稱 value 元素的初始值.type為radio時必須指定一個值(在框里沒寫東西之前會顯示value) size 指定表單元素的初始寬度.當type為text或password時,表單元素的大小以字符為單位.對于其他類型,寬度以像素為單位 maxlength type為text或password時,輸入的最大字符數,多了就輸不進去了 checked type為radio或checkbox時,指定按鈕是否是被選中
HTML5新增了很多的輸入類型,如下所示。
HTML5 增加了多個新的輸入類型:
l color
l date
l datetime
l datetime-local
l email
l month
l number
l range
l search
l tel
l time
l url
l week
注釋:老式 web 瀏覽器不支持的輸入類型,會被視為輸入類型 text。
<select> 元素(下拉列表)
<select name="cars"><option value="volvo">Volvo\</option> <option value="saab">Saab\</option> <option value="fiat">Fiat\</option> <option value="audi">Audi\</option></select>
<textarea> 元素(文本域)
<textarea name="message" rows="10" cols="30"> The cat was playing in the garden.</textarea>
文件域
<p> <input type="file" name="files"></p>
滑塊
<p>音量 <input type="range" name="voice" min="0" max="100" step="2"></p>
搜索
<p>搜索: <input type="search" name="search"></p>
按鈕
<p>按鈕: <input type="button" name="btn1" value="點擊變長"> </p><!-- 按鈕 input type="button" 普通按鈕input type="image" 圖像按鈕input type="submit" 提交按鈕input type="reset" 重置按鈕-->
多媒體元素
在HTML中也提供了對于音頻和視頻的支持。
在 HTML 中播放聲音的方法有很多種。
在 HTML 中播放音頻并不容易!
您需要諳熟大量技巧,以確保您的音頻文件在所有瀏覽器中(Internet Explorer, Chrome, Firefox, Safari, Opera)和所有硬件上(PC, Mac , iPad, iPhone)都能夠播放。
使用插件
瀏覽器插件是一種擴展瀏覽器標準功能的小型計算機程序。
插件有很多用途:播放音樂、顯示地圖、驗證銀行賬號,控制輸入等等。
可使用<object>或<embed>標簽來將插件添加到 HTML 頁面。
這些標簽定義資源(通常非 HTML 資源)的容器,根據類型,它們即會由瀏覽器顯示,也會由外部插件顯示。
audio 標簽
<audio>元素是一個 HTML5 元素,在 HTML 4 中是非法的,您的頁面無法通過 HTML 4 驗證。但在瀏覽器中都有效(老式瀏覽器不起作用,比如IE6)。
<audio src=”” autoplay=”” controls=”” loop=””></audio>
屬性名:
src:音頻地址。
autoplay:是否裝載好后自動播放。
controls:是否顯示播放的控制條。
loop:是否重復播放。
實例:
<!DOCTYPEhtml><html> <head> <metacharset="UTF-8"> <title></title> </head> <body> <audio src="../audio/閻維文 - 母親.mp3" autoplay="autoplay" loop="loop" controls="controls" > </audio> </body></html>
音頻格式知識普及:
Ogg:全稱應該是OGGVobis(oggVorbis)是一種新的音頻壓縮格式,類似于MP3等的音樂格式。Ogg是完全免費、開放和沒有專利限制的。OggVorbis文件的擴展名是.OGG。Ogg文件格式可以不斷地進行大小和音質的改良,而不影響舊有的編碼器或播放器。
MP3:是一種音頻壓縮技術,其全稱是動態影像專家壓縮標準音頻層面3(Moving Picture Experts Group Audio Layer III),簡稱為MP3。它被設計用來大幅度地降低音頻數據量。利用 MPEG Audio Layer 3 的技術,將音樂以1:10 甚至 1:12 的壓縮率,壓縮成容量較小的文件,而對于大多數用戶來說重放的音質與最初的不壓縮音頻相比沒有明顯的下降。
WAV:為微軟公司(Microsoft)開發的一種聲音文件格式,它符合RIFF(Resource Interchange File Format)文件規范,用于保存Windows平臺的音頻信息資源,被Windows平臺及其應用程序所廣泛支持,該格式也支持MSADPCM,CCITT A LAW等多種壓縮運算法,支持多種音頻數字,取樣頻率和聲道,標準格式化的WAV文件和CD格式一樣,也是44.1K的取樣頻率,16位量化數字,因此在聲音文件質量和CD相差無幾!
各種關聯:wav格式音質最好,但是文件體積較大。mp3壓縮率較高,普及率高,音質相比wav要差。ogg與mp3在相同位速率(Bit Rate)編碼的情況下,ogg體積更小。
上面的例子使用了兩個不同的音頻格式。HTML5 <audio>元素會嘗試以 mp3 或 ogg 來播放
video 標簽
<video src=”” autoplay=”” controls=”” loop=”” width=”” height=””></video>
屬性:
src:視頻的URL
poster:視頻封面,沒有播放時顯示的圖片
autoplay:自動播放
loop:循環播放
controls:瀏覽器自帶的控制條
width:視頻寬度
<!DOCTYPEhtml><html> <head> <metacharset="UTF-8"> <title></title> </head> <body> <video src="../video/01 倒霉熊第三部_標清.mp4" autoplay="autoplay" loop="loop" controls="controls" width="300px" height="200px" > </video> </body></html>
HTML5對視頻的支持
一共支持三種格式: Ogg、MPEG4、WebM。但這三種格式對于瀏覽器的兼容性卻各不同。
注釋:Internet Explorer 8 以及更早的版本不支持 標簽。
格式 IE Firefox Opera Chrome Safari
Ogg No 3.5+ 10.5+ 5.0+ No
MPEG4 9.0+ No No 5.0+ 3.0+
WebM No 4.0+ 10.6+ 6.0+ No
NO:代表不支持。
X.0+:表示支持這款及版本更高的瀏覽器。
后來為了各大瀏覽器對音頻和視頻的支持不同,有了元素。
屬性:
Src:音頻或者視頻的地址
Type視頻或音頻的類型。該屬性值是一個簡單的MIME字符串。例如:audio/ogg audio/mpeg audio/x_wav等等。
<!DOCTYPE html><html> <head> <metacharset="UTF-8"> <title></title> </head> <body> <video autoplay="autoplay" loop="loop" controls="controls"> <source src="../video/01 倒霉熊第三部_標清.avi" type="video/3gpp"></source> <source src="../video/01 倒霉熊第三部_標清.mp4" type="video/mp4"></source> </video> </body></html>
第一個不支持還可以第二個。
線
<Strong>加粗</Strong><ins>下劃線</ins><del>刪除線</del>
細節
文檔類型
聲明幫助瀏覽器正確地顯示網頁。
Web 世界中存在許多不同的文檔。只有了解文檔的類型,瀏覽器才能正確地顯示文檔。
HTML 也有多個不同的版本,只有完全明白頁面中使用的確切 HTML 版本,瀏覽器才能完全正確地顯示出 HTML 頁面。這就是 <!DOCTYPE> 的用處。
不是 HTML 標簽。它為瀏覽器提供一項信息(聲明),即 HTML 是用什么版本編寫的。寫在HTML文檔的最上面。
常用的 DOCTYPE 聲明
HTML 5
<!DOCTYPE html>
頭文件
HTML<head> 元素
<head> 元素是所有頭部元素的容器。<head> 內的元素可包含腳本,指示瀏覽器在何處可以找到樣式表,提供元信息,等等。
以下標簽都可以添加到 head 部分:<title>、<base>、<link>、<meta>、<script> 以及 <style>
1. HTML <title> 元素
<title> 標簽定義文檔的標題。
title 元素在所有 HTML/XHTML 文檔中都是必需的。
title 元素能夠:
定義瀏覽器工具欄中的標題
提供頁面被添加到收藏夾時顯示的標題
顯示在搜索引擎結果中的頁面標題
2.HTML <base> 元素
<base> 標簽為頁面上的所有鏈接規定默認地址或默認目標(target):
<head>
<base href=“http://www.w3school.com.cn/images/” />
<base target="_blank" />
</head>
3.HTML <link> 元素
<link> 標簽定義文檔與外部資源之間的關系。
<link> 標簽最常用于連接樣式表:
<head>
<link rel=“stylesheet” type=“text/css” href=“mystyle.css” />
</head>
4.HTML <style> 元素
<style> 標簽用于為 HTML 文檔定義樣式信息。
您可以在 style 元素內規定 HTML 元素在瀏覽器中呈現的樣式:
<head>
<style type=“text/css”>
body {background-color:yellow}
p {color:blue}
</style>
</head>
5.HTML <meta> 元素
元數據(metadata)是關于數據的信息。
<meta> 標簽提供關于 HTML 文檔的元數據。元數據不會顯示在頁面上,但是對于機器是可讀的。
典型的情況是,meta 元素被用于規定頁面的描述、關鍵詞、文檔的作者、最后修改時間以及其他元數據。
<meta> 標簽始終位于 head 元素中。
元數據可用于瀏覽器(如何顯示內容或重新加載頁面),搜索引擎(關鍵詞),或其他 web 服務。
針對搜索引擎的關鍵詞
一些搜索引擎會利用 meta 元素的 name 和 content 屬性來索引您的頁面。
meta標簽分為兩部分。HTTP的頭部信息(http-equiv)和頁面描述信息(name)。
http-equiv類似于HTTP的頭部協議,它回應給瀏覽器一些有用的信息,以幫助正確和精確地顯示網頁內容。
meta的常用用法:
設置文檔的編碼:
<meta charset=“utf-8” />
<meta http-equiv=“Content-Type” content=“text/html; charset=utf-8” />
定義頁面的關鍵詞:
<meta name=“keywords” content=“HTML, CSS, XML” />
定義頁面的描述:
<meta name=“description” content=“Free Web tutorials on HTML, CSS, XML” />
name 和 content 屬性的作用是描述頁面的內容。
自動刷新或跳轉頁面:
<meta http-equiv=“refresh” content=“5”>
這個表示當前頁面每5秒鐘刷一下,刷一下~
<meta http-equiv=“refresh” content=“2; url="/"”>
這個表示當前頁面2秒后跳到首頁~
<meta http-equiv=“refresh” content=“5; url=‘http://www.qq.com/"”>
定義頁面過期時間:
<meta http-equiv=“expires” content=“Sunday 26 October 2008 01:00 GMT” />
content中的時間必須是GMT格式(格林威治時間)。
設置cookie的過期時間:
<meta http-equiv=“set-cookie” contect=“Mon,12 May 2001 00:20:00 GMT”>cookie設定,如果網頁過期,存盤的cookie將被刪除。需要注意的也是必須使用GMT時間格式。
強制頁面在當前窗口中以獨立頁面顯示:
<meta http-equiv=“windows-Target” contect="_top">,可以防止自己的網頁被別人當作一個frame頁調用。
強制頁面不用緩存:
<meta content=“no-cache,must-revalidate” http-equiv=“Cache-Control”>
<meta content=“no-cache” http-equiv=“pragma”>
<meta content=“0” http-equiv=“expires”>
手機瀏覽器兼容性設置:
<meta content=“telephone=no, address=no” name=“format-detection”>
<meta content=“width=device-width, initial-scale=1.0” name=“viewport”>
<meta name=“apple-mobile-web-app-capable” content=“yes” />
<meta name=“apple-mobile-web-app-status-bar-style” content=“black-translucent” />
6.HTML <script> 元素
<script> 標簽用于定義客戶端腳本,比如 JavaScript。
我們會在稍后的章節講解 script 元素。
案例
table
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> .td_padding{ padding-left: 2em; height: 30px; } .right_padding{ padding-left: 2em; } body{ font-size: 13px; } </style> </head> <body> <table width="900px" cellpadding="0" cellspacing="0" align="center"> <tr> <!-- 左側內容區域 --> <td width="300px" valign="top"> <!-- 嵌套一個帶有圖片的表格,該表格兩行一列 --> <table cellpadding="0" cellspacing="0"> <!-- 單元格放入圖片 --> <tr><td height="213px"> <img src="image/pig.jpg" width="300px" align="left"/> </td></tr> <!-- 繼續嵌套一個表格 --> <tr><td> <table width="100%"> <tr><td><h3>個人信息</h3></td></tr> <tr><td>姓 名:張三</td></tr> <tr><td>性 別:男</td></tr> <tr><td>年 齡:22歲</td></tr> <tr><td>電 話:136456878952</td></tr> <tr><td>郵 箱:[email protected]</td></tr> <tr><td>工作年齡:7年</td></tr> <tr><td>現在城市:北京</td></tr> </table> </td></tr> </table> <br /> <table width="100%"> <tr><td><h3>求職意向</h3></td></tr> <tr><td>職位名稱:建筑結構工程師</td></tr> <tr><td>期望月薪:20K-25K</td></tr> </table> <br /> <table width="100%"> <tr><td><h3>教育背景</h3></td></tr> <tr><td>學校名稱:背景某大學</td></tr> <tr><td>學歷學位:本科</td></tr> <tr><td>所屬專業:土木工程</td></tr> <tr><td>就讀時間:2017.09———2021.07</td></tr> </table> <br /> <table width="100%"> <tr><td><h3>證 書</h3></td></tr> <tr><td>職位名稱:建筑結構工程師</td></tr> <tr><td>期望月薪:20K-25K</td></tr> </table> </td> <!-- 右側內容區域 --> <td valign="top"> <table width="100%"> <tr><td height="213px"> <h3>自我評價</h3> <p> 1.相關系統分析員向用戶初步了解需求,然后用word列出要開發的系統的大功能模塊,每個大功能模塊有哪些小功能模塊,對于有些需求比較明確相關的界面時,在這一步里面可以初步定義好少量的界面。 2.系統分析員深入了解和分析需求,根據自己的經驗和需求用WORD或相關的工具再做出一份文檔系統的功能需求文檔。這次的文檔會清楚列出系統大致的大功能模塊,大功能模塊有哪些小功能模塊,并且還列出相關的界面和界面功能。 3.系統分析員向用戶再次確認需求。 </p> </td></tr> </table> <table width="100%"> <tr><td colspan="2"> <h3>工作經歷</h3> </td></tr> <tr><td width="50%">公司名稱:北京某建筑設計院</td> <td>在職時間:2010.07——至今</td></tr> <tr><td>職位名稱:結構工程師</td> <td>稅前月薪:15K-20K</td></tr> <tr><td colspan="2">工作描述:<br /> 1.相關系統分析員向用戶初步了解需求,然后用word列出要開發的系統的大功能模塊,每個大功能模塊有哪些小功能模塊,對于有些需求比較明確相關的界面時,在這一步里面可以初步定義好少量的界面。<br /> 2.系統分析員深入了解和分析需求,根據自己的經驗和需求用WORD或相關的工具再做出一份文檔系統的功能需求文檔。這次的文檔會清楚列出系統大致的大功能模塊,大功能模塊有哪些小功能模塊,并且還列出相關的界面和界面功能。 <br/></td> </tr> </table> <table width="100%"> <tr><td colspan="2"> <h3>工作經歷</h3> </td></tr> <tr><td width="50%">公司名稱:北京某建筑設計院</td> <td>在職時間:2010.07——至今</td></tr> <tr><td>職位名稱:結構工程師</td> <td>稅前月薪:15K-20K</td></tr> <tr><td colspan="2">工作描述:<br /> 1.相關系統分析員向用戶初步了解需求,然后用word列出要開發的系統的大功能模塊,每個大功能模塊有哪些小功能模塊,對于有些需求比較明確相關的界面時,在這一步里面可以初步定義好少量的界面。<br /> 2.系統分析員深入了解和分析需求,根據自己的經驗和需求用WORD或相關的工具再做出一份文檔系統的功能需求文檔。這次的文檔會清楚列出系統大致的大功能模塊,大功能模塊有哪些小功能模塊,并且還列出相關的界面和界面功能。 <br/></td> </tr> </table> <table width="100%"> <tr><td colspan="2"> <h3>工作經歷</h3> </td></tr> <tr><td width="50%">公司名稱:北京某建筑設計院</td> <td>在職時間:2010.07——至今</td></tr> <tr><td>職位名稱:結構工程師</td> <td>稅前月薪:15K-20K</td></tr> <tr><td colspan="2">工作描述:<br /> 1.相關系統分析員向用戶初步了解需求,然后用word列出要開發的系統的大功能模塊,每個大功能模塊有哪些小功能模塊,對于有些需求比較明確相關的界面時,在這一步里面可以初步定義好少量的界面。<br /> 2.系統分析員深入了解和分析需求,根據自己的經驗和需求用WORD或相關的工具再做出一份文檔系統的功能需求文檔。這次的文檔會清楚列出系統大致的大功能模塊,大功能模塊有哪些小功能模塊,并且還列出相關的界面和界面功能。 <br/></td> </tr> </table> <table width="100%"> <tr><td colspan="2"> <h3>工作經歷</h3> </td></tr> <tr><td width="50%">公司名稱:北京某建筑設計院</td> <td>在職時間:2010.07——至今</td></tr> <tr><td>職位名稱:結構工程師</td> <td>稅前月薪:15K-20K</td></tr> <tr><td colspan="2">工作描述:<br /> 1.相關系統分析員向用戶初步了解需求,然后用word列出要開發的系統的大功能模塊,每個大功能模塊有哪些小功能模塊,對于有些需求比較明確相關的界面時,在這一步里面可以初步定義好少量的界面。<br /> 2.系統分析員深入了解和分析需求,根據自己的經驗和需求用WORD或相關的工具再做出一份文檔系統的功能需求文檔。這次的文檔會清楚列出系統大致的大功能模塊,大功能模塊有哪些小功能模塊,并且還列出相關的界面和界面功能。 <br/></td> </tr> </table> <table width="100%"> <tr><td colspan="2"> <h3>工作經歷</h3> </td></tr> <tr><td width="50%">公司名稱:北京某建筑設計院</td> <td>在職時間:2010.07——至今</td></tr> <tr><td>職位名稱:結構工程師</td> <td>稅前月薪:15K-20K</td></tr> <tr><td colspan="2">工作描述:<br /> 1.相關系統分析員向用戶初步了解需求,然后用word列出要開發的系統的大功能模塊,每個大功能模塊有哪些小功能模塊,對于有些需求比較明確相關的界面時,在這一步里面可以初步定義好少量的界面。<br /> 2.系統分析員深入了解和分析需求,根據自己的經驗和需求用WORD或相關的工具再做出一份文檔系統的功能需求文檔。這次的文檔會清楚列出系統大致的大功能模塊,大功能模塊有哪些小功能模塊,并且還列出相關的界面和界面功能。 <br/></td> </tr> </table> </td> </tr> </table> </body></html>register
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>游戲注冊</title> <style type="text/css"> /* 類選擇器:使用圓點來定義,定義一個類名 */ .title{ font-size: 23px; } .small-font{ font-size: 12px; color:darkgrey; } .td-height{ height: 65px; } .label-font{ font-size: 14px; } label{ color:darkgray; } input{ height: 30px; border: 1px solid rgb(218,218,218); width: 350px; margin-left: 3px; border-radius: 3px; padding: 5px 15px; font-size: 14px; color: gainsboro; } /** * 屬性選擇器 */ .btn{ margin-left: 20px; color: white; width: 146px; height: 42px; border: 1px solid rgb(56,126,232); background-color: rgb(56,126,232); } /** * position屬性表示對當前的這個標簽在瀏覽器中的位置,進行修飾, */ .potion-top{ position: relative; top: -4px; } </style> </head> <body> <table align="center" width="1190px"> <tr><td colspan="4">游戲賬號注冊說明</td></tr> <tr><td colspan="4"><hr width="100%" color="gainsboro"/></td></tr> <tr><td colspan="4">為響應國家文化部實名認證號召,自4月1日起用戶申請注冊網易云游戲中心務必請填寫真實個人信息,以備網易云游戲中心配合國家相關部門核查身份信息。網易云游戲中心將會保證您的個人信息將不會泄露</td></tr> <tr><td width="260px"></td> <td width="220px" align="right"><label>*</label> 請輸入你的手機號</td> <td width="450px"><input type="text" id="telphone" name="telphone" placeholder="11位手機號" /></td> <td width="260px"></td></tr> <tr><td></td> <td align="right"><label>*</label> 請輸入收到的短信驗證碼</td> <td><input type="text" id="code" name="code" placeholder="收到的短信驗證碼" /> <input type="button" value="獲取驗證碼" /> </td> <td></td></tr> <tr><td width="260px"></td> <td width="220px" align="right"><label>*</label> 請輸入你的昵稱</td> <td width="450px"><input type="text" id="nikeName" name="nikeName" placeholder="中英文,長度不超過12個字符" /></td> <td width="260px"></td></tr> <tr><td width="260px"></td> <td width="220px" align="right"><label>*</label> 請輸入你的密碼</td> <td width="450px"><input type="password" id="password" name="password" placeholder="中英文數字字符,區分大小寫" /></td> <td width="260px"></td></tr> <tr><td width="260px"></td> <td width="220px" align="right"><label>*</label> 請確認密碼</td> <td width="450px"><input type="password" id="checkPass" name="checkPass" placeholder="再次輸入你的密碼" /></td> <td width="260px"></td></tr> <tr><td></td> <td align="right"><label>*</label> 請輸入你的身份證號</td> <td><input type="text" id="cardId" name="cardId" placeholder="18位身份證號碼" /></td> <td></td></tr> <tr><td></td> <td align="right"><label>*</label> 請輸入你的真實姓名</td> <td><input type="text" id="realName" name="realName" placeholder="你的真實姓名" /></td> <td></td></tr> <tr><td></td> <td align="right"></td> <td> <input type="checkbox" id="xieOne" name="xieOne"/> <label>我同意《用戶協議》</label> <br/> <input type="checkbox" id="xieOne" name="xieOne"/> <label>我同意《另外一個用戶協議》</label> <br/> </td> <td></td></tr> <tr><td></td> <td align="right"></td> <td><input type="button" value="注冊" /> </td> <td></td></tr> </table> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> </body></html>學生信息表格
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><style> table {border-collapse: collapse; }</style><body> <!-- 不需要寫逗號 --> <table border="1" width="400" height="400"><!-- 表格大標題 --><caption><h3>優秀學生信息表格</h3></caption><!-- 表格頭部 --><thead> <tr><!-- 使用th標簽 --><th>年級</th><th>姓名</th><th>學號</th><th>班級</th> </tr></thead><!-- 表格主體 --><tbody> <tr><td rowspan="2">高三</td><td>張三</td><td>110</td><td>三年二班</td> </tr> <tr><td>趙四</td><td>120</td><td>三年三班</td> </tr></tbody><!-- 表格尾部 --><tfoot> <tr><td>評語</td><td colspan="3">你們都很優秀</td> </tr></tfoot> </table></body></html>
會員注冊表單
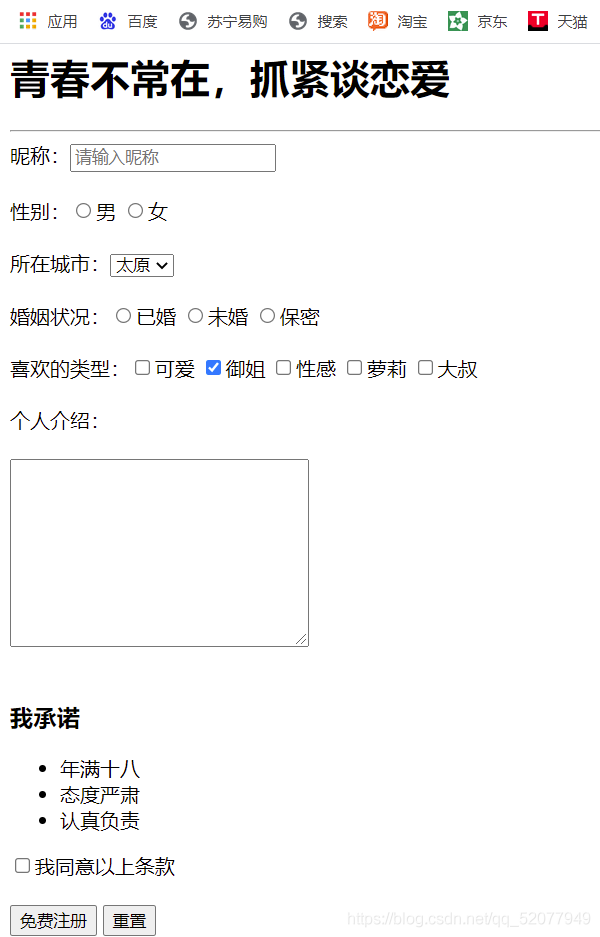
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <form > <h1>青春不常在,抓緊談戀愛 </h1> <hr> 昵稱:<input type="text" placeholder="請輸入昵稱"><br><br> 性別:<input type="radio" name="sex">男 <input type="radio" name="sex">女 <br><br> 所在城市:<select ><option value="">太原</option><option value="">北京</option><option value="">上海</option><option value="">深圳</option> </select> <br><br> 婚姻狀況:<input type="radio" name="hunyin">已婚 <input type="radio" name="hunyin">未婚 <input type="radio" name="hunyin">保密 <br><br> 喜歡的類型:<input type="checkbox">可愛 <input type="checkbox" checked>御姐 <input type="checkbox">性感 <input type="checkbox">蘿莉 <input type="checkbox">大叔 <br><br> 個人介紹: <br><br> <textarea name="" id="" cols="30" rows="10"></textarea> <br><br> <h3>我承諾</h3> <ul><li>年滿十八</li><li>態度嚴肅</li><li>認真負責</li> </ul> <input type="checkbox">我同意以上條款 <br><br> <button type="submit">免費注冊</button> <button type="reset">重置</button></form></body></html>

新聞網頁
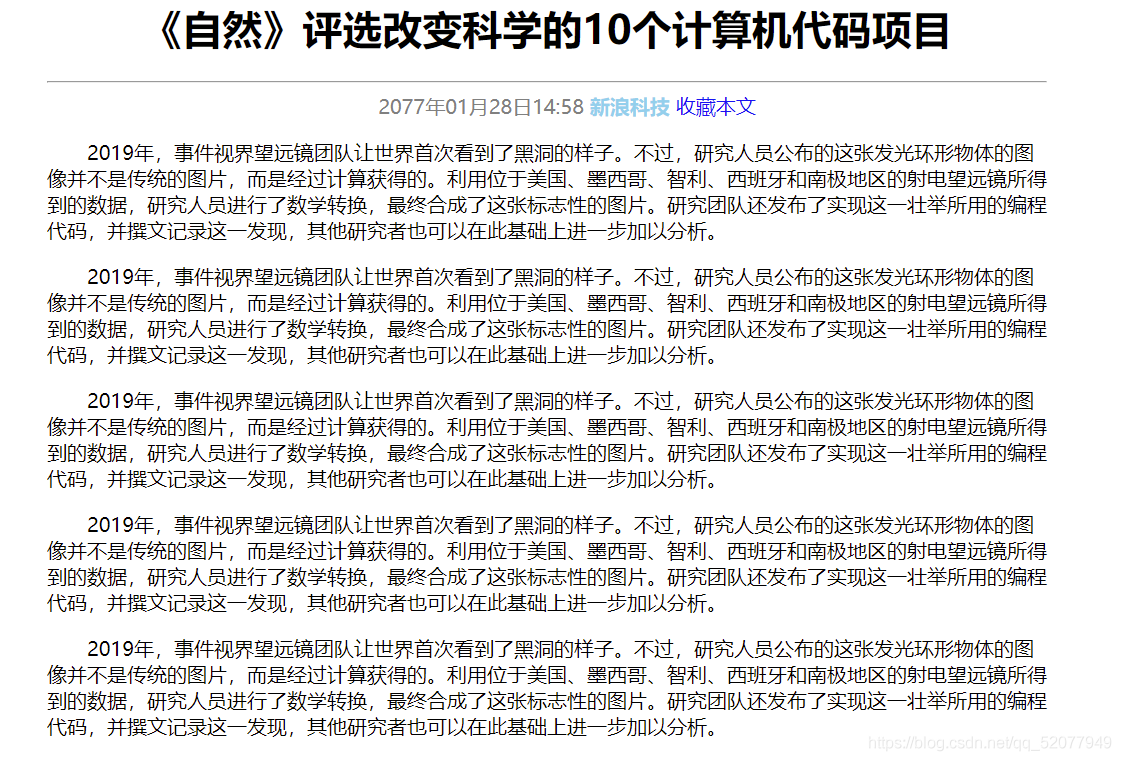
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style>div { width: 800px; margin: 0 auto;}h1 { text-align: center;}.one { margin: 0 auto; text-align: center;}span:nth-child(1) { color: grey;}span:nth-child(2) { font-weight: bold; color: skyblue;}a { text-decoration: none;}p { text-indent: 2em;} </style></head><body> <div><h1>《自然》評選改變科學的10個計算機代碼項目</h1><hr><p> <span>2077年01月28日14:58</span> <span> 新浪科技</span> <a href="#">收藏本文</a></p><p>2019年,事件視界望遠鏡團隊讓世界首次看到了黑洞的樣子。不過,研究人員公布的這張發光環形物體的圖像并不是傳統的圖片,而是經過計算獲得的。利用位于美國、墨西哥、智利、西班牙和南極地區的射電望遠鏡所得到的數據,研究人員進行了數學轉換,最終合成了這張標志性的圖片。研究團隊還發布了實現這一壯舉所用的編程代碼,并撰文記錄這一發現,其他研究者也可以在此基礎上進一步加以分析。</p><p>2019年,事件視界望遠鏡團隊讓世界首次看到了黑洞的樣子。不過,研究人員公布的這張發光環形物體的圖像并不是傳統的圖片,而是經過計算獲得的。利用位于美國、墨西哥、智利、西班牙和南極地區的射電望遠鏡所得到的數據,研究人員進行了數學轉換,最終合成了這張標志性的圖片。研究團隊還發布了實現這一壯舉所用的編程代碼,并撰文記錄這一發現,其他研究者也可以在此基礎上進一步加以分析。</p><p>2019年,事件視界望遠鏡團隊讓世界首次看到了黑洞的樣子。不過,研究人員公布的這張發光環形物體的圖像并不是傳統的圖片,而是經過計算獲得的。利用位于美國、墨西哥、智利、西班牙和南極地區的射電望遠鏡所得到的數據,研究人員進行了數學轉換,最終合成了這張標志性的圖片。研究團隊還發布了實現這一壯舉所用的編程代碼,并撰文記錄這一發現,其他研究者也可以在此基礎上進一步加以分析。</p><p>2019年,事件視界望遠鏡團隊讓世界首次看到了黑洞的樣子。不過,研究人員公布的這張發光環形物體的圖像并不是傳統的圖片,而是經過計算獲得的。利用位于美國、墨西哥、智利、西班牙和南極地區的射電望遠鏡所得到的數據,研究人員進行了數學轉換,最終合成了這張標志性的圖片。研究團隊還發布了實現這一壯舉所用的編程代碼,并撰文記錄這一發現,其他研究者也可以在此基礎上進一步加以分析。</p><p>2019年,事件視界望遠鏡團隊讓世界首次看到了黑洞的樣子。不過,研究人員公布的這張發光環形物體的圖像并不是傳統的圖片,而是經過計算獲得的。利用位于美國、墨西哥、智利、西班牙和南極地區的射電望遠鏡所得到的數據,研究人員進行了數學轉換,最終合成了這張標志性的圖片。研究團隊還發布了實現這一壯舉所用的編程代碼,并撰文記錄這一發現,其他研究者也可以在此基礎上進一步加以分析。</p> </div></body></html>
卡片居中
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style>body { background-color: #F0F0F0;}div { width: 300px; height: 400px; margin: 0 auto; text-align: center;}div img { width: 200px;}.wanju { font-size: 12px; color: gray;}.jiage { color: #FF5809;} </style></head><body> <div><img src="./images/car.jpg"><br><span>九號平衡車</span><p>成年人玩具</p><p> 1999元</p> </div> </body></html>
到此這篇關于HTML相關知識點總結的文章就介紹到這了,更多相關HTML總結內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
相關文章:
1. HTML基礎知識總結

 網公網安備
網公網安備