angular.js - 如何在指令里使用ng-click
問題描述
return {restrict: ’E’,replace: true,scope: { cancelFunc: ’&’},template: ’<section class='part-load'>’+ ’<p class='part-text'>正在加載</p>’+ ’<p ng-click='cancelFunc'></p>’+ ’</section>’,link: function (scope, elem, attrs) {} }}]);
如上,定義了一個指令partload,期望傳入屬性值cancelFunc,綁定ng-click事件,html結構:
<partload cancel-func='stop()'></partload>
控制器中定義了一個stop方法:
$scope.stop = function () { alert(1)}然而并不會觸發,為啥呢?如何解決呢?
問題解答
回答1:謝邀
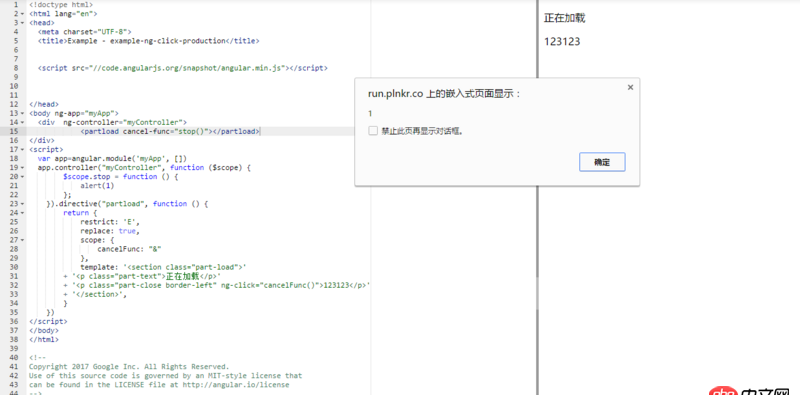
在線示例的地址:https://plnkr.co/edit/LBb4dN7...跟你唯一不同的地方ng-click='cancelFunc()'

謝邀
我也弄個在線例子好了:https://embed.plnkr.co/SirYJd...
試試這樣
return {restrict: ’E’,replace: true,scope: { cancelFunc: ’&’},template: ’<section class='part-load'>’+ ’<p class='part-text'>正在加載</p>’+ ’<p ng-click='_cancelFunc()'></p>’+ ’</section>’,link: function (scope, elem, attrs) { scope._cancelFunc = function(){// 這里可以寫一些指令內部邏輯scope.cancelFunc({id: 1}); // { id : 1 } 傳參 }} }
相關文章:
1. matplotlib - python函數的問題2. javascript - history.replaceState()無法改變query參數3. java - 是否類 類型指針、引用作為形參 ,函數結束不會自動析構類?4. angular.js - angular ng-class里面的引號問題5. 在mac下出現了兩個docker環境6. mysql無法添加外鍵7. html - vue項目中用到了elementUI問題8. javascript - react 中綁定事件和阻止事件冒泡9. JavaScript事件10. javascript - es6將類數組轉化成數組的問題

 網公網安備
網公網安備