文章詳情頁
javascript - 兩個span分別點擊 都會出現一個ul列表 點擊 ul li的值 賦給當前點擊的這個span?
瀏覽:119日期:2022-11-24 14:38:36
問題描述
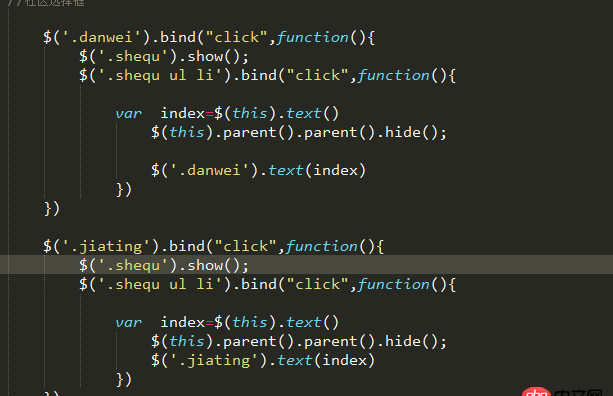
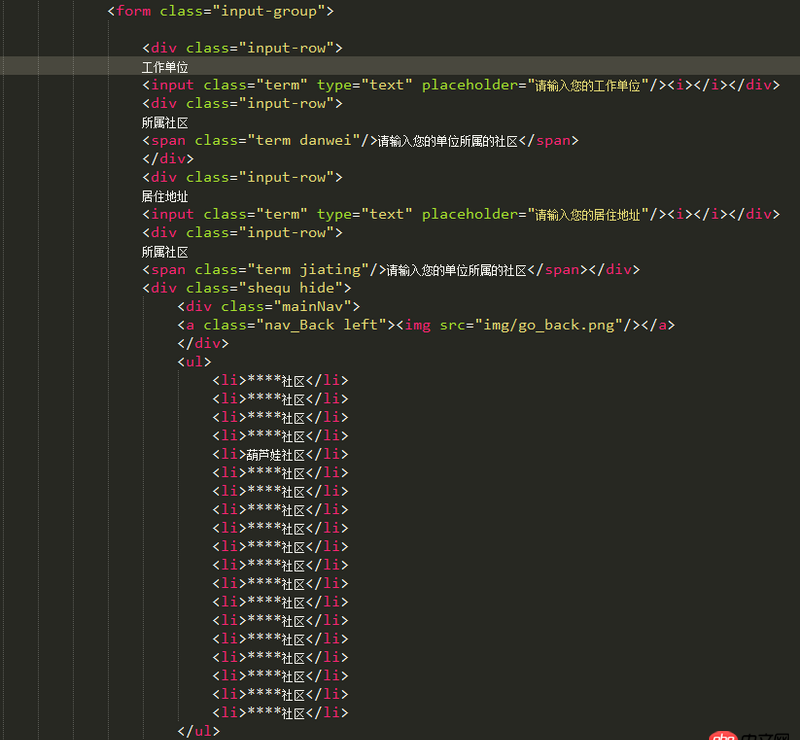
我寫了兩個span分別點擊的時候都可以使這個ul列表出現 但是 當點擊這個ul li 的時候 兩個span的值全被附上了當其中 一個改變的時候 另一個也會隨著變化 我的原意是 點那個 那個被賦值 求大神解決

問題解答
回答1:你的代碼就是這樣的啊,如果你要實現你要的效果,你需要在 家庭和單位弄一個變量,如
var isJiatin = true; //我們默認是家庭$(’.jiatin’).on(’click’, function(){ isJiatin = true; $(’.shequ ul li’).show();})$(’.danwei’).on(’click’, function(){ isJiatin = false; $(’.shequ ul li’).show();})$(’.shequ ul li’).on(’click’, function(){ //先判斷是家庭還是社區 //do something })
就醬
標簽:
JavaScript
相關文章:
1. java - Spring MVC怎么實現提交表單后跳轉?2. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能3. java - input file類型上傳了一個文件,想計算一下上傳文件的大小?4. python - 為什么正常輸出中文沒有亂碼,zip函數之后出現中文編程unicode編碼的問題,我是遍歷輸出的啊。5. javascript - windows下如何使用babel,遇到了困惑6. html - vue項目中用到了elementUI問題7. JavaScript事件8. showpassword里的this 是什么意思?代表哪個元素9. 對mysql某個字段監控的功能10. javascript - js中向下取整
排行榜

 網公網安備
網公網安備