文章列表

-
- JS面向對象編程實現的拖拽功能案例詳解
- 本文實例講述了JS面向對象編程實現的拖拽功能。分享給大家供大家參考,具體如下:原始的面向過程代碼:<!DOCTYPE html><html> <head> <meta charset='UTF-8'> <style> ...
- 日期:2024-05-22
- 瀏覽:96
- 標簽: JavaScript

-
- Vue 可拖拽組件Vue Smooth DnD的使用詳解
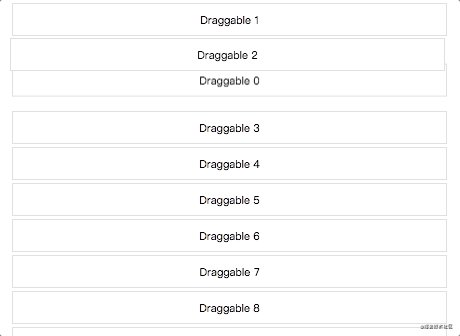
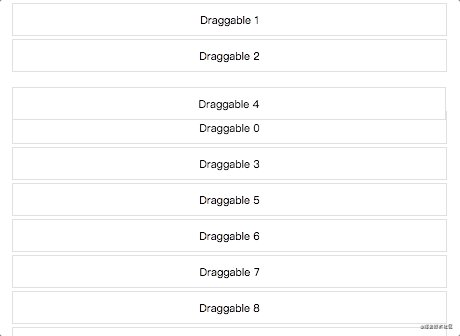
- 目錄簡介和 Demo 展示API: Container屬性生命周期回調事件API: Draggable實戰簡介和 Demo 展示最近需要有個拖拽列表的需求,發現一個簡單好用的 Vue 可拖拽組件。安利一下~Vue Smooth DnD 是一個快速、輕量級的拖放、可排序的 Vue.js 庫,封裝了 s...
- 日期:2023-02-08
- 瀏覽:67
- 標簽: Vue

-
- vue中解決拖拽改變存在iframe的div大小時卡頓問題
- 寫在最前針對于在vue中實現拖拽改變兩左右個div大小的方式,請查看上一篇文章《vue中實現拖動調整左右兩側div的寬度》。此文章主要針對于實際應用中需要拖拽改變大小的組件中使用iframe框架時存在明顯卡頓的問題,比如這樣,右側div中使用了一個iframe組件,導致實際操作中出現兩個問題,一個是...
- 日期:2022-12-31
- 瀏覽:97
- 標簽: Vue

-
- vue使用Split封裝通用拖拽滑動分隔面板組件
- 前言手動封裝一個類似Iview中的Split組件,可將一片區域,分割為可以拖拽調整寬度或高度的兩部分區域,最終效果如下:開始基礎布局在vue工程中創建SplitPane組件,引入頁面使用。<template> <div class='page'> <SplitPane ...
- 日期:2022-10-01
- 瀏覽:29
- 標簽: Vue

-
- react拖拽組件react-sortable-hoc的使用
- 本文主要介紹了react拖拽組件react-sortable-hoc的使用,文中通過示例代碼介紹的非常詳細,對大家的學習或者工作具有一定的參考學習價值,需要的朋友們下面隨著小編來一起學習學習吧
- 日期:2022-06-01
- 瀏覽:105
- 標簽: JavaScript

-
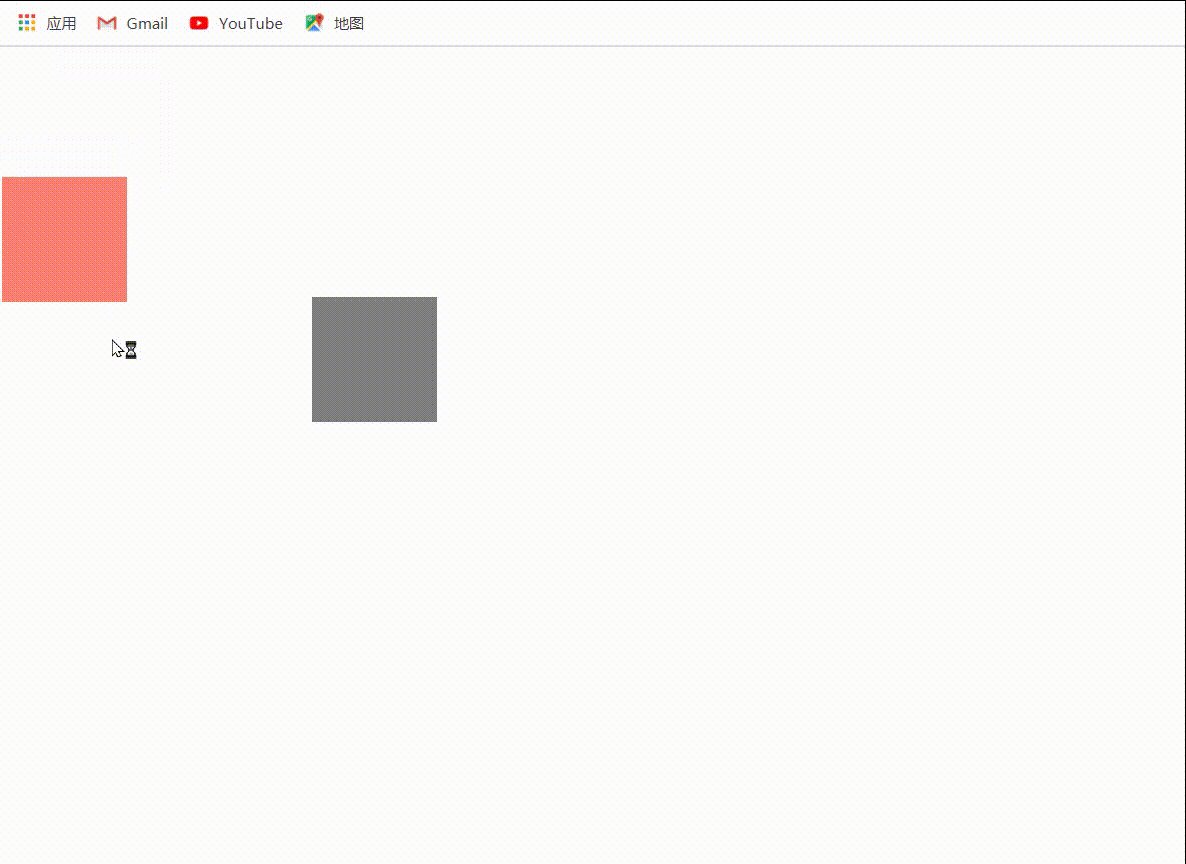
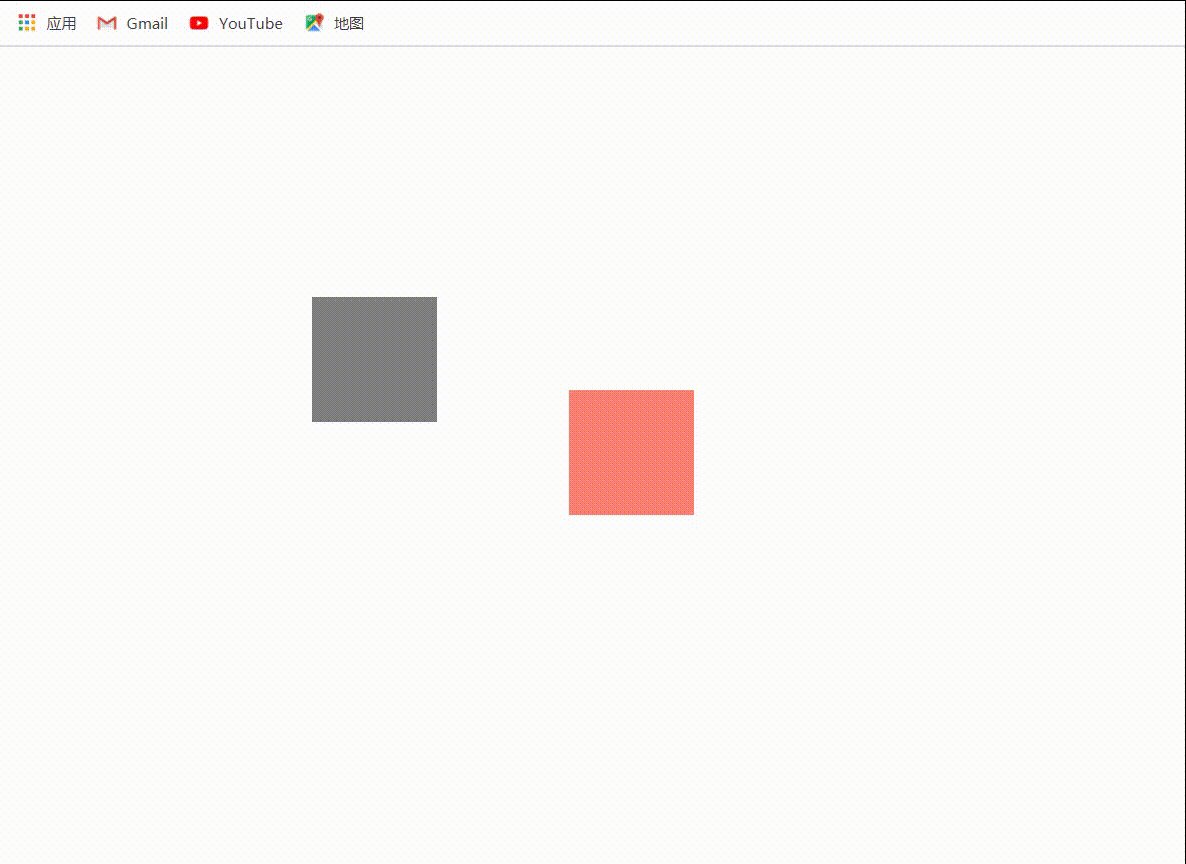
- js實現拖拽與碰撞檢測
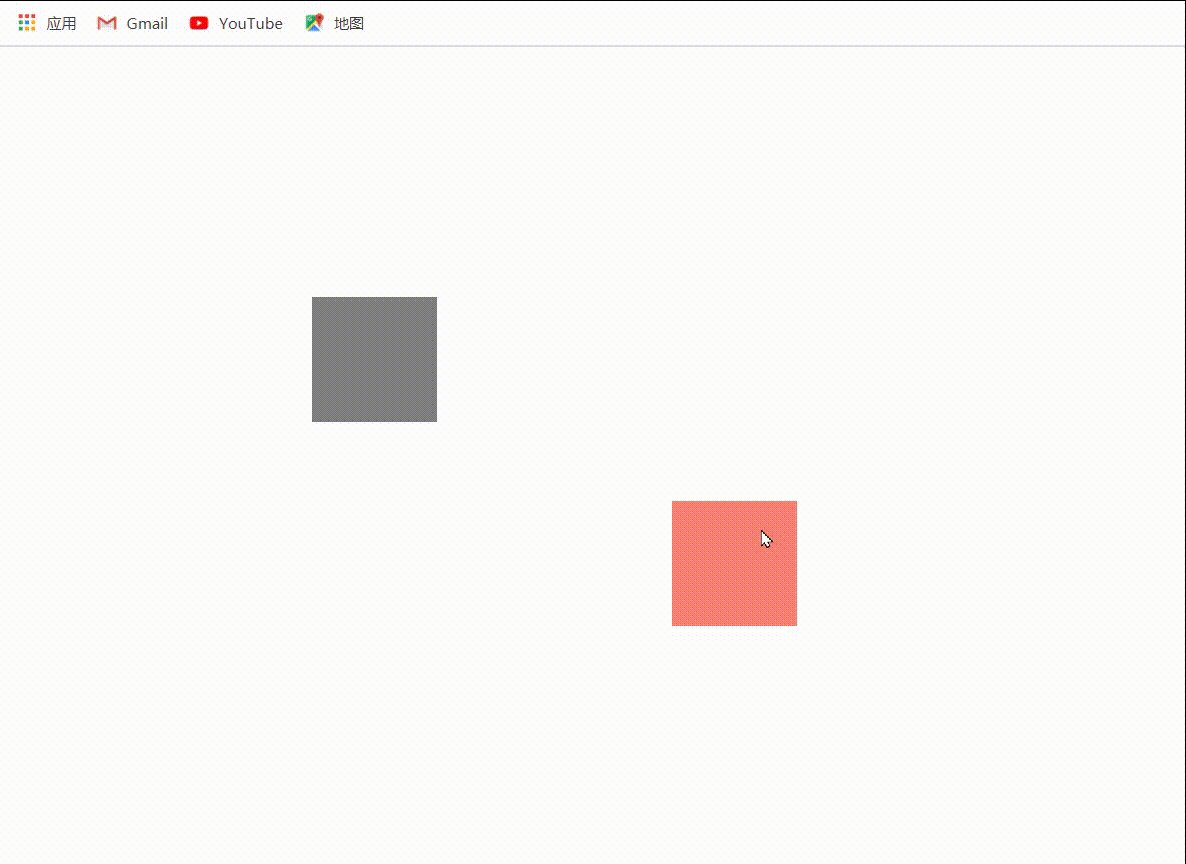
- 本文實例為大家分享了js實現拖拽與碰撞檢測的具體代碼,供大家參考,具體內容如下拖拽原理分析對于拖拽一個div盒子,首先我們需要將鼠標移動到盒子上,然后按住鼠標左鍵,移動鼠標到目標位置,再松開鼠標,對于這一過程的分析,顯然需要三個鼠標事件: 按住鼠標:onmousedown 移動鼠標:onmous...
- 日期:2024-04-19
- 瀏覽:91
- 標簽: JavaScript

-
- 移動端JS實現拖拽兩種方法解析
- 移動端的項目經常會引入手勢庫來實現拖拽不過如果只是一兩個頁面用到拖拽,再引入一個手勢庫就很不劃算最近的項目中就有這么一個需求:因為就這一個地方需要拖拽,所以我就沒有引入第三方庫移動端的拖拽有兩種主流的實現方案:1. 將元素設置為固定定位,然后在拖拽的時候修改其定位,實現拖拽的效果;2. 使用 tra...
- 日期:2024-04-17
- 瀏覽:68
- 標簽: JavaScript

-
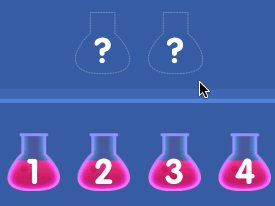
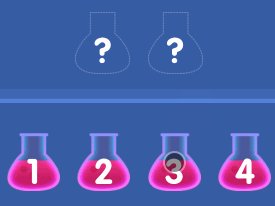
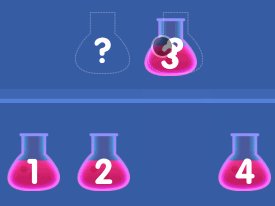
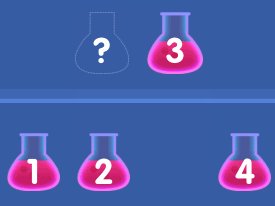
- Vue使用vue-draggable 插件在不同列表之間拖拽功能
- 今天分享一個vue項目中在不同列表拖拽設置選項的功能,這個功能也是在做項目中遇到的,先說下這個功能的要點(參考下圖),有2個列表,左側列表展示已選,右側列表展示未選,通過拖拽進行設置,已選的選項不能超過4個,超過的話自動將拖拽之前的最后一項清除到右側,且如果從已選往未選里拖的時候,右側顯示垃圾桶的提...
- 日期:2023-01-31
- 瀏覽:20
- 標簽: Vue

-
- vue和H5 draggable實現拖拽并替換效果
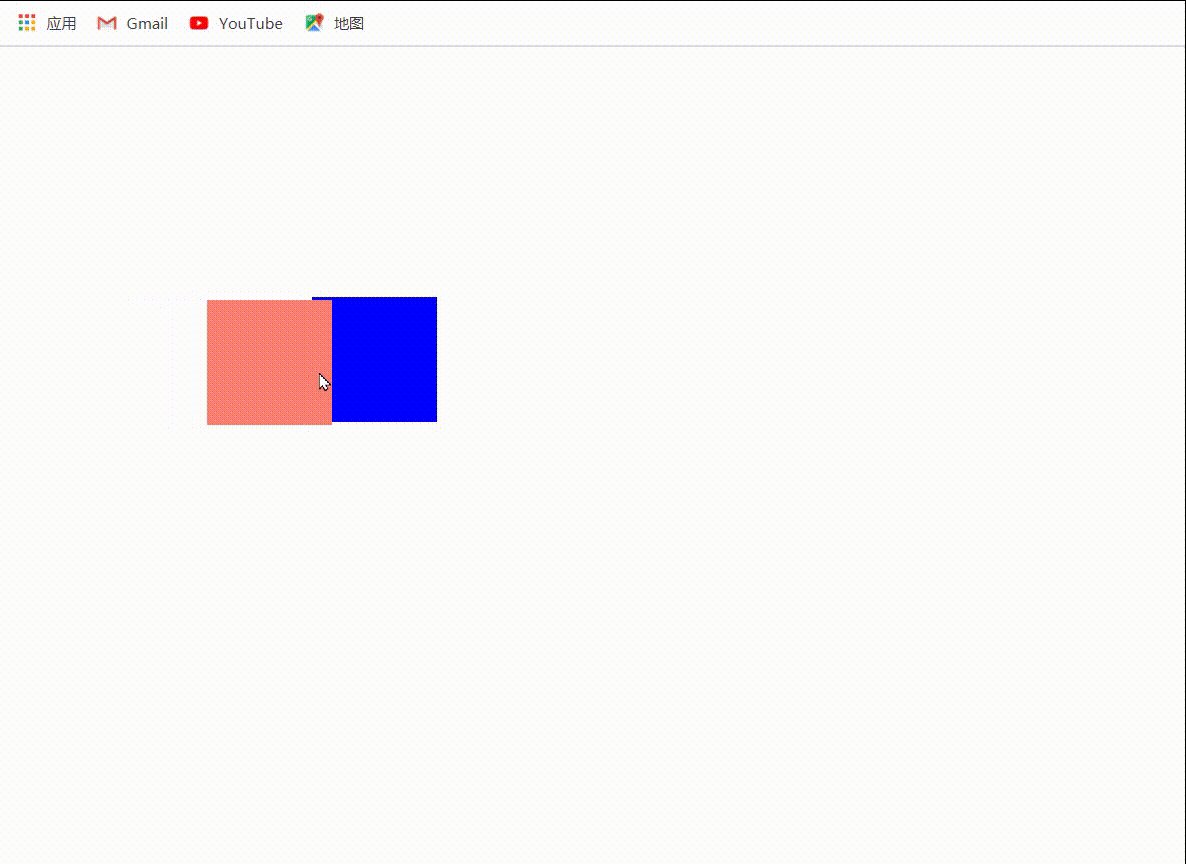
- 前言公司項目需要做拖拽替換效果,本人用的vue框架。在網上找了很多資料都是用的 Vue.Draggable(git地址)。但這個組件實現的拖拽后插入效果,我倒騰了很久也沒有替換效果(如果Vue.Draggable能實現拖拽替換效果的話請大神給我留言)。JQ有實現拖拽的插件,我下載過一個插件并看過源碼...
- 日期:2022-12-24
- 瀏覽:26
- 標簽: Vue

-
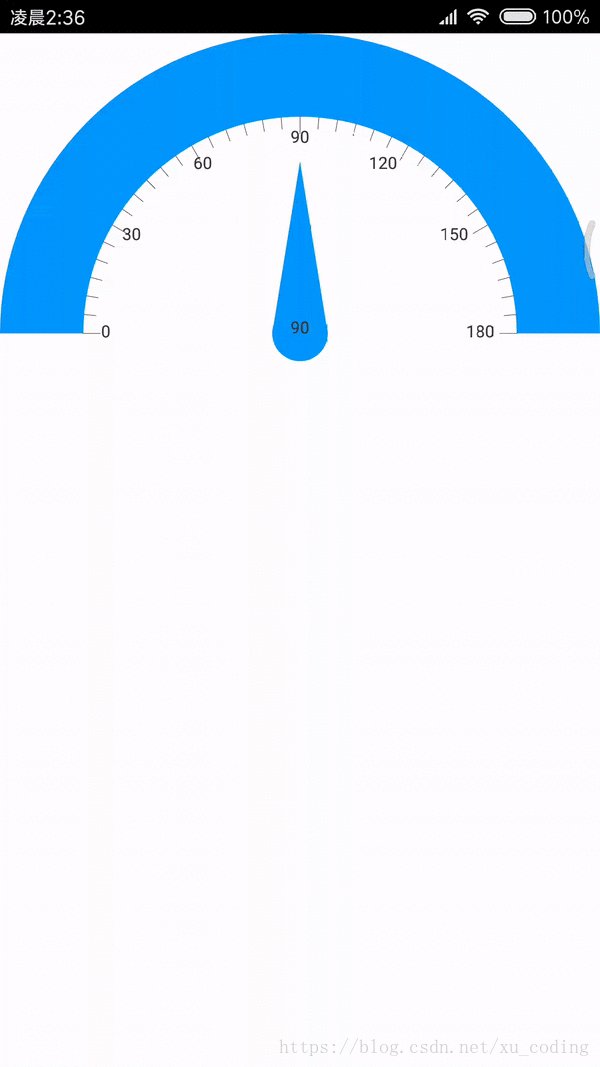
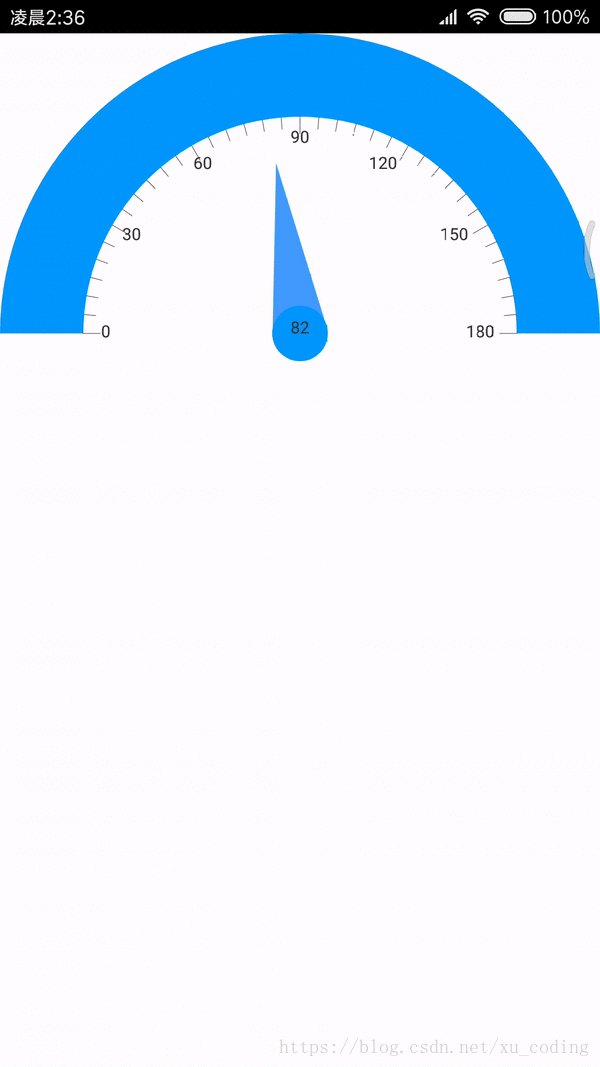
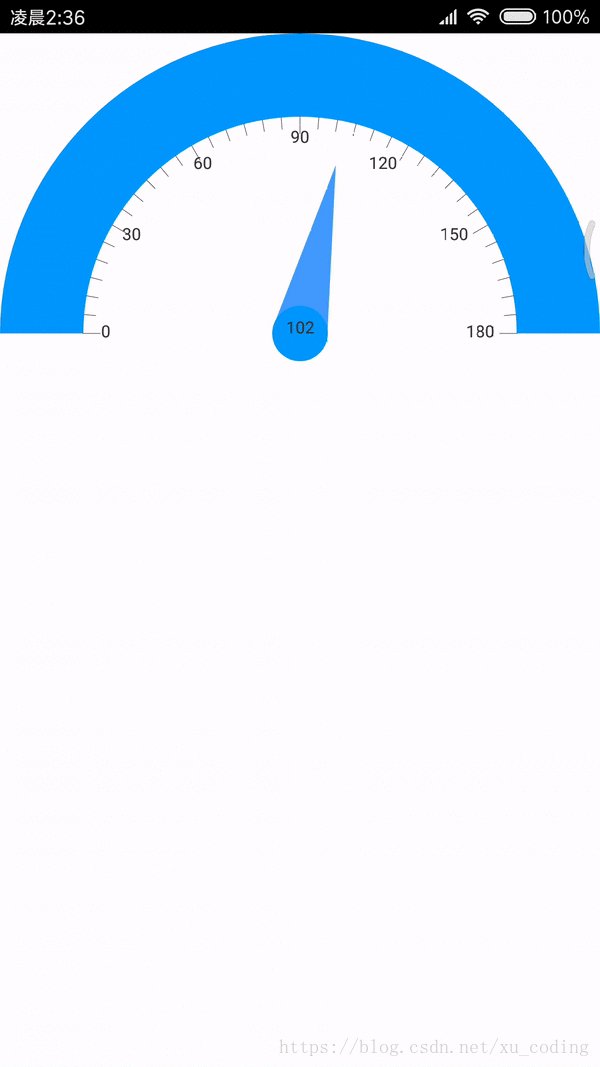
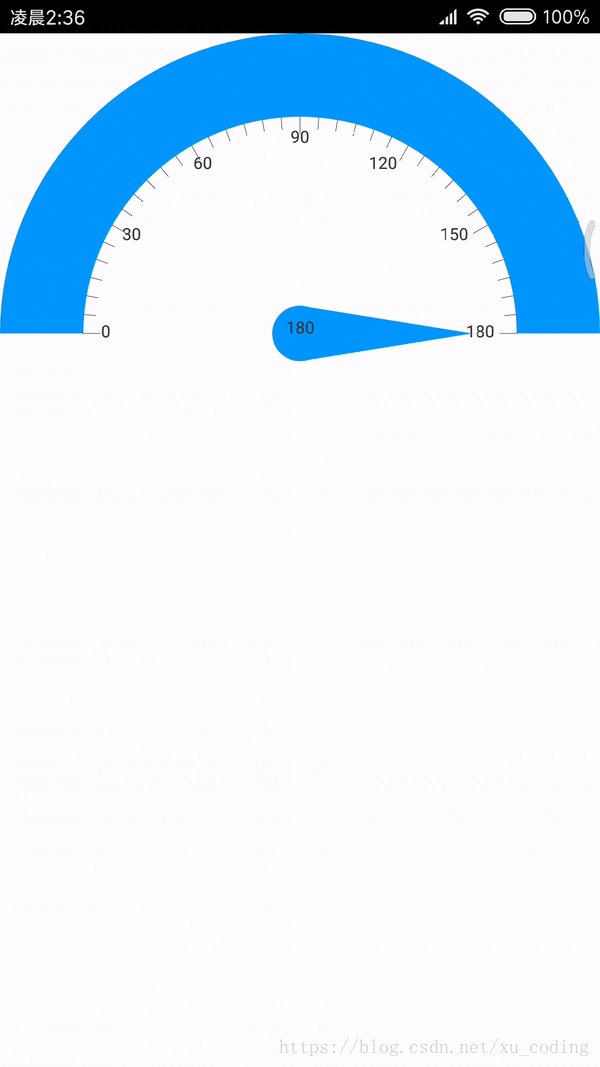
- android自定義可拖拽的儀表盤
- 本文實例為大家分享了android自定義可拖拽的儀表盤的具體代碼,供大家參考,具體內容如下因為項目最近需要用到儀表盤,又不想使用之前使用的背景圖的方式。主要是想自己寫一點代碼。覺得繪制要比圖片好。于是有了下面這張圖:面從弧度,刻度,文字,指針都是canvas繪制出來的。/** * Created b...
- 日期:2022-09-18
- 瀏覽:3
- 標簽: Android
排行榜

 網公網安備
網公網安備