文章詳情頁
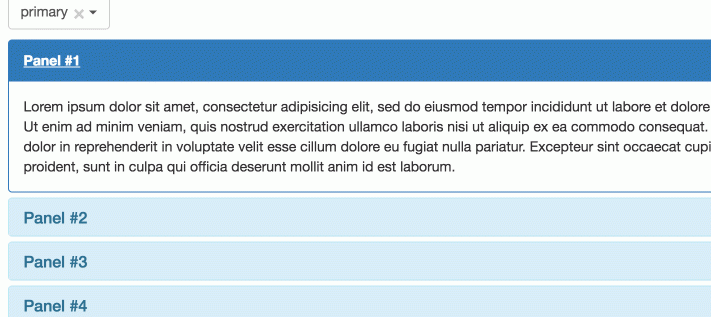
vue.js - vuejs 折疊面板的展開收縮動畫應該怎么實現?用vue自帶的過渡效果還是css3?
瀏覽:151日期:2023-06-28 08:25:00
問題描述

問題解答
回答1:簡單可以這樣實現http://output.jsbin.com/muzotal
回答2:這個效果就是加個transiton,然后改變p高度值吧,增加一個css的類就行了
回答3:高度為0; 當點擊的時候高度設置為 width:auto;
回答4:@click 事件控制類可以啊 height + transition
回答5:vue2.0 展開收縮動畫 有沒有源碼啊
回答6:用自帶的過度就可以
標簽:
CSS
相關文章:
1. showpassword里的this 是什么意思?代表哪個元素2. 對mysql某個字段監控的功能3. java - Spring MVC怎么實現提交表單后跳轉?4. javascript - windows下如何使用babel,遇到了困惑5. javascript - js中向下取整6. html - vue項目中用到了elementUI問題7. JavaScript事件8. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能9. java - input file類型上傳了一個文件,想計算一下上傳文件的大小?10. python - 為什么正常輸出中文沒有亂碼,zip函數之后出現中文編程unicode編碼的問題,我是遍歷輸出的啊。
排行榜

 網公網安備
網公網安備