angular.js - 焦慮!angular的ng-options的問題
問題描述
我現在需要綁定后臺獲取的數據到select上
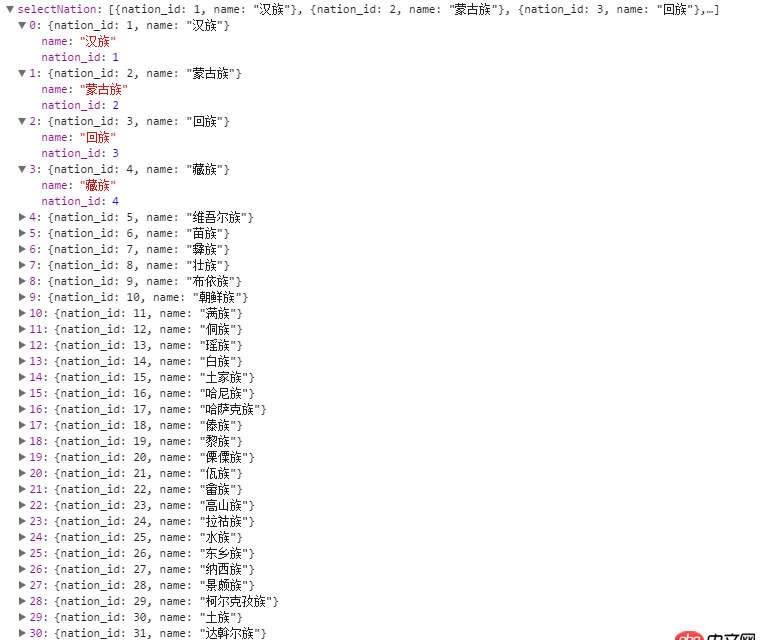
后臺返回的JSON:

js部分:
<select ng-model='originOptions.nation_id' ng-options='x.nation_id as x.name for x in nation'> <option value=''>請選擇</option></select>
然后,讀取用戶的選擇數據,把用戶的數據顯示到select上,選中狀態
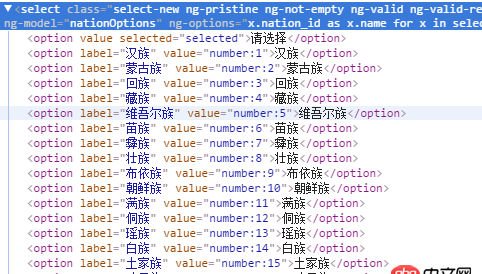
但是怎么都綁定不了,一看控制臺:

value上全部出現了number:1這樣的格式,OK!那我加上track by x.nation_id
number是沒有了,但是數據又綁定不了了!
比如:用戶選擇的是苗族,那么nation_id是6,按道理
$scope.originOptions = {’nation_id’:6}
可以綁定上啊!但是就是不行!是我哪里出錯了嗎
請問大家怎么回事啊!!
我剛又實驗了下:加了track by就綁定不上,去掉就可以!但是又不要value里的字符類型,怎么破~~
問題解答
回答1:ng-model='originOptions'
回答2:沒問題呀~就這樣就好了。在controller里$scope.originOptions.nation_id得到的就是id值了
回答3:可以看看這篇文章
回答4:controller:
$scope.data = { model: null, nation: [ {nation_id: ’1’, name: ’A’}, ....... ....... ] };
HTML:
<select name='mySelect'ng-options='x.nation_id as x.name for x in data.nation' ng-model='data.model'></select>
試試這樣的數據結構
回答5:value里的字符類型通過綁定的ng-model取是不會取到的。
雖然它顯示的是 number:1
ngOptions生成出來就是這樣的
可以看看文檔的例子:https://docs.angularjs.org/ap...
相關文章:
1. android - 用textview顯示html時如何寫imagegetter獲取網絡圖片2. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能3. showpassword里的this 是什么意思?代表哪個元素4. javascript - windows下如何使用babel,遇到了困惑5. JavaScript事件6. python - 為什么正常輸出中文沒有亂碼,zip函數之后出現中文編程unicode編碼的問題,我是遍歷輸出的啊。7. javascript - js中向下取整8. android - rxjava多線程并發怎么控制順序9. 對mysql某個字段監控的功能10. html - vue項目中用到了elementUI問題

 網公網安備
網公網安備