文章列表

-
- CSS代碼檢查工具stylelint的使用方法詳解
- stylelint是一個強大的現代CSS檢測器,可以讓開發者在樣式表中遵循一致的約定和避免錯誤。本文將詳細介紹CSS代碼檢查工具stylelint
- 日期:2022-06-02
- 瀏覽:121

-
- 基于JS+HTML實現彈窗提示是否確認提交功能
- 需求:當點擊input按鈕時候,彈出確認框,確認后提交到指定url,效果如下分析:這里面要,引入三個庫文件,如下是下載地址layui樣式文件:https://layer.layui.com/layer彈窗組件:https://www.layui.com/jquery代碼庫:http://www.jq...
- 日期:2024-05-03
- 瀏覽:106
- 標簽: JavaScript

-
- 利用CSS制作3D動畫
- 本文從各方面詳細講解了如何利用CSS的特性,從而實現各種有趣的3D動畫效果,需要學習的小伙伴一起來看看吧,可以參考一下本篇文章
- 日期:2022-06-03
- 瀏覽:543

-
- HTML5 Canvas繪制圖形從入門到精通
- Canvas API(畫布)是在HTML5中新增的標簽用于在網頁實時生成圖像,并且可以操作圖像內容,基本上它是一個可以用JavaScript操作的位圖(bitmap)。Canvas 對象表示一個 HTML 畫布元素 -<canvas>。它沒有自己的行為,但是定義了一個 API 支持腳本化客戶端繪圖操作。
- 日期:2022-06-03
- 瀏覽:340

-
- CSS Hack大全-教你如何區分出IE6-IE10、FireFox、Chrome、Opera
- 今天把一些常用的CSS Hack整理了一下,包括常用的IE hack以及火狐、Chrome、Opera瀏覽器的Hack,并把這些CSS Hack綜合的一起,寫了一個小的瀏覽器測試器
- 日期:2022-06-02
- 瀏覽:264

-
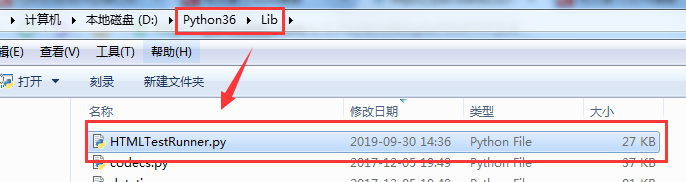
- Python HTMLTestRunner可視化報告實現過程解析
- 操作步驟1.下載HTMLTestRunner.py2.把文件復制到python安裝/lib位置下3.3.導入:import HTMLTestRunner import unittest4.mian執行:1.實例化:ts = unittest.TestSuite()2.按類加載全部testxxx測試用...
- 日期:2022-07-30
- 瀏覽:7

-
- 詳解如何使用Net將HTML簡歷導出為PDF格式
- 這篇文章主要為大家介紹了詳解如何使用Net將HTML簡歷導出為PDF格式詳解,有需要的朋友可以借鑒參考下,希望能夠有所幫助,祝大家多多進步,早日升職加薪
- 日期:2022-06-11
- 瀏覽:162
- 標簽: ASP.NET

-
- 使用Spry輕松將XML數據顯示到HTML頁的方法
- 日期:2022-06-04
- 瀏覽:314
- 標簽: XML/RSS

-
- 推薦一個好看Table表格的css樣式代碼詳解
- 這篇文章主要介紹了推薦一個好看Table表格的css樣式代碼詳解,本篇文章通過簡要的案例,講解了該項技術的了解與使用,以下就是詳細內容,需要的朋友可以參考下
- 日期:2022-06-03
- 瀏覽:138

-
- 解析原生JS getComputedStyle
- 今天要講的window.getComputedStyle ,就像剛接觸JS的時候,看到 document.getElementById一樣,名字都這么長,頓生怯意。不過莫慌,我覺得如果我們不是只想做一個混飯吃的前端,那么越是底層的東西,如果能夠吃透它,越是能讓人進步。
- 日期:2022-06-02
- 瀏覽:308

 網公網安備
網公網安備