文章列表

-
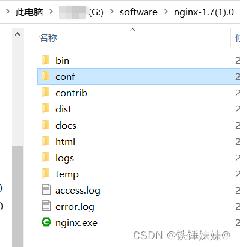
- nginx部署前端項目的超級詳細步驟記錄
- 眾所周知Nginx是一款高性能的http服務(wù)器/反向代理服務(wù)器及電子郵件(IMAP/POP3)代理服務(wù)器,這篇文章主要給大家介紹了關(guān)于nginx部署前端項目的超級詳細步驟,需要的朋友可以參考下
- 日期:2023-03-13
- 瀏覽:161
- 標簽: Nginx

-
- 小區(qū)后臺管理系統(tǒng)項目前端html頁面模板實現(xiàn)示例
- 這篇文章主要為大家介紹了java項目開發(fā)小區(qū)后臺管理系統(tǒng)前端頁面模板的示例代碼,有需要的朋友可以借鑒參考下,希望能夠有所幫助,祝大家多多進步
- 日期:2022-06-03
- 瀏覽:64

-
- 基于Vue實現(xiàn)微前端的示例代碼
- 前端微服務(wù)化一直是前端社區(qū)的一個熱門話題,早在2018年就有不少開發(fā)者提出過各種解決方案。或許是未得精髓,個人認為基于Web Components的實現(xiàn)脫離整體打包邏輯的,難以工程化。直到遇到了vue-cli 3,子模塊打包的問題得以迎刃而解。2019年秋,團隊內(nèi)部初步...
- 日期:2023-01-25
- 瀏覽:24
- 標簽: Vue

-
- 前端實現(xiàn)滑動按鈕AJAX與后端交互的示例代碼
- 這篇文章主要介紹了前端實現(xiàn)滑動按鈕AJAX與后端交互的示例代碼,前端代碼分為html代碼和css代碼,通過js事件觸發(fā),代碼簡單易懂,對大家的學(xué)習(xí)或工作具有一定的參考借鑒價值,需要的朋友參考下吧
- 日期:2022-06-12
- 瀏覽:13
- 標簽: Ajax

-
- Vue前端判斷數(shù)據(jù)對象是否為空的實例
- 看代碼:Vue提供了強大的前端開發(fā)架構(gòu),很多時候我們需要判斷數(shù)據(jù)對象是否為空,使用typeof判斷是個不錯選擇,具體代碼見圖。補充知識:vue打包后 history模式 跟子目錄 靜態(tài)文件路徑 分析history根目錄路由mode變?yōu)閔istory后,需要在服務(wù)器配置 url重寫,在根目錄 創(chuàng)建we...
- 日期:2022-11-30
- 瀏覽:80
- 標簽: Vue

-
- VUE前端從后臺請求過來的數(shù)據(jù)進行轉(zhuǎn)換數(shù)據(jù)結(jié)構(gòu)操作
- 我就廢話不多說了,大家還是直接看代碼吧`let label(){let _this = this;let _offset = (_this.pagination.currentPage - 1) * _this.pagination.pageSizelet params ={offset:_offs...
- 日期:2022-11-01
- 瀏覽:5
- 標簽: Vue

-
- vue+element+oss實現(xiàn)前端分片上傳和斷點續(xù)傳
- 純前端實現(xiàn): 切片上傳 斷點續(xù)傳 。斷點續(xù)傳需要在切上上傳的基礎(chǔ)上實現(xiàn)前端之前上傳OSS,無需后端提供接口。先上完整代碼,直接復(fù)制,將new OSS里的參數(shù)修改成自己公司OSS相關(guān)信息后可用,如遇問題,請繼續(xù)往下看。oss官方文檔https://help.aliyun.com/document_de...
- 日期:2022-09-30
- 瀏覽:5
- 標簽: Vue

-
- 前端設(shè)置cookie之vue-cookies使用及說明
- 這篇文章主要介紹了前端設(shè)置cookie之vue-cookies使用及說明,具有很好的參考價值,希望對大家有所幫助。如有錯誤或未考慮完全的地方,望不吝賜教
- 日期:2022-06-10
- 瀏覽:91
- 標簽: JavaScript

-
- 前端html+css實現(xiàn)動態(tài)生日快樂代碼
- 生日送什么禮物總是要花一番心思,別出心裁不落俗套,什么禮物才能讓那一個她開心呢?來看看前端大大用html+css實現(xiàn)動態(tài)生日快樂代碼吧,親測可用。
- 日期:2022-06-03
- 瀏覽:101

-
- 前端獲取http狀態(tài)碼400的返回值實例
- 下面小編就為大家?guī)硪黄岸双@取http狀態(tài)碼400的返回值實例。小編覺得挺不錯的,現(xiàn)在就分享給大家,也給大家做個參考。一起跟隨小編過來看看吧
- 日期:2022-06-02
- 瀏覽:187
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備